Visual feedback tools might seem straightforward - they're software for gathering input on websites, web apps, and other digital assets like design work or marketing materials.
But after years of working with these tools, I can tell you that choosing the right one is anything but simple. It all comes down to understanding exactly what type of feedback you're looking to collect and who you are.
Main scenarios where you might need a visual feedback tool are:
- You're building a new website or web application and need to collect feedback from stakeholders. Web agencies use these tools extensively with their clients during website reviews to make the feedback process more organized
- You, or your client, have a live website or web app and want to gather input from your visitors, typically through features like heatmaps, NPS scores, and targeted surveys
- You're a creative professional needing feedback on design work, or you're dealing with digital assets beyond just websites
Trust me on this - these are three very different use cases. A tool that works well for one scenario could be completely wrong for another.
In this post, I'll walk you through each of these scenarios in detail. Covering what you really need to consider and which tools work best for each use case. We'll start with website visual feedback tools, but feel free to jump to whichever section matters most to you.
Best Website Visual Feedback Tools
After running a web agency and building hundreds of websites and web apps for clients, I've experienced firsthand the chaos of website reviews.
When you put a newly built website on a staging environment and send it to your client for review, things tend to get messy quickly. Before you know it, your inbox is drowning in confusing feedback emails.
The website review process turns into an endless game of email ping-pong. You'll find yourself caught in threads with 40+ emails going back and forth, making it nearly impossible to keep track of what's been discussed or completed. Not only does this waste tremendous amounts of time, but important feedback often gets lost in the noise.
Using a visual feedback tool can transform this mess into something manageable. When looking for tools to help you with website reviews, key features to pay extra attention to are:
- Needs to be easy for clients to use. All of us who work with clients know this with certainty. If you ask clients to install extensions or learn complex tools, they'll just default back to sending emails. Most clients aren't tech-savvy, and that's perfectly fine.
- Ability to collaborate. Getting feedback is just the first step. You need tools for back-and-forth discussion, file sharing, and quick clarifications. If these features aren't right there in front of your clients, they won't use them. Everything needs to be easily accessible in one spot.
- Deep integrations with project management tools. Most web agencies already live in tools like ClickUp, Asana, Trello, or Jira. Forcing your team to constantly switch between platforms just to handle feedback is a recipe for disaster. Your developers should be able to see and handle all feedback right where they already work.
Now, let's dive into the 6 best tools for collecting website visual feedback.
1. Feedbucket

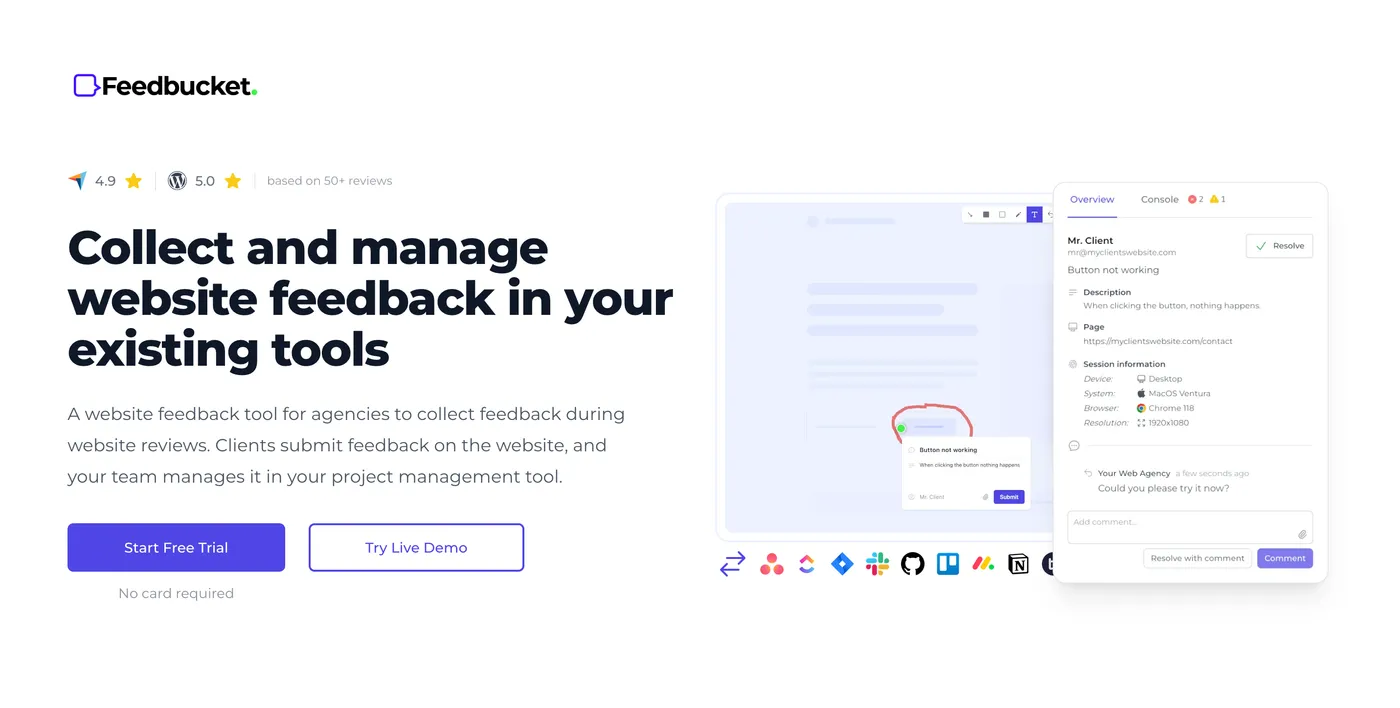
Let's start with our own tool, Feedbucket. I built this after running a web agency and experiencing firsthand how painful the website review process can be. We created Feedbucket specifically for agencies, focusing on making the review process with clients as smooth as possible.
Two key principles shaped the creation of Feedbucket:
- Should be super simple to use for your clients. Having worked with hundreds of clients, I know that if the tool isn't dead simple to use, they will just default back to sending emails. There's no way around this.
- Most web agencies already use a project management tool. Almost every agency already uses tools like Asana, ClickUp, Trello, or Jira. That's where they handle their daily work, and that's where they should handle feedback too.
Solving the first principle starts with how you install the visual feedback tool. There are 3 common methods and all with their pros and cons:
- A browser extension
- A shareable link for submitting feedback
- Script tag installed on the website
Browser extensions work great for internal teams, but they have significant limitations for client reviews. Getting clients to install extensions is a hard sell, and it completely rules out the possibility of mobile feedback.
Shareable links are another popular approach, and you'll see several tools in this list using this method. The concept is simple - you enter the URL of your clients staging site into their platform, and you get back a link you can share. On this link, they can submit feedback, report issues, and collaborate on the review process.
On the surface, this seems like a perfect solution since you can collect feedback on any website, even live ones or sites you don't control. However, there are some downsides. Your clients now need to keep track of two different links - both their staging site and this external feedback platform.
Plus, most of these tools expect your team to manage all the feedback within their platform. Having your regular tasks in one tool and website feedback in another often leads to context switching and things getting missed.
This is why we chose script installation for Feedbucket. Yes, it means you need to add a script tag to your site (or use our WordPress plugin if that's your thing), but this small bit of setup brings huge benefits.
Your clients only need to remember one URL - their staging site. No extensions, no accounts, no extra platforms to learn. And importantly, this is the only method that allows your clients to submit feedback on mobile devices.
Submit visual website feedback without leaving the site
Once Feedbucket is installed, your clients have two powerful ways to share their feedback:
- Visual annotations directly on the site. The website becomes an interactive canvas. Clients can point, draw, use annotation tools, and comment exactly where they spot something that needs attention. Think of it as giving them a digital red pen to mark up their website.
- Instant video recordings. Sometimes a picture isn't worth a thousand words. Clients can record their screen, with or without voice commentary. It's like having Loom built right into your website but without the need for any extensions.
Here's something I learned the hard way - developers need context to fix issues. That's why Feedbucket automatically captures all the technical details with every piece of feedback: the exact page, browser info, operating system, console errors, you name it. No more back-and-forth asking for basic information.
Here's how visual annotations work:
Some feedback can be tricky to explain with just text and screenshots. Imagine trying to describe a bug in your contact form, or explain why an animation doesn't feel quite right. These are exactly the kinds of issues where video feedback shines.
With video feedback, clients can show exactly what they're seeing, right from their browser. No extensions needed. Trust me - this feature alone will save you from countless "quick calls" that aren't actually quick at all.
Here's how video feedback works:
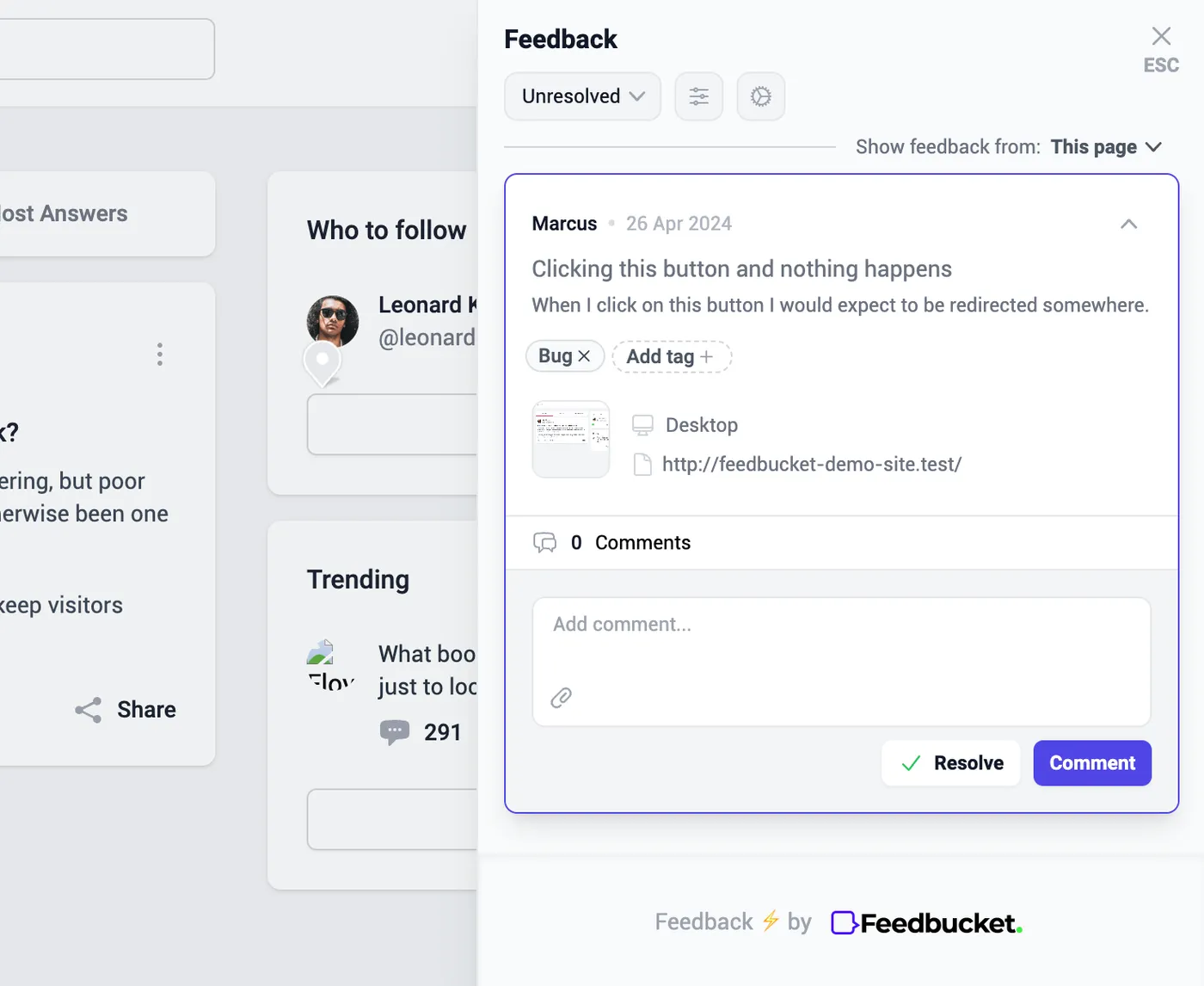
Collaborate on the feedback directly on the website
Getting clear feedback is crucial, but it's just the first step in a successful website review. What happens when your clients need to add more context, share files, or discuss the feedback with the team? This is where collaboration features become essential.
In Feedbucket, you get an embedded feedback portal directly on the website. It's a central place where you can see all submitted feedback and collaborate together. With everything neatly organized between resolved and unresolved items.
The collaboration features include everything you'd expect:
- Comments for ongoing discussions
- Tags to keep things organized
- File attachments when you need to share visuals
- Status tracking to monitor progress
- Mentions to loop in team members
- And several other helpful tools
Feedbucket Live Demo
Try the Feedbucket widget right here, right now, with no signup necessary.
The decision to keep everything directly on the website, instead of using an external platform, has made a real difference. Our customers consistently tell us how much both they and their clients appreciate having everything in one place.

On the embedded guest portal, clients and other stakeholders can collaborate directly on the website.
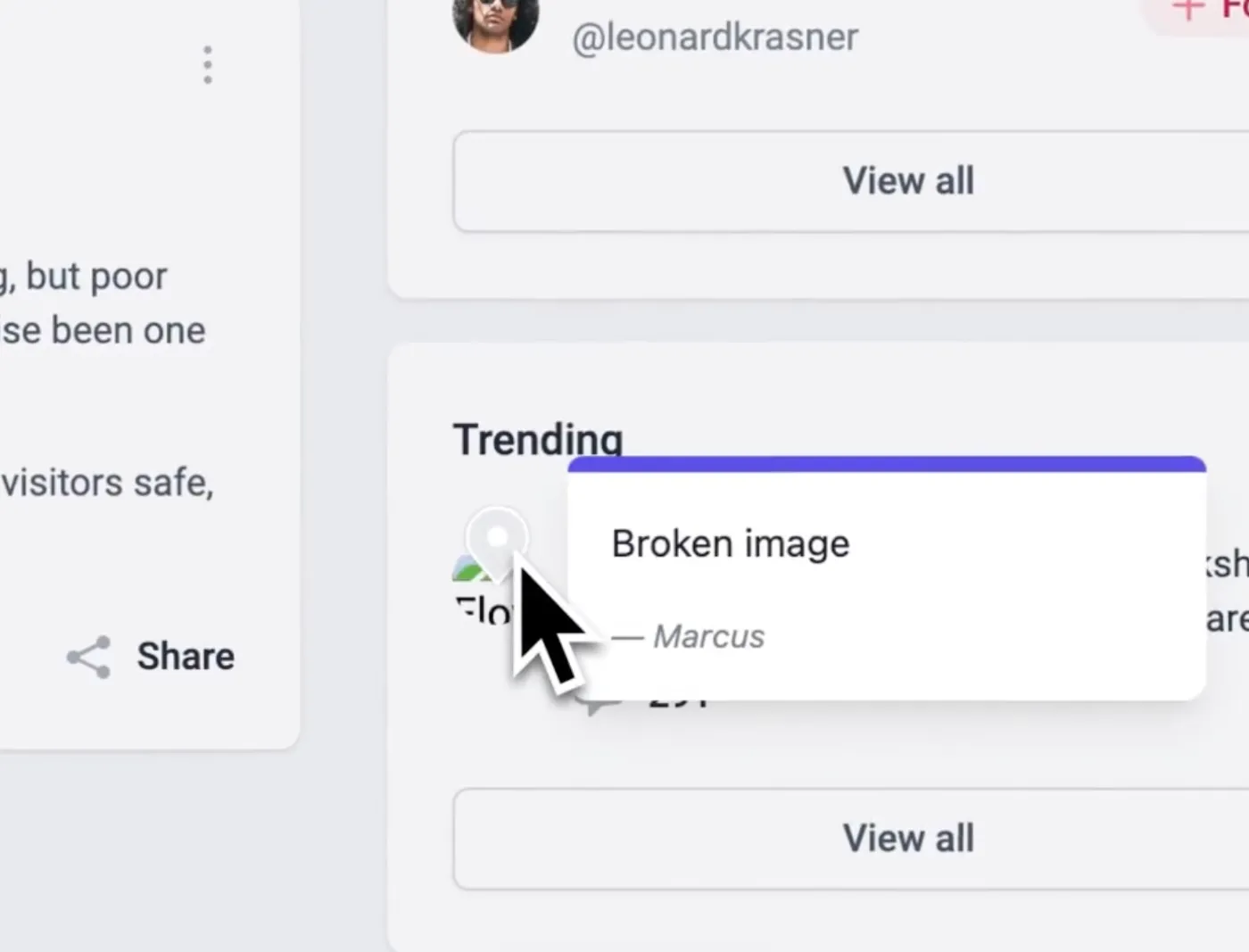
When multiple stakeholders review a site, it's very easy for duplicate feedback to happen since you don't directly see where others have already submitted feedback.
For agencies, dealing with these duplicates isn't just annoying - it's a waste of valuable time.
We tackled this problem head-on by adding pins on the website wherever feedback was created. Now, when someone spots something they want to comment on, they can quickly see if there's already a conversation about it and join in, rather than creating a duplicate ticket.

Pins are shown on the website where feedback has been submitted.
Manage the feedback in your project management tool
Now let's look at how your team handles all the incoming feedback.
One of our guiding principles has been that most agencies already use a project management tool for their daily work. Asking teams to handle regular tasks in one tool and feedback in another just doesn't make sense.
When tasks live in one place and feedback in another, things inevitably fall through the cracks. That's exactly why we made deep two-way integration with project management tools a cornerstone of Feedbucket.
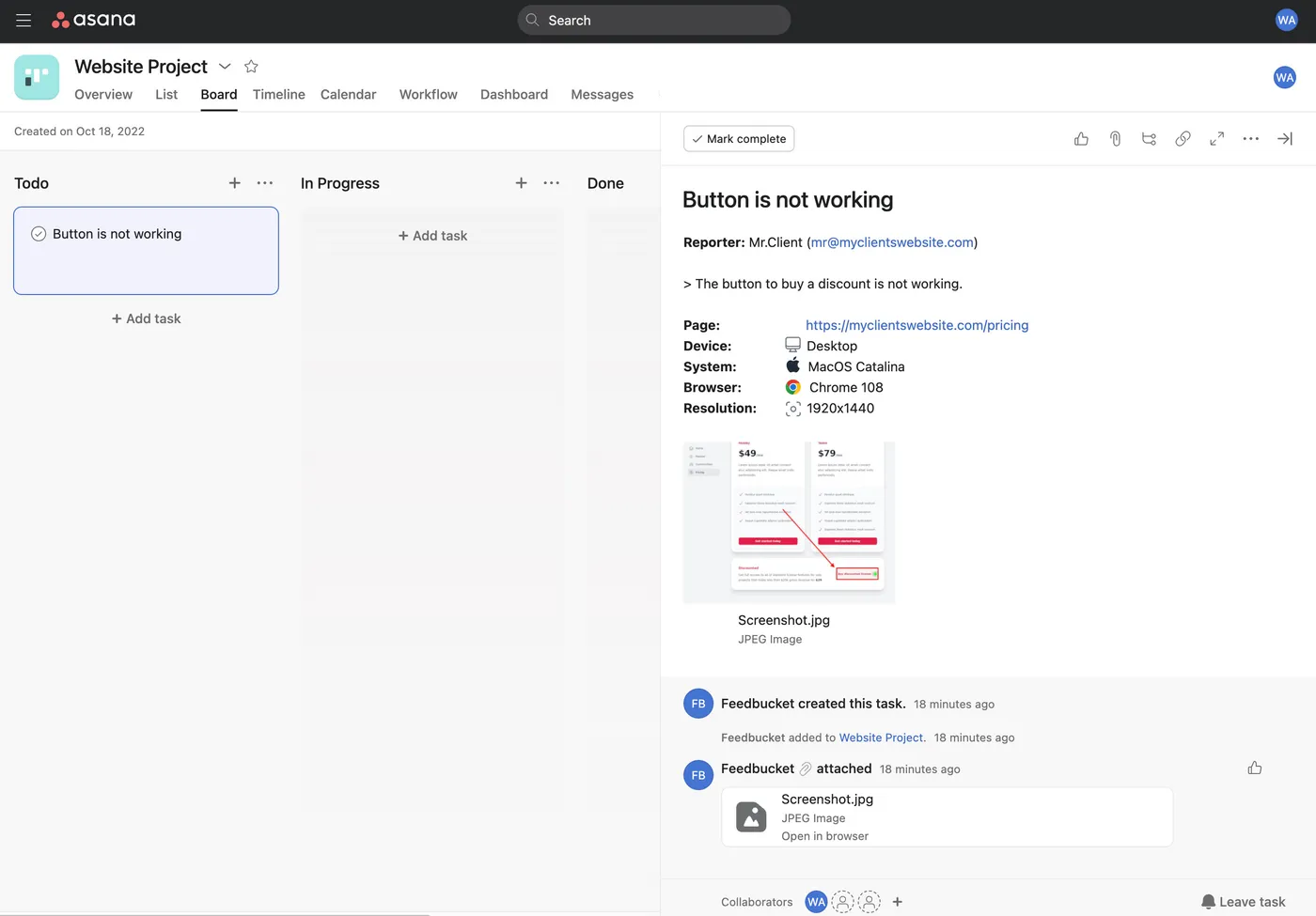
Here's how the first part works - everything from your website automatically flows into your project management tool:
- Feedback instantly becomes tasks in your PM tool, formatted exactly how you want them
- All comments on that feedback gets added to the task
- When feedback gets resolved on the website, the task automatically closes in your PM tool
No manual exports needed. Just connect Feedbucket to your PM tool, pick where you want the feedback to go, and you're set.

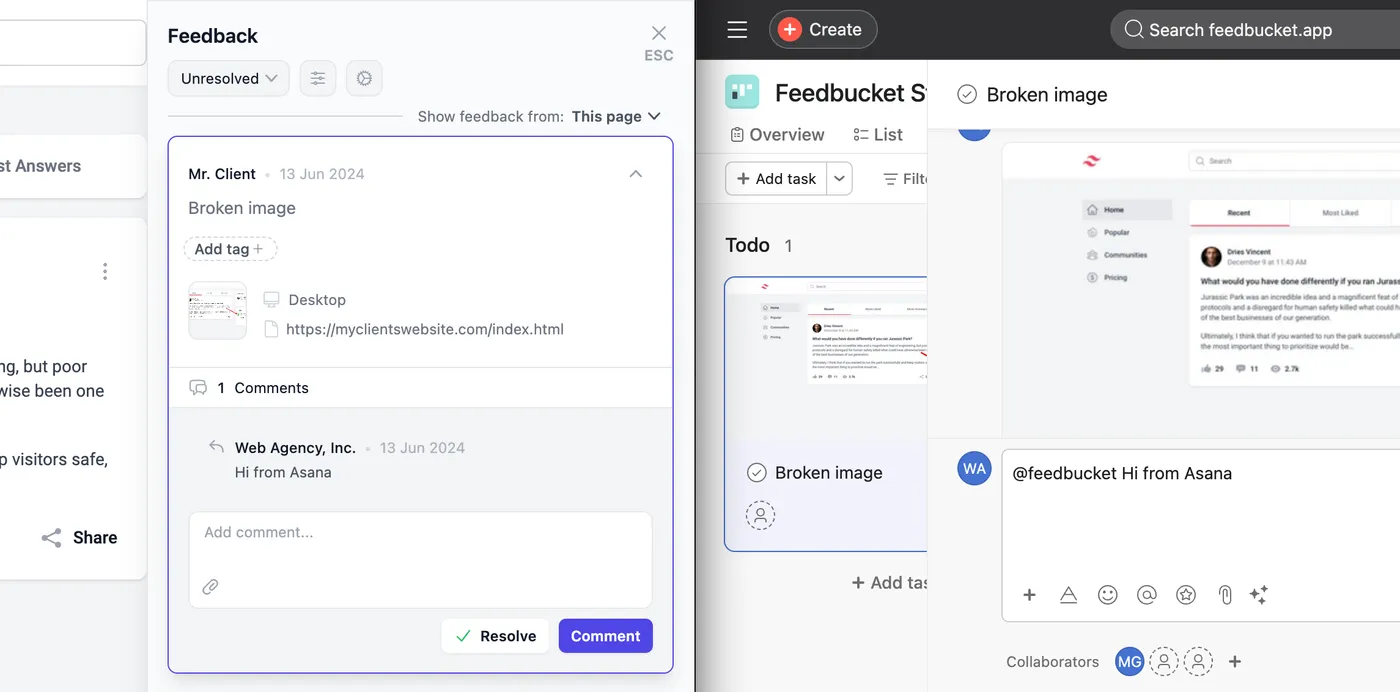
Visual website feedback from Feedbucket created in Asana with all details. Asana is just an example. There are lots of other other integrations.
The second part of the two-way integration completes the loop and allows your team to manage everything inside your project management tool.
Need to ask your client a question about their feedback? Your team can simply add a comment in your PM tool starting with @feedbucket and it'll sync right back to Feedbucket and send your client a notification.
Comments without this prefix won't sync over, giving you control over what's shared.

Your team can handle all feedback from within your existing tools.
Comments, status, and even tags syncs back to Feedbucket.
When your team marks a task as done in the PM tool, that syncs back as well. The feedback gets resolved on the website, and the client gets notified - all automatically.
The beauty of this two-way sync is that your team never needs to leave their usual workflow. Instead of disrupting how they work, we're just making their existing tools more powerful.
Feedbucket receives praise in TheAdminBar
Recently, a lively discussion about visual website feedback tools took place in TheAdminBar, a popular Facebook group for WordPress agencies.
Many members mentioned Feedbucket, citing our core principles as the reasons for choosing us.
For example, see this comment from Dave:

We've been using Feedbucket since for a while and had no issues. It connects to many PM tools (we use ClickUp) and has two way sync so if you close a ticket in ClickUp it resolve it in Feedbucket. It's a great selling tool also - prospects live when I demo that we have a tool they can use to submit things to us from their website and it lands straight into our support queue.
While we're proud of the positive feedback, we encourage you to evaluate Feedbucket for yourself. We offer a 14-day free trial without requiring a credit card. You can set up and start using Feedbucket in about a minute, allowing you to experience how it integrates into your workflow.
Feedbucket pricing
- Pro Plan: Priced at $39 per month, the Pro Plan allows you to use Feedbucket on unlimited projects and gather unlimited feedback, making it easy to collect and organize visual website feedback within your existing tools.
- Business Plan: Available for $89 per month, the Business Plan offers additional features such as console recording, custom branding with your own colors and logo, and several advanced functionalities.
Start collecting and organizing website feedback today with Feedbuckets full-featured, 14-day free trial - No credit card required
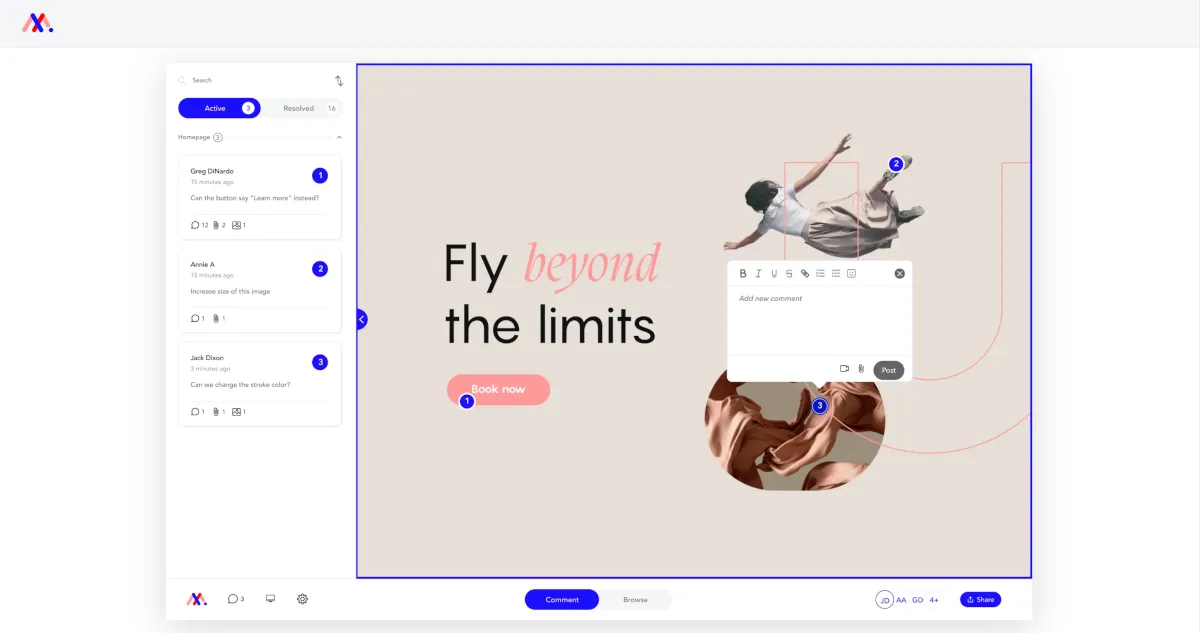
2. MarkUp.io

MarkUp.io is a visual feedback tool that lets you collect input on more than 30 different file types. While they support everything from PDFs to images, they're primarily used for website feedback - and that's what we'll focus on here.
MarkUp.io uses what's called a proxy solution for collecting feedback. Here's how it works: you head over to MarkUp.io, enter any website URL you want feedback on, and they give you back a shareable link. Your clients and stakeholders can then use this link to submit feedback and collaborate, even on websites you don't control.
This approach sounds perfect at first - no installation needed, works on any site. But like any technical solution, there are some things you should know about.
If you're using Basic Authentication on your staging sites (which many agencies do), you might run into some challenges collecting feedback. Your clients will also need to keep track of two different URLs - their staging site for viewing and the MarkUp.io link for feedback.
Mobile testing is another interesting point. Since feedback happens through their proxy, you're limited to desktop emulation for mobile views. Those of us who've spent years reviewing websites know there can be quite a difference between how something looks in emulation versus an actual mobile device.
The workflow is also worth considering. Your team will need to handle all feedback inside MarkUp.io's platform, rather than in your usual project management tools. While you can manually export feedback to some project management tools, it's time-consuming and one-way only. Even after closing a task in your PM tool, you'll still need to go back to MarkUp.io to resolve the feedback there.
MarkUp.io Pricing
As of February 2025, MarkUp.io updated their pricing structure and discontinued their free tier. Their Pro plan now starts at $79 per month and includes a 30-day free trial without requiring a credit card.
Considering MarkUp.io? Check out our best MarkUp.io Alternatives page before making your decision.
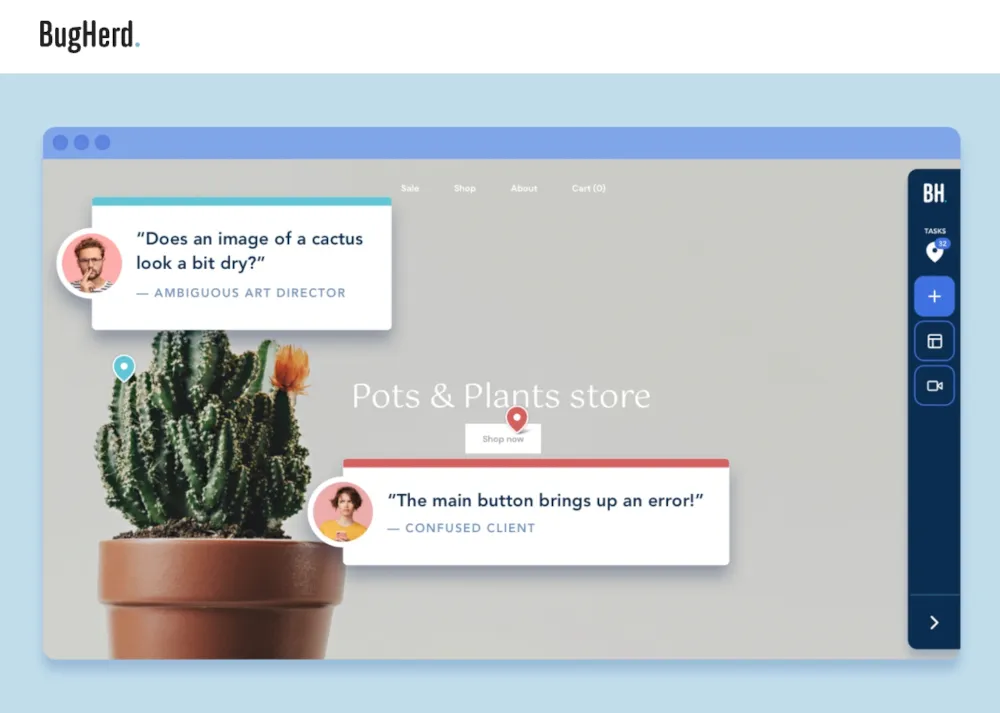
3. BugHerd

BugHerd is a visual website feedback tool that has been around since 2011, and it shows in their polished product. They offer two ways to collect feedback: through a browser extension (Chrome, Safari, Firefox, and Edge) or a feedback widget that is installed using a Javascript tag on the website.
When it comes to collecting and collaborating on feedback, BugHerd shares many similarities with tools like Feedbucket and Marker.io. You can capture feedback using screenshots with annotation tools or screen recordings, and collaboration happens right there on the website.
There are two major things to keep in mind though:
- Their approach to installation differs based on your plan. With their lower-tier plans, you'll need to use their browser extension for feedback submission. The script tag installation and embedded guest portal are only available on their Premium plan at $149 per month - that's 4x the price of Feedbucket and about 3x the price of Marker.io for similar features.
- While they do offer integrations, including some two-way options, they've built a complete Kanban board within their platform. This suggests they're designing for teams to handle feedback primarily within BugHerd rather than in external project management tools.
BugHerd Pricing
The Premium plan, required for script tag installation and the embedded portal, runs at $149 per month. This positions them at a higher price point compared to similar tools in the market, like Feedbucket ($39/month) or Marker.io ($59/month).
Considering BugHerd? Check out our best BugHerd Alternatives page before making your decision.
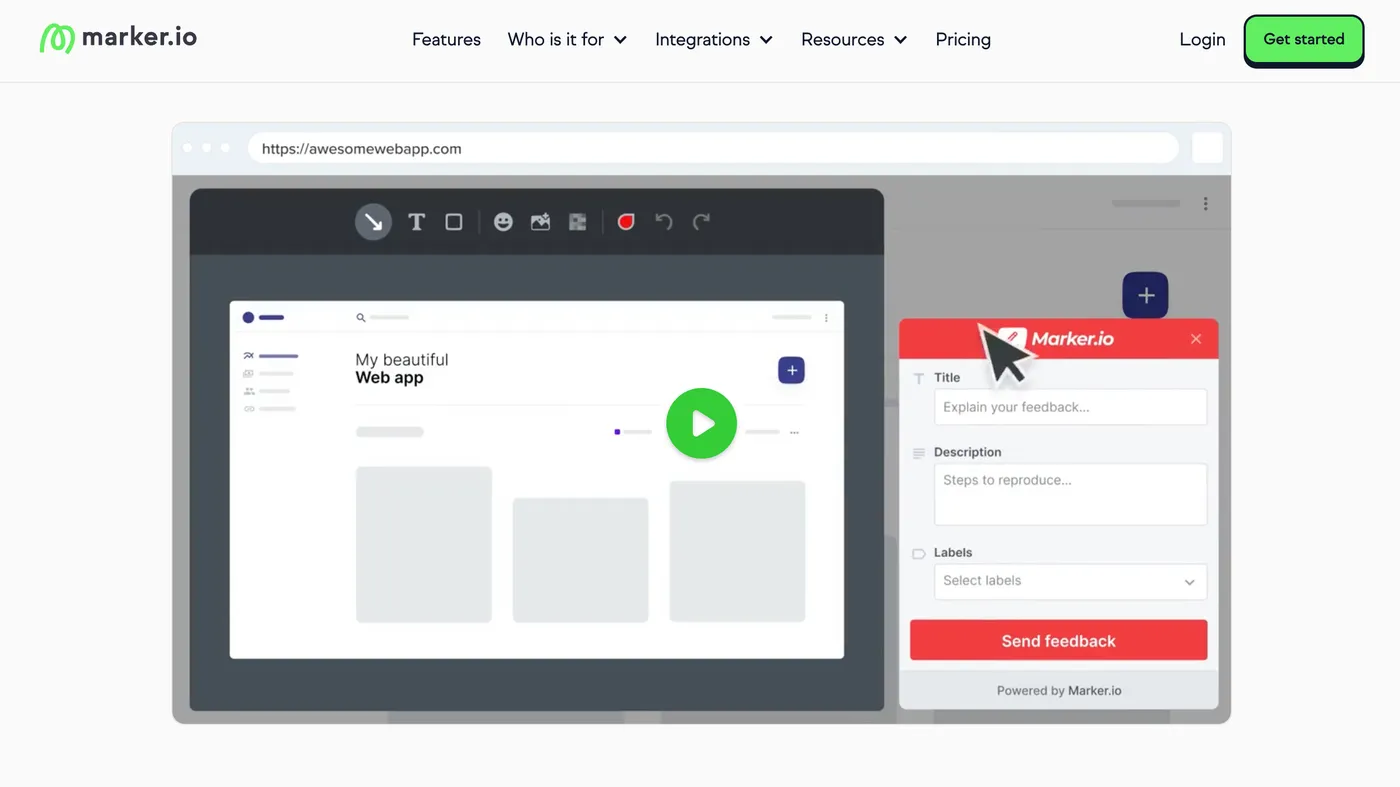
4. Marker.io

Marker.io offers website feedback collection through both a browser extension and script tag installation. While they serve agencies well, I've found their tool particularly shines when used for internal bug reporting, user testing, and QA testing.
They've built some really useful features for bug reporting, like network log tracking and session replay. These technical details can save developers hours of back-and-forth conversations trying to reproduce issues.
One of their smart features is the ability to create separate feedback forms for your team and clients. This means you can give your internal team additional options - like assigning tasks to specific people - while keeping things simpler for clients.
When it comes to client feedback though, there are some things to consider. Your clients will need to create accounts and log into a separate feedback portal to collaborate. It's not quite as smooth as having everything embedded right on their staging site.
You should also know that Marker.io doesn't currently support video feedback. If you've ever tried to explain a complex animation issue or an intermittent bug using just screenshots and text, you know this can sometimes be challenging.
Marker.io Pricing
Marker.io's pricing starts at $59 per month and goes up to $499 per month across three tiers. Their Starter plan works well if you're handling up to 5 projects, but you'll need to step up to their $199 Team plan for features like issue-sync, console log tracking, and guest accounts.
Considering Marker.io? Check out our best Marker.io Alternatives page before making your decision.
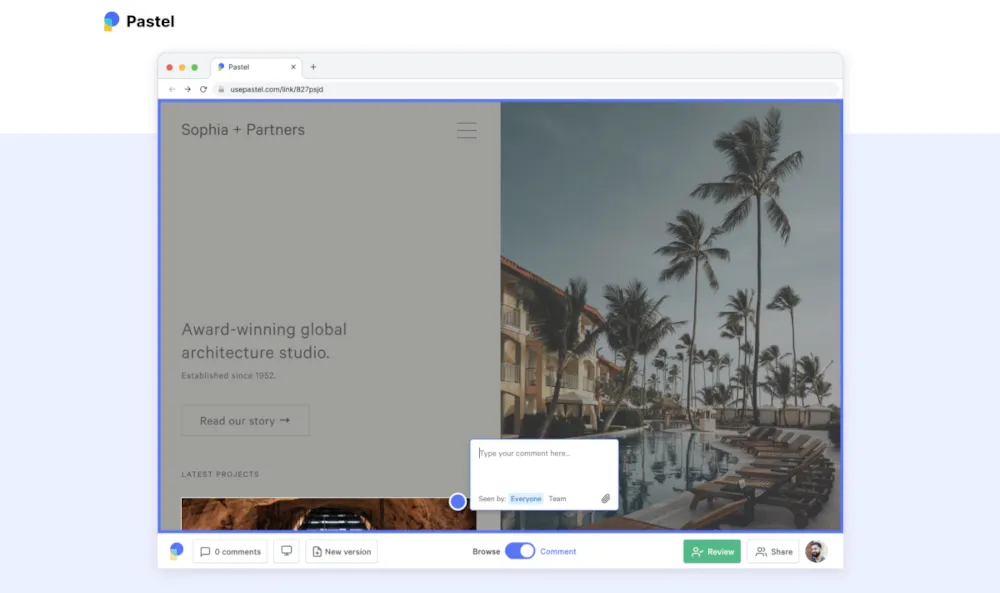
5. Pastel

Pastel is a visual feedback tool that uses a proxy solution for collecting feedback. You can gather input on any website without installing anything - even sites you don't control.
While this might sound perfect at first, it comes with similar challenges we discussed earlier with MarkUp.io. You'll run into hurdles with Basic Auth protected sites, your team needs to handle feedback outside their usual project management tools, and mobile feedback is limited to desktop emulation rather than native testing.
Pastel lets you collect feedback on websites, PDFs, and images. They've built an impressive versioning system that lets you track every change throughout a project - something that can be incredibly valuable for keeping everyone on the same page.
Here's something crucial to understand about Pastel - their regular canvases only allow a 72-hour window for commenting and collaboration. Trust me on this one - getting all your clients to review and discuss changes within a three-day window can be quite a challenge.
Pastel Pricing
Pastel offers three paid plans: $35, $119, and $450 per month. While their $35 plan includes 3 premium canvases (without the 72-hour commenting restriction), most agencies will likely need their $119 Studio plan. This plan unlocks unlimited premium canvases, integrations, mentions, and other features you'll probably want.
Considering Pastel? Check out our best Pastel Alternatives page before making your decision.
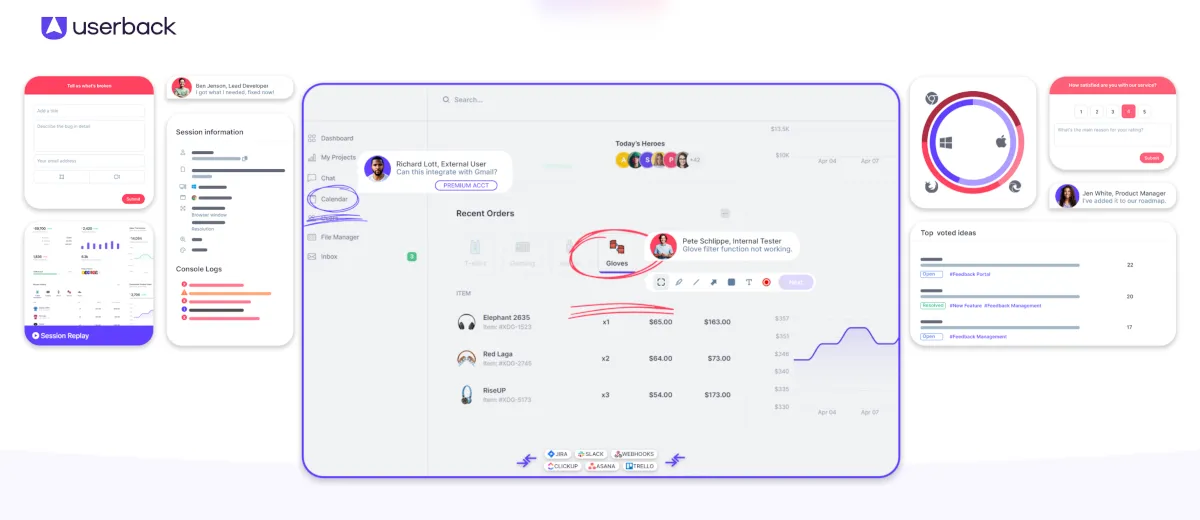
6. Userback

Userback is a powerful feedback tool that lets you collect input in multiple ways across almost any type of website. Whether you're reviewing a new site with clients, gathering feedback from visitors on your live site, or running user research for your SaaS product - Userback can handle it all.
Where Userback really shines is collecting user feedback on SaaS products. They've built everything you'd want for this: roadmaps, various types of surveys (CSAT, NPS, CES), and a whole suite of user research tools.
While all these features are great for SaaS companies, they can make things a bit overwhelming when you're just looking to collect visual feedback on client projects. Yes, they offer templates for different scenarios, but I found myself spending more time than I'd like trying to set up simple website reviews.
Userback Pricing
Userback's plans start at $69 per month, with higher tiers at $149 and $289. While the base plan does restrict some features, it should cover most of what you need for regular website reviews with clients.
Considering Userback? Check out our best Userback Alternatives page before making your decision.
Feedback from website visitors
When collecting visual feedback from visitors on your live website, it generally falls into two main categories:
- User-initiated feedback happens when visitors actively share their thoughts with you. This could be through responding to microsurveys, filling out standard surveys like CSAT or NPS, or submitting bug reports when they spot issues.
- Automatic feedback captures how users interact with your site without them actively submitting anything. Think heatmaps showing where visitors click or scrollmaps revealing how far down your pages they typically scroll.
Let's look at some real-world examples to make this clearer:
Imagine you run an e-commerce site. With user-initiated feedback, you might show a quick survey after checkout asking "How was your shopping experience?" or have a small feedback button where customers can report if something isn't working right.
With automatic feedback, you might discover through heatmaps that visitors rarely scroll past your product descriptions, or that they're repeatedly clicking on an image that isn't actually clickable - valuable insights about your users' experience that they never actively reported.
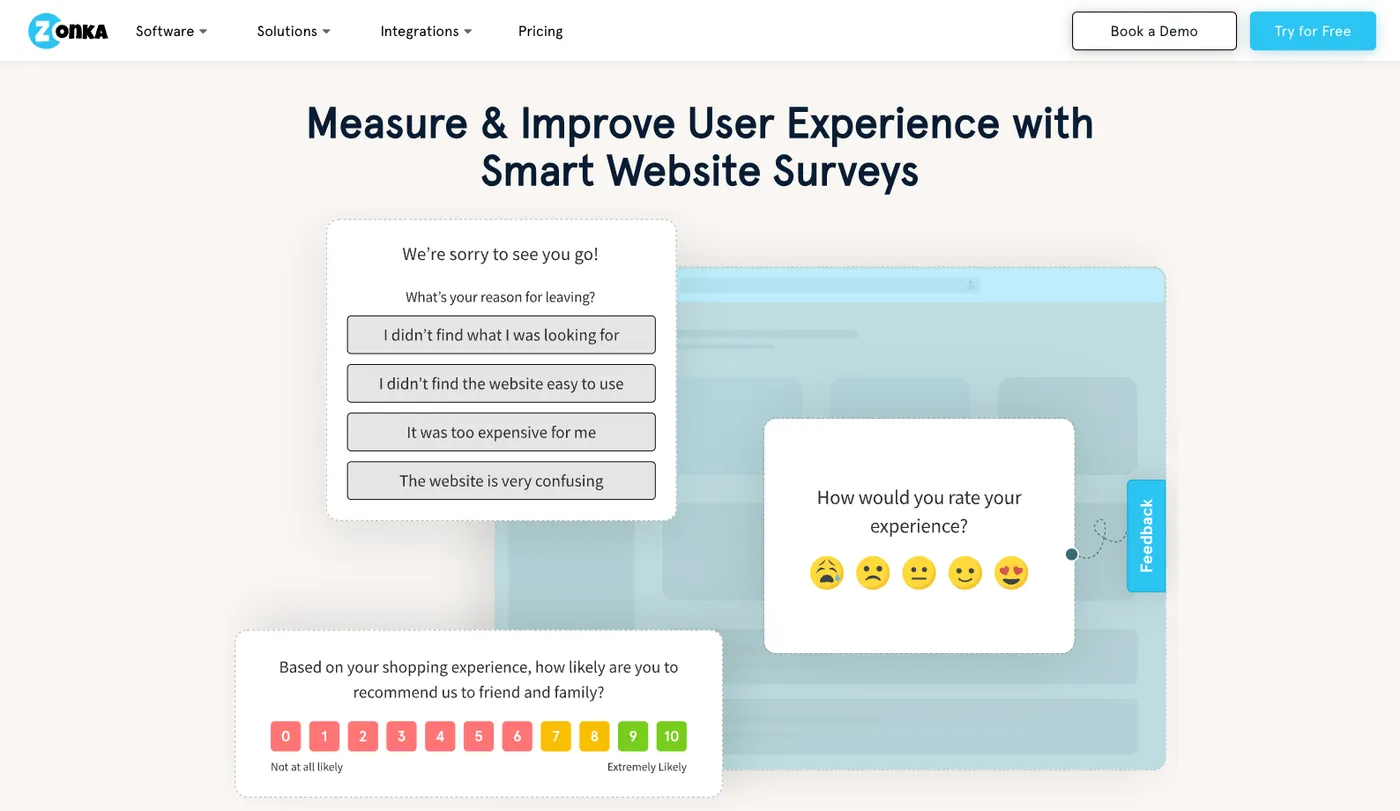
7. Zonka Feedback

Zonka Feedback is built to help you collect all types of visitor feedback on your website. While they excel at standard surveys like NPS (Net Promoter Score), CSAT (Customer Satisfaction), and CES (Customer Effort Score), their real strength lies in how customizable everything is.
Getting started is straightforward - just add their script tag to your website. If you're using popular platforms like Shopify or WordPress, they've got plugins to make installation even simpler.
One thing I really like about Zonka is their flexible trigger system. Want to show a quick survey when someone's halfway through your blog post? Or ask for feedback after they've spent a certain amount of time on your pricing page? Zonka makes these kinds of targeted interactions easy to set up.
They've also packed in some powerful features like geo-location tracking, survey branching, and conditional logic. This means you can create highly specific surveys and make sure they only appear for the right visitors at the right time.
Zonka Feedback pricing
They offer a free tier that lets you try things out. However, for business use, you'll want to look at their paid plans at $79 or $299 per month. The $299 plan does unlock some advanced features but it's mostly about getting more responses per month.
8. Usersnap

Usersnap is an extensive feedback tool that's built to handle multiple types of feedback collection.
I actually struggled with where to place Usersnap in this article because it can handle everything from website reviews, visitor feedback, customer feedback, and more. I ended up putting it here rather than under visual feedback for agencies mainly because of their pricing - you'd be paying for a lot of features you wouldn't use in a pure agency context.
For SaaS companies, they've built tools like "Feature Request" where users can suggest new features and report bugs. Beyond that, you can create custom surveys or use standard feedback formats like NPS, CES, and CSAT surveys.
Running a SaaS product? Usersnap and Userback should definitely be at the top of your list to check out.
Usersnap Pricing
Usersnap has 4 paid tiers ranging from €49 to €389 per month. Their lowest tier caps you at 50 feedback items per month, which you might blow past pretty quickly. Most businesses will likely need to start at their €109 per month plan.
Considering Usersnap? Check out our best Usersnap Alternatives page before making your decision.
9. Mopinion

Mopinion positions themselves as an all-around customer feedback solution, letting you collect input across websites, mobile apps, and even emails.
Their website feedback capabilities, which most people use them for, are similar to what we saw with Zonka Feedback. You can create targeted surveys to gather real-time input from your visitors.
The platform comes with a robust survey builder and plenty of pre-made templates to get you started. What's particularly impressive is how detailed you can get with your survey triggers - controlling exactly when and where they appear on your site.
While Mopinion offers more advanced analytics capabilities than Zonka Feedback, this power comes at a price. Their entry-level plan starts at $329 per month, and that's just for a single domain. For enterprise companies, this might be perfectly fine. But for smaller websites? That's a tough pill to swallow.
Mopinion Pricing
Mopinion offers two standard tiers starting at $329 per month, plus an enterprise tier with custom pricing. Keep in mind that pricing scales with the number of domains you want to collect feedback on - that $329 plan only covers a single domain.
10. Hotjar

Hotjar is the only tool on this list specializing in automatic feedback - think heatmaps, scrollmaps, and other ways to see how visitors actually interact with your site. Yes, they do offer surveys too, though not as extensively as dedicated tools like Zonka Feedback.
Hotjar splits their features into two main categories: Observe and Ask. The Observe side is what they're really known for - you get heatmaps showing where people click, scrollmaps revealing how far they scroll, session recordings to watch in real-time how visitors navigate your site, and even "rageclicks" that show when visitors get frustrated.
The Ask side lets you create custom surveys and add feedback buttons to track visitor sentiment. It's not as feature-rich as specialized survey tools, but it gets the job done.
Here's what makes Hotjar particularly interesting - they offer a generous free plan. If you're running a website and don't need advanced survey features, Hotjar gives you the best of both worlds: basic surveys plus all that valuable automatic feedback data.
Hotjar Pricing
Their free plan works great for sites with up to 20,000 unique monthly sessions. For paid options, they offer a $49 monthly plan and two higher tiers with custom pricing. The main factor? How many visitors your site gets each month.
Feedback on creative design elements
Collecting visual feedback on creative work follows a similar process to website reviews, but focuses on design elements like images, PDFs, mockups, and other visual assets.
Whether you're a web designer sharing mockups of a new landing page, a marketing team reviewing social media visuals, or a packaging designer iterating on product labels - getting clear, visual feedback is crucial.
The feedback process typically involves collaborative reviews where stakeholders can discuss specific elements. Followed by formal approvals to keep projects moving forward. Let's look at a real example:
Imagine you're a designer working on a new product package. You start by sharing your initial design, stakeholders leave precise feedback on specific elements ("can we make this text bigger?" or "this color doesn't match our brand"), you make revisions, and finally get formal approval from the marketing team. Having the right tool makes this entire process smooth and traceable.
Before we dive into specific tools, there are three crucial things to consider:
- File format support is important, but don't get caught up in the numbers game. Many tools advertise support for 150+ file types, but ask yourself - do you really need all of them? If you're mainly working with PDFs and images, you might not need the most expensive option.
- Version control is essential because design work often goes through multiple iterations. Being able to track and reference different versions helps everyone stay on the same page.
- Approval workflows help formalize the process, ensuring you know exactly when designs are approved and ready for the next stage.
Let's take a look at some tools that are great for visual feedback on design elements.
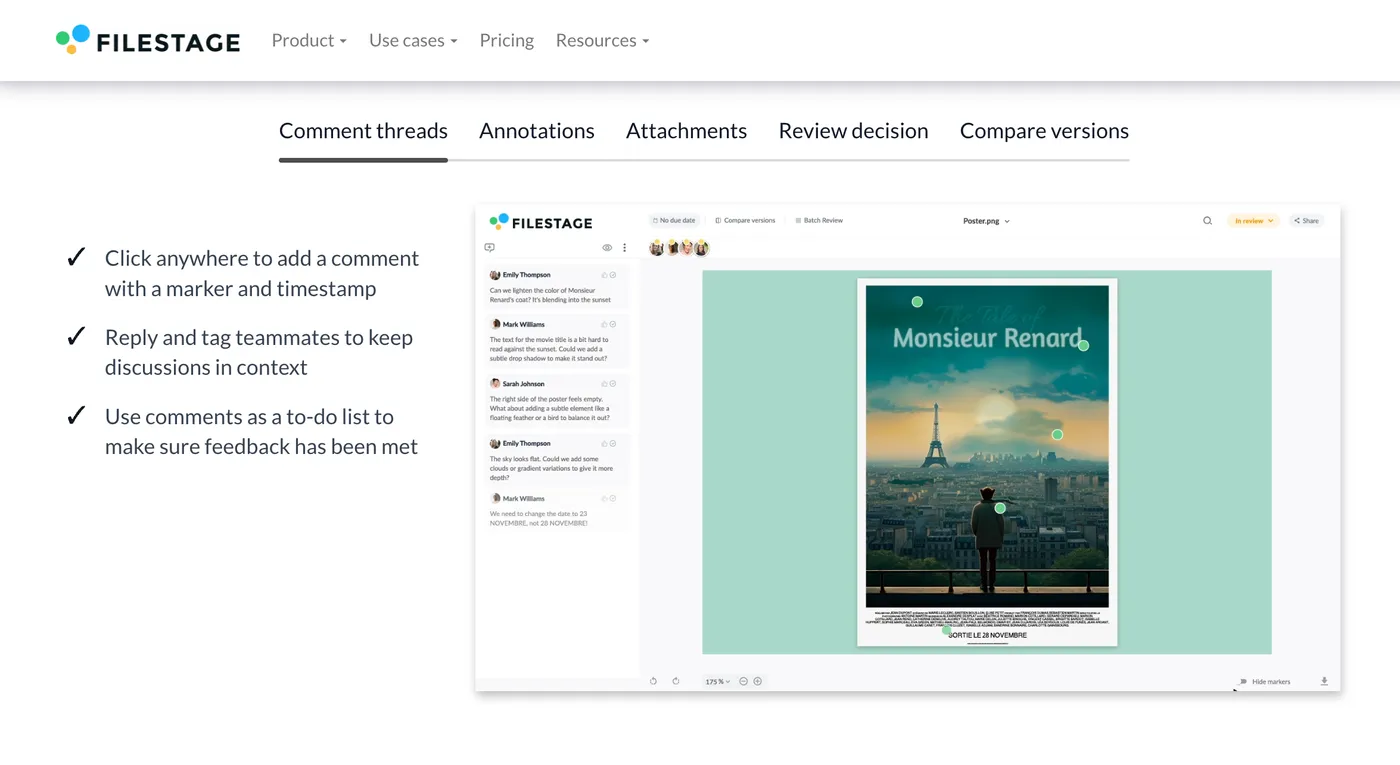
11. Filestage

Filestage is designed specifically for creative teams who need to manage approvals on their digital assets.
When it comes to file support, they've got you covered. Whether you're working with images, videos, PDFs, Excel files, or even audio. Filestage can handle the proofing of pretty much any digital asset you need to get approved.
One thing I really like about Filestage is their approach to version control. The split-screen feature lets you compare different versions side by side, making it super easy to track what changes have been made and what feedback led to those changes.
They've also built a robust approval workflow system. You can set up multiple approval stages - for example, requiring sign-off from Marketing, Product, and Compliance teams before a design is finally approved.
Filestage Pricing
They offer a free plan that includes 2 reviewer groups and 2 projects. While this might be too limited for most businesses, it's perfect for trying out the platform. Their paid plans start at €119 and go up to €349 per month, with the main difference being how many active projects and reviewer groups you can have.
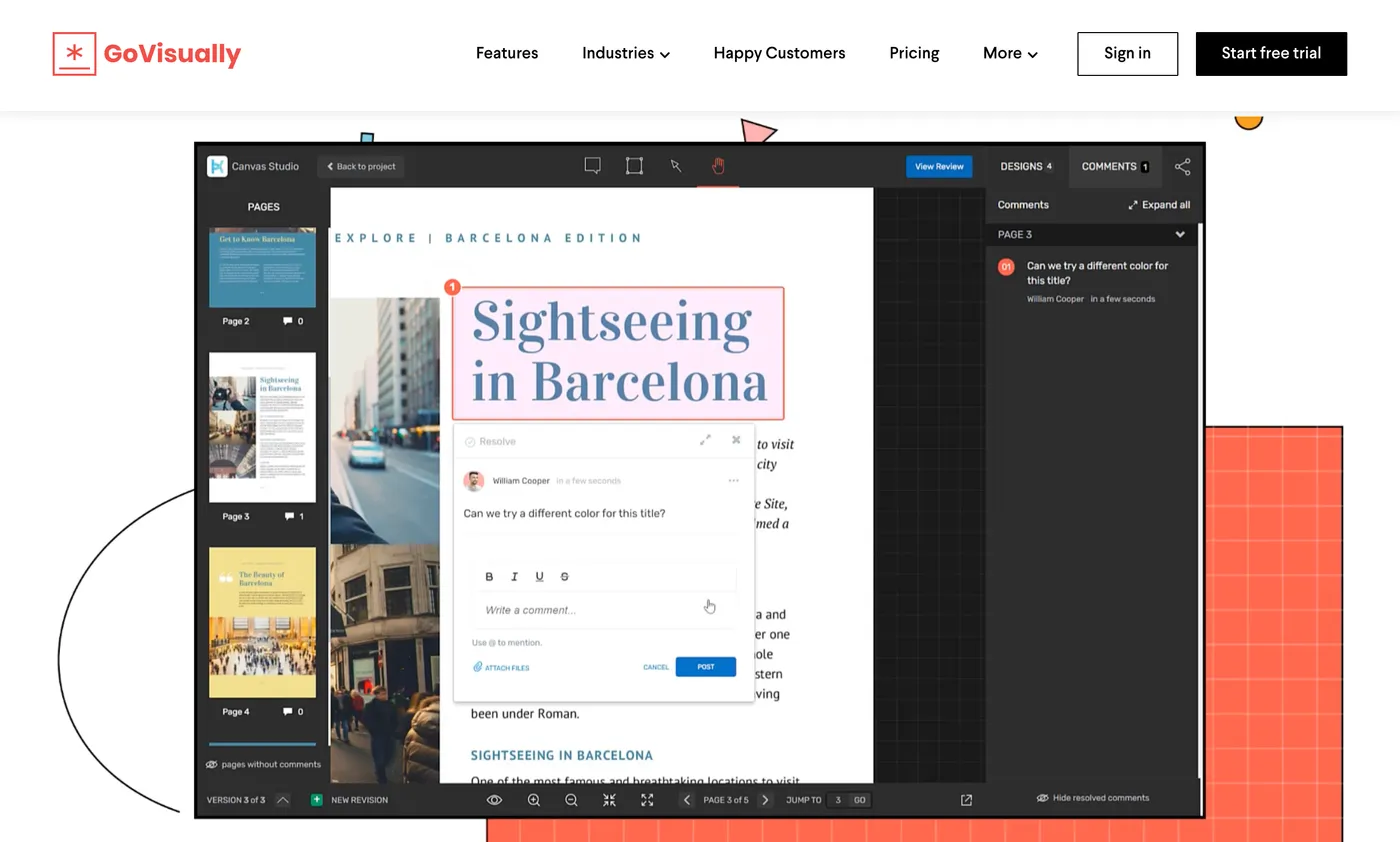
12. GoVisually

GoVisually offers similar capabilities to Filestage when it comes to collecting feedback and managing approvals on digital assets. While they support fewer file formats, they've got all the essentials covered - images, PDFs, and videos.
Just like Filestage, they've built a solid version control system. I particularly like their split view feature where you can compare versions side by side to easily spot what's changed between iterations.
You can create custom approval workflows and checklists in GoVisually, helping ensure that every design element meets your quality standards before final approval. What makes GoVisually interesting is their user-based pricing model, which works out quite differently from Filestage. With a minimum of 3 users, their Lite plan ends up being about half the cost of Filestage's entry-level plan.
However, if budget isn't your primary concern, Filestage does offer a more comprehensive solution.
GoVisually Pricing
GoVisually charges per user - either $20 or $40 per user monthly, with a minimum of 3 users. Their Pro plan at $40 per user includes more active projects, custom branding, and additional features, but the $20 plan covers everything you need for basic approval workflows.
13. PageProof

PageProof lets you collect visual feedback on virtually any file type you can think of. From all kinds of images and videos to documents like PDFs, Excel, and Word files - they've got you covered.
One thing that sets PageProof apart is their clear focus on enterprise customers. You can see this in how they emphasize security features and ISO certifications - things that larger organizations often require.
When it comes to core functionality, they offer what you'd expect from a tool in this category: robust version control with split-screen comparison, customizable approval workflows, and all the essential collaboration features.
They've also built an impressive integration library, connecting with tools like Figma, Asana, Canva, and the entire Adobe suite.
PageProof Pricing
With plans at $249 and $399 per month, PageProof is the most expensive option in our list. While they're worth trying alongside Filestage and GoVisually, it's hard to justify their price point being 2-3 times higher for largely similar functionality.
Collect and organize visual feedback with Feedbucket today
Sign up for a full-featured, 14-day free trial of Feedbucket (no credit card required) and start collecting visual feedback from your clients immediately.
- Feedbucket is created by former web agency owners who understand your specific challenges and are dedicated to addressing them.
- Feedbucket is designed to complement your current tools and workflows. With thorough two-way integration, it enhances the feedback process within the tools you're already using, rather than adding another platform for your team to access.
- Get started for just $39 a month.
