Website feedback tools look similar on the surface, but they’re built for wildly different purposes.
While they all do "website feedback", the features you need are lot different depending on who you are collecting feedback from. Tools designed for feedback from your website visitors, or users, will fall short when collecting feedback from clients.
These use cases need distinct types of tools, so this guide will cover both:
- Tools to Collect Feedback from Clients or Team Members: For agencies and teams that need organized feedback during website builds and reviews
- Tools to Collect Feedback from Website Visitors: For understanding how your live website performs and gathering insights from actual users
Tools to Collect Feedback from Clients or Team Members
I used to run a web agency where we built hundreds of websites for clients and tested most feedback tools on the market along the way. From this experience, there are two key things you need to pay attention to when choosing a tool:
- How you install the website feedback tool matters. If you ask a client to install a browser extension, create accounts or learn a new platform, they'll just default back to sending emails.
- Integrations that sync with your existing tools so your team can manage feedback where they already work. Why would you want regular tasks in one tool and feedback tasks in another?
Below are 9 website feedback tools we selected as the best options for agencies collecting client feedback during website reviews.
| Best For | Integration 2-way sync | Price per month | |
|---|---|---|---|
| Feedbucket Best For: Building web projects for clients and want to manage the feedback in your existing tools. | Building web projects for clients and want to manage the feedback in your existing tools. | $39 | |
| BugHerd Best For: Client feedback but expensive and few integrations. | Client feedback but expensive and few integrations. | $149 (for the plan agencies need) | |
| Marker.io Best For: Internal QA on your own company web assets. | Internal QA on your own company web assets. | $59 | |
| MarkUp.io Best For: Collecting feedback on live websites or can't install a script. | Collecting feedback on live websites or can't install a script. | $79 | |
| Userback Best For: While it can be used for agencies to collect client feedback, it’s primarily positioned as a tool to collect website feedback and bug reports from your SaaS users. | While it can be used for agencies to collect client feedback, it’s primarily positioned as a tool to collect website feedback and bug reports from your SaaS users. | $19 / user | |
| Pastel Best For: Collect website feedback on live sites without installing a script. | Collect website feedback on live sites without installing a script. | $119 | |
| Ruttl Best For: Collect all sorts of feedback but a very buggy tool. | Collect all sorts of feedback but a very buggy tool. | $18 / user | |
| SureFeedback Best For: Complex setup but best if you need to host the feedback yourself. | Complex setup but best if you need to host the feedback yourself. | $159 / year | |
| Atarim Best For: Gather feedback on WordPress sites and design assets. | Gather feedback on WordPress sites and design assets. | $35 +$10 / user |
1. Feedbucket

Feedbucket was born from years of frustration with the website review process while running a web agency.
The problem with most website feedback tools for agencies starts with how the tool is installed. The different installation methods make the experience completely different for both your clients and your team.
The 3 common installation methods are:
- A browser extension
- A shareable link for submitting feedback
- Script tag installed on the website
Browser extensions work great for internal teams because you have more control that they actually install the extension. However, getting clients to install an extension can be very hard. Some are not that tech-savvy and this just adds another to-do for your team before the review can even start.
Another limitation with browser extensions is that they completely rule out the possibility of submitting feedback on mobile devices. You would need to teach them how to open the developer tools and emulate a mobile device on their desktop.
Shareable links are another popular approach, and you'll see several tools in this list using this method. The concept is straightforward - you enter the URL of your client's staging site into their platform, and you get back a link you can share. On this link, they can submit feedback, report issues, and collaborate on the review process.
The advantage of this method is that you don't have to install anything, allowing feedback on any website - including live sites and even those you don't control yourself.
However, it creates a new challenge: your client now has to remember another URL alongside their staging site. Many of these platforms also require clients to create an account before submitting feedback.
The real issue with this installation method for agencies is the workflow disruption. Your team now has to manage feedback in a separate platform from your project management tool. This means jumping between systems - regular tasks in one place and feedback in another.
This is why we chose script installation for Feedbucket. Adding a simple script tag to the staging site is a one-time setup that brings huge benefits to the experience for your client.
Your client now only need to browse to their staging site. Everything they need to submit feedback and collaborate on the review is right there.
- No need to convince them to install browser extensions
- No need to create any accounts
- No need to remember separate feedback platforms or URLs
The script-based approach also solves the mobile feedback challenge completely. Since Feedbucket lives directly on the website, clients can naturally submit feedback from any device they use - smartphone, tablet, or desktop.
This makes script installation the only method to allow native mobile feedback.
The feedback will be automatically pushed into your project management tool with all the details your team needs to understand and act on it immediately.
The goal with Feedbucket is not to replace your existing workflow, but to enhance it. Your team can handle all aspects of the feedback in the tools they already use today.
Let's take a closer look at how everything works in more detail.
Submit website feedback directly on the website
Once Feedbucket has been installed on your client's site, they get access to two powerful feedback methods:
- Annotated screenshots. Your website turns into a canvas where they can point, draw, and create annotations right where they see issues. Each feedback comes with a screenshot attached, making it much easier for your team to understand what the client means.
- Video recordings. Sometimes screenshots just don't cut it. Clients can record their screen and voice to show exactly what's happening. Think of it like having Loom built right into your website but without the need for any extensions.
Every screenshot and recording comes with automatically attached technical details that your developers will love, including:
- Browser details
- Operating system
- The exact URL
- Screen dimensions
- Pixel ratio
- Console log errors
- Plus several other helpful details
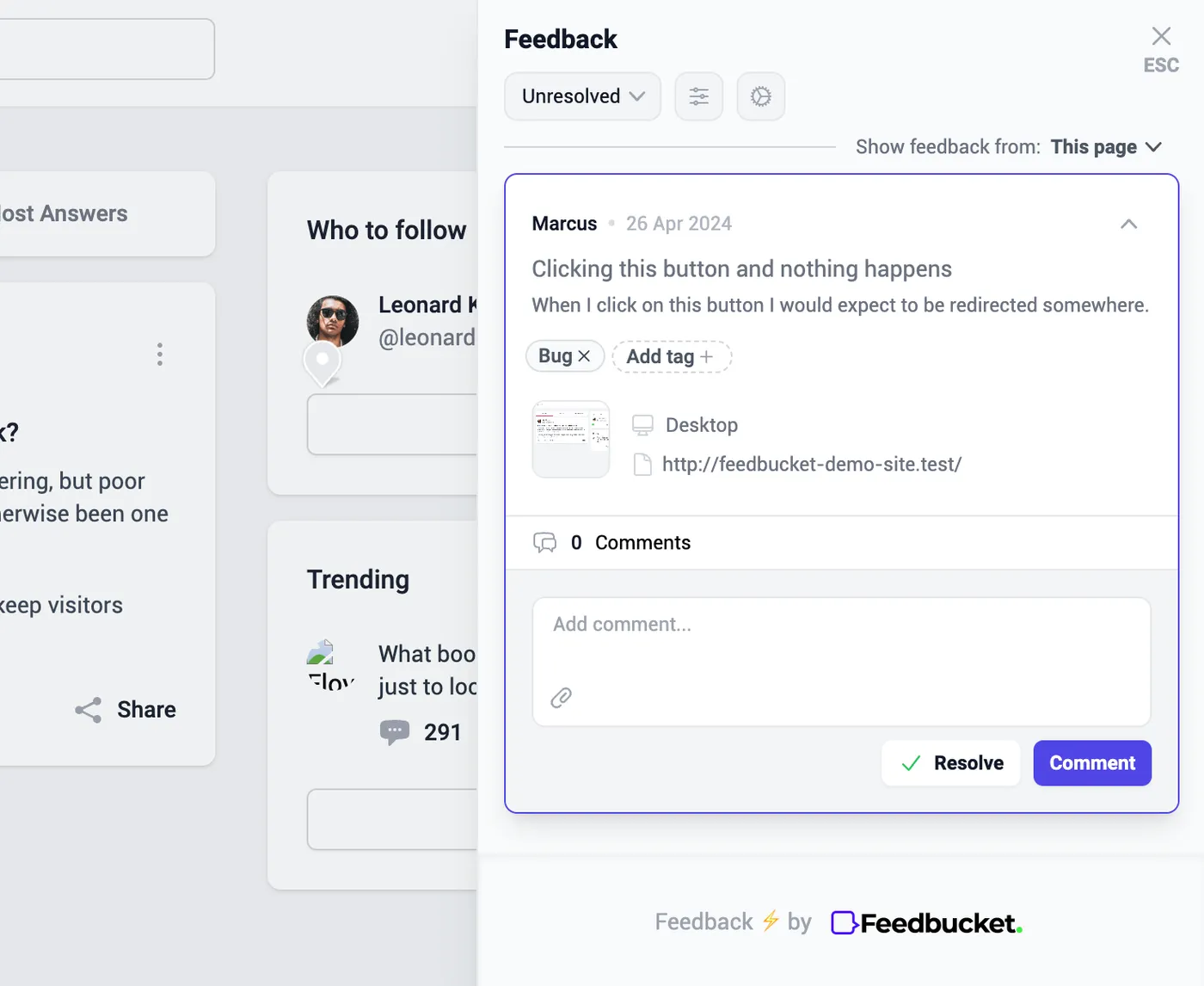
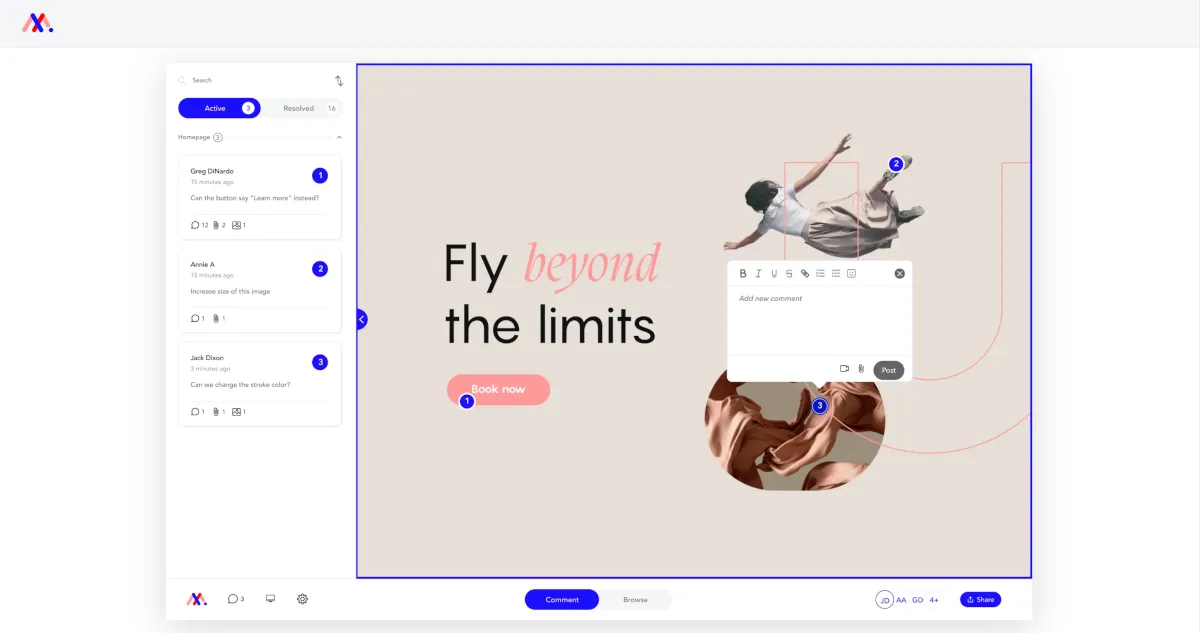
See how the screenshot feedback works below.
Some issues are just hard to explain with text alone. Think about trying to describe a broken animation or a bug in your contact form.
That's where video feedback becomes invaluable. Clients can record exactly what they're seeing, right from their browser. No extensions needed. This feature alone will save you from those endless "quick calls" that are never actually quick.
Here's how video feedback works:
Collaborate on the feedback without leaving the site
Getting actionable feedback from clients is just the first step - what happens when they need to add more details, share files, or bring in other team members? That's where collaboration features become essential.
Instead of sending your clients to another platform, Feedbucket puts a feedback portal right on your website. It's a central place where your client can see all submitted feedback, neatly sorted between resolved and unresolved items.
The collaboration features include all that you'd expect:
- Ongoing discussions through comments
- Tags for better organization
- Easy file sharing for visuals and documents
- Progress tracking with status updates
- Mentions to bring in the right people
- And several other practical features
Feedbucket Live Demo
Try the Feedbucket widget right here, right now, with no signup necessary.
After years of building websites, I've learned that making clients log into separate platforms creates unnecessary friction that often prevents adoption. That's why we keep everything on the website. No external logins, context switching, or other friction for your clients. Everything is right there on their staging site.
This is one of our most praised features. Our customers consistently tell us how quickly and easily their clients adopt this approach.

On the embedded guest portal, clients and other stakeholders can collaborate directly on the website.
When working with clients on website reviews, you'll often run into duplicate feedback - especially when you're dealing with multiple stakeholders on the client's side.
The reason is pretty straightforward. Without a clear view of what feedback has already been submitted, people naturally send in their own observations, even if someone else has already pointed out the same thing.
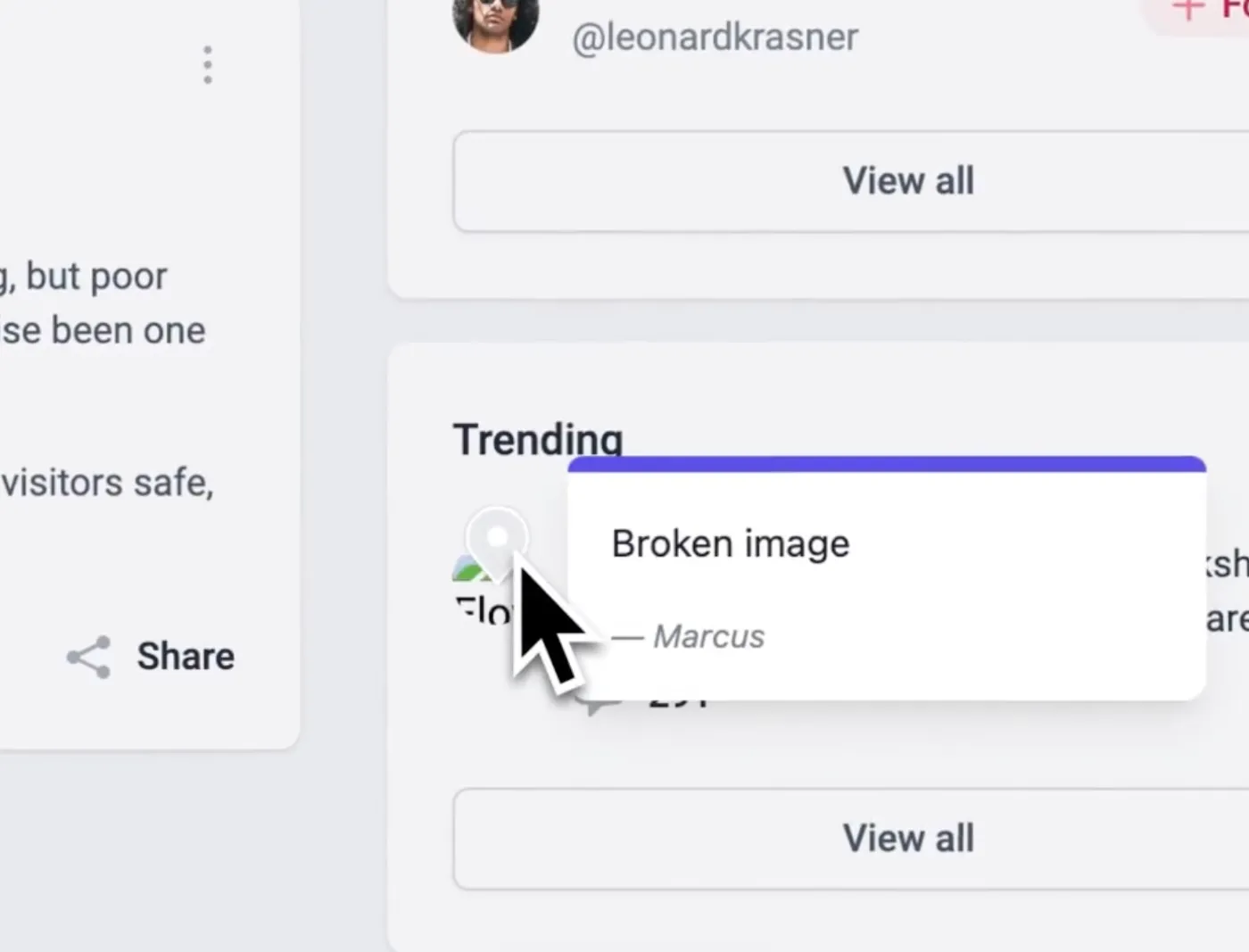
However, when someone submits feedback, a pin appears right on that spot of the website. Now, instead of creating duplicates, people can simply click these pins to see existing feedback and add their thoughts to the conversation if needed.

Pins are shown on the website where feedback has been submitted.
Manage the feedback in your project management tool
We've covered how your clients interact with the Feedbucket widget - submitting feedback and collaborating. But what about your team? How do they handle all this feedback?
You might be wondering if they need to check each staging site to manage feedback. Don't worry - they don't. A core belief at Feedbucket is that most agencies already use project management tools like Asana, ClickUp, or Jira. That's exactly where your team should handle feedback, right alongside their other tasks.
Having your team manage the review process in a separate tool is asking for trouble. Things get missed, context gets lost, and work becomes fragmented.
That's why we built 2-way integration with project management tools into the core of Feedbucket.
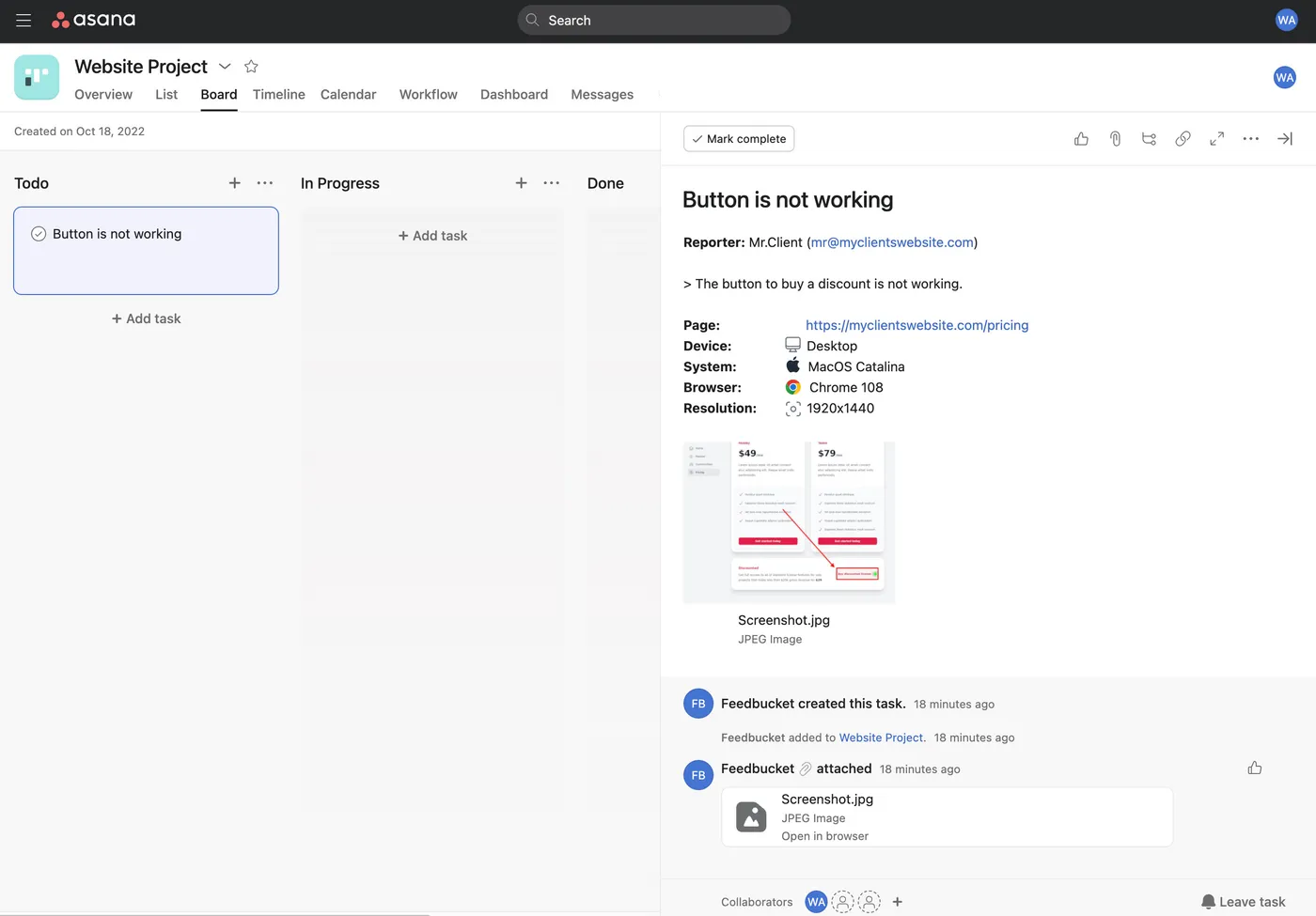
Everything that happens on the website automatically flows to your project management tool:
- New feedback becomes tasks, landing right in the project you specify
- Comments sync directly to the task
- When feedback gets resolved on the website, tasks close automatically
No manual exports needed. Just connect Feedbucket to your PM tool, choose where feedback should go, and you're done.

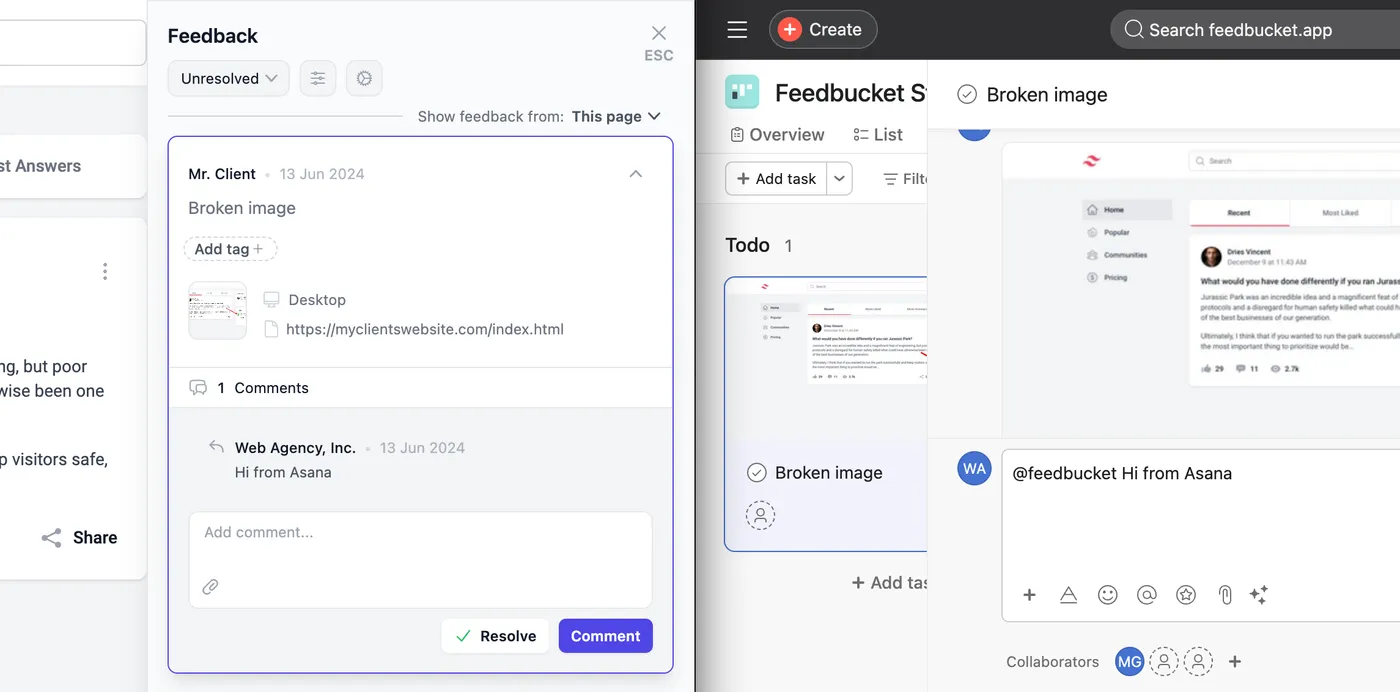
Website feedback from Feedbucket created in Asana with all details. Asana is just an example. There are lots of other integrations.
But here's where it gets really interesting - it works the other way too. When your team handles feedback in your PM tool, those changes sync back to Feedbucket.
Need to ask your client to send that new PDF? Just add a comment in your project management tool prefixed with @feedbucket and it syncs right over, sending your client an email notification.
And if you don't use the prefix, the comment doesn't sync over allowing your team to still keep discussions in the PM tool.

Your team can handle all feedback from within your existing tools.
Comments, status, and even tags sync back to Feedbucket.
When tasks get marked as done in your PM tool, that syncs back too. The feedback gets resolved on the website and clients get notified, all automatically.
The beauty of this two-way sync is that your team never needs to leave their usual workflow. Instead of disrupting how they work, we're just making their existing tools more powerful.
Key Website Feedback Features
| Installation method | Script Tag on Website |
| 2-Way Integrations | Trello, Asana, ClickUp, Slack & More (True 2-Way Sync) |
| Annotated Screenshots | Yes (Capture & Annotate Screenshots) |
| Video Feedback | Yes (Record & Submit Feedback Without Extensions) |
| Capterra Rating | 5/5 (25+ reviews) |
| Final Word | Best for agencies building web projects who want to manage feedback in existing tools (Asana, ClickUp, Jira) at the most reasonable price |
Feedbucket receives praise in TheAdminBar
Recently, a lively discussion about website feedback tools took place in TheAdminBar, a popular Facebook group for WordPress agencies.
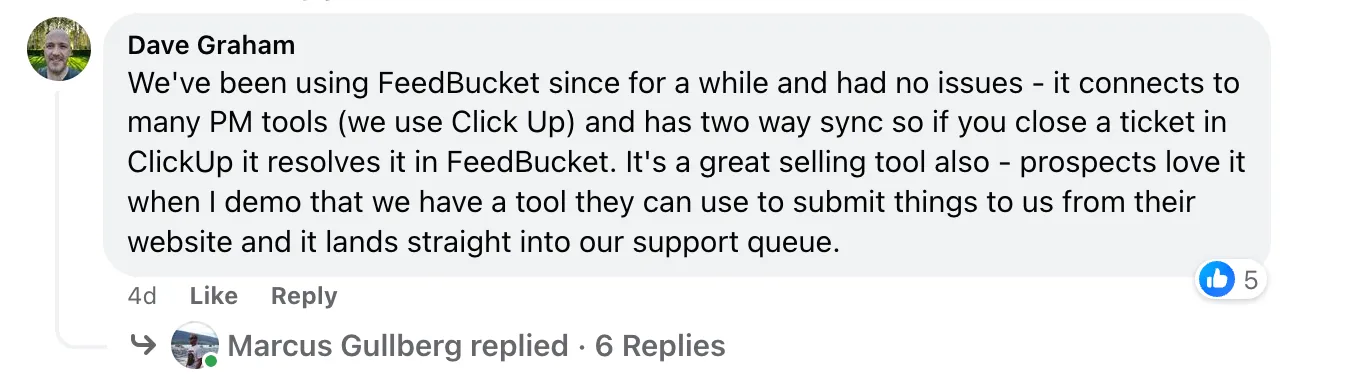
Many members mentioned Feedbucket, citing our core principles as the reasons for choosing us:

We've been using Feedbucket since for a while and had no issues. It connects to many PM tools (we use ClickUp) and has two way sync so if you close a ticket in ClickUp, it resolves in Feedbucket. It's a great selling tool also - prospects love it when I demo that we have a tool they can use to submit things to us from their website and it lands straight into our support queue.
While we're proud of the positive feedback, we encourage you to evaluate Feedbucket for yourself. We offer a 14-day free trial without requiring a credit card. You can set up and start using Feedbucket in about a minute, allowing you to experience how it integrates into your workflow.
Feedbucket pricing
- Pro Plan: Priced at $39 per month, the Pro Plan allows you to use Feedbucket on unlimited projects and gather unlimited feedback, making it easy to collect and organize visual website feedback within your existing tools.
- Business Plan: Available for $89 per month, the Business Plan offers additional features such as console recording, customizable branding with your own colors and logo, and several advanced functionalities.
Start collecting and organizing website feedback today with Feedbucket's full-featured, 14-day free trial - No credit card required
2. BugHerd

BugHerd, the Australian website feedback software created in 2011, has been around for a while.
When I first tried out BugHerd, I was impressed with the clean feedback widget that includes everything needed for clients to submit feedback directly on the website. Clients can use annotations on screenshots or record videos, and all essential technical details are automatically attached with their feedback.
A nice feature is the embedded guest portal. Your clients can see all the feedback directly on the page, comment, add attachments, and more. Since this guest portal is integrated into the website, it makes it much easier for clients to adopt.
There are two main things I didn't like about BugHerd. First, they have almost no integrations, and the ones they have are only one-way.
Most agencies already use a project management tool like Asana, ClickUp, or Monday.com. Having your team log into another platform just to handle feedback doesn't feel efficient.
The second issue is the price. To get JavaScript installation, which I see as essential, or your clients need to download an extension, and native integrations, you have to go with the Premium plan at $149 a month.
This is four times the cost of Feedbucket and 3x as much as Marker.io, even though they offer very similar features for agencies.
Key Website Feedback Features
| Installation method | Script Tag, Browser Extension & WordPress Plugin |
| 2-Way Integrations | Slack, GitHub, Zapier, Asana & LambdaTest Integrations but no 2-Way Sync |
| Annotated Screenshots | Yes (Annotate Screenshots & Images) |
| Video Feedback | Yes (Create & Attach Screen Recordings) |
| Capterra Rating | 4.7/5 (65+ reviews) |
| Final Word | Best for agencies prioritizing client adoption with embedded guest portals, but limited one-way integrations and high pricing make it hard to justify |
Considering BugHerd? Check out our BugHerd Alternatives page before making your decision.
BugHerd Pricing
BugHerd offers four pricing plans, ranging from $49 to $149 per month. To avoid needing your clients to download a browser extension and to get the popular integrations, you need the Premium plan at $149 a month. This makes BugHerd more expensive compared to tools like Marker.io and Feedbucket, which offer similar features.
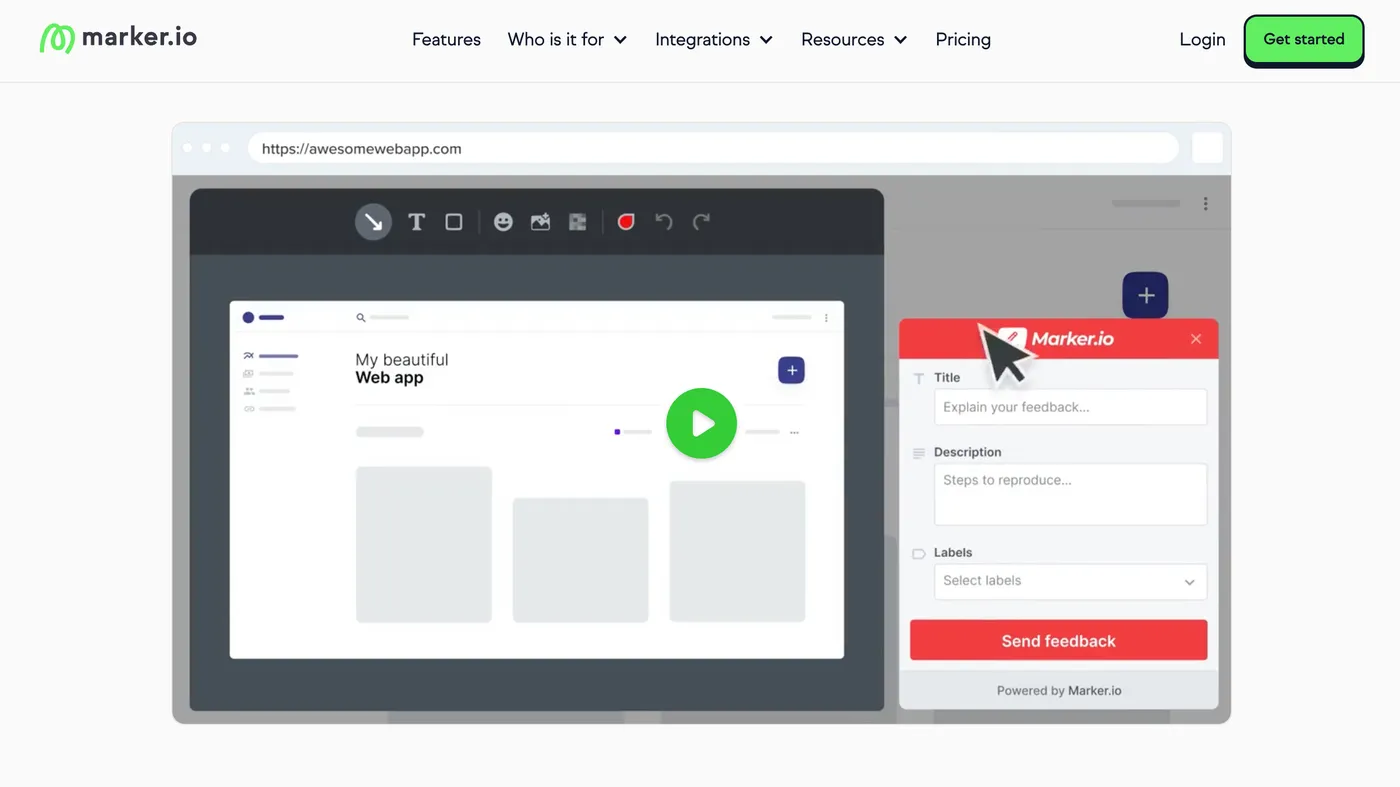
3. Marker.io

Marker.io is often mentioned when talking about website feedback software.
After you install their script on your client's staging site, a feedback button appears that lets your team and clients submit annotated website feedback without leaving the site.
A great feature is that you can have different feedback forms on the feedback widget for your team compared to clients. Set priority to help you prioritize bug reports, directly assign issues to team members, and more - things you probably don't want your clients to do.
However, using this feature means that your full team would need to have an account in Marker.io, which significantly increases the cost.
I think Marker.io really shines as bug tracking tool for internal QA, especially with features like session replay. If you're looking for a tool to submit feedback and bug reports to your developers, Marker.io is the best.
Two things I didn't like are that Marker.io lacks video feedback. Some feedback and bugs are hard to explain using text, and being able to submit a short video recording would help a lot.
Another downside is that clients need to log into an external guest portal to see all the feedback and collaborate on it. This extra friction can easily mean that the clients won't adopt the tool.
Key Website Feedback Features
| Installation method | Script Tag, WordPress Plugin & Browser Extension |
| 2-Way Integrations | Trello, Jira, ClickUp, Asana, GitHub, Teamwork (True 2-Way Sync) |
| Annotated Screenshots | Yes (Capture, Annotate & Submit Screenshots) |
| Video Feedback | No |
| Capterra Rating | 4.8/5 (55+ reviews) |
| Final Word | Best for agencies doing internal QA and bug tracking with session replay capabilities, but external portals can hurt client adoption |
Considering Marker.io? Check out our Marker.io Alternatives page before making your decision.
Marker.io Pricing
Marker.io's pricing starts at $59 per month and goes up to $499 per month across three tiers. Their Starter plan works well if you're handling up to 5 projects, but you'll need to step up to their $199 Team plan for features like issue-sync (must if your team wants to manage the feedback in your PM tool), console log tracking, and guest accounts.
4. MarkUp.io

MarkUp.io is the first tool on our list that doesn't require you to install anything on the clients site, which is nice.
You can add any URL to MarkUp.io and get a shareable link where anyone can submit actionable feedback. This means you can submit feedback on live websites or even on websites that you do not control.
At first, this proxy technology looks a lot better and easier to set up, but it comes with some downsides.
For example, screenshots cannot be generated on sites behind Basic Auth. Putting a client's staging site behind Basic Auth is a common practice, so this can be a challenge.
You also can't submit feedback from a mobile device. While MarkUp.io can emulate a phone, those of us who have tested on actual phones know there can be a big difference between a website on a phone and emulating a phone on a desktop.
One major issue with MarkUp.io is that your team needs to manage feedback through a separate tool from your existing project management system.
Integration options are limited, and MarkUp.io mainly offers a manual export process. I found myself clicking individually on each piece of feedback I wanted to export, which was time-consuming and felt cumbersome.
Key Website Feedback Features
| Installation method | Browser Extension or Proxy installation |
| 2-Way Integrations | Jira, Trello, ClickUp & Asana Integrations but no 2-Way Sync |
| Annotated Screenshots | Yes (Annotate Screenshots & Images) |
| Video Feedback | Yes (Share, Annotate & Comment on Videos) |
| Capterra Rating | 4.4/5 (10+ reviews) |
| Final Word | Best for agencies needing feedback on live websites or sites you don't control, but requires managing feedback separately from existing project management tools |
Considering MarkUp.io? Check out our MarkUp.io Alternatives page before making your decision.
MarkUp.io Pricing
As of February 2025, MarkUp.io updated their pricing structure and discontinued their free tier. Their Pro plan now starts at $79 per month and includes a 30-day free trial without requiring a credit card.
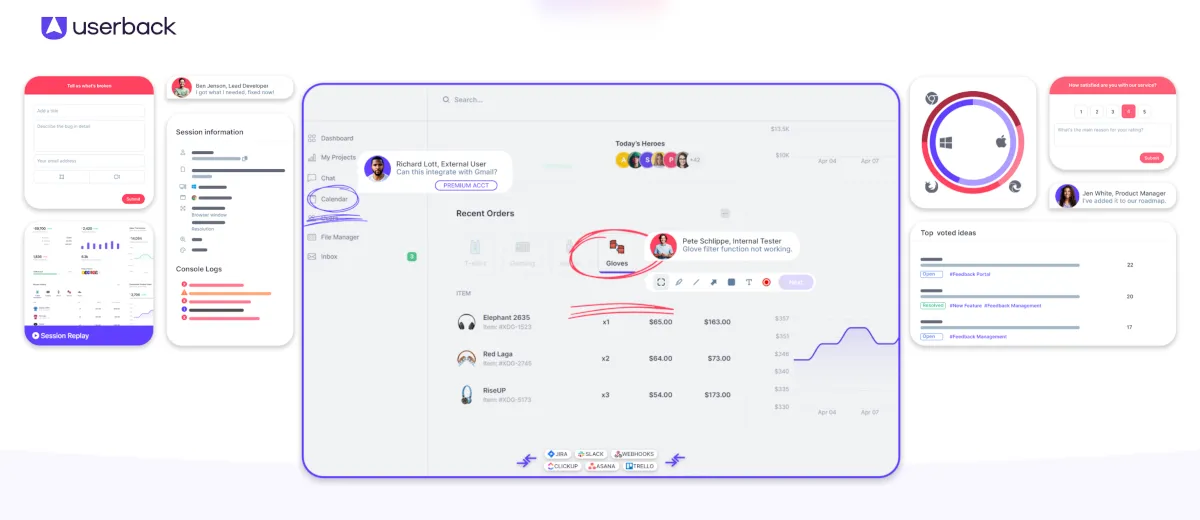
5. Userback

Userback is a powerful tool for collecting website feedback. It can be used for client feedback, and many do use it that way. But as the name suggests, it's mainly built for user feedback (customer feedback) - like when you need to gather product feedback from users of your SaaS platform.
You can choose from a plethora of templates to get setup faster, or you can create your own custom feedback forms to match your specific needs.
You can see this focus in their feature set. Beyond basic feedback collection, they offer tools like roadmaps, various survey types (Customer Satisfaction Score (CSAT), Net Promoter Score (NPS), Customer Effort Score (CES), and custom surveys), and an extensive suite of user research features to improve the customer experience of your product.
Here's the thing - if you're an agency collecting client feedback during website builds, most of these features won't come into play. You'll end up paying for capabilities you don't need.
Key Website Feedback Features
| Installation method | JavaScript Snippet and Browser Extension |
| 2-Way Integrations | Jira & Clickup 2-Way Sync |
| Annotated Screenshots | Yes (Annotate Screenshots & Images) |
| Video Feedback | Yes |
| Capterra Rating | 4.8/5 (70+ reviews) |
| Final Word | Best for agencies managing SaaS client websites that need the product roadmaps and customer research features, otherwise you're paying for unused capabilities |
Considering Userback? Check out our Userback Alternatives page before making your decision.
Userback Pricing
Userback's plans start at $9 per month per user, with higher tiers at $19 per month per user and $29. While the base plan does restrict some features, it should cover most of what you need for regular website reviews with clients.
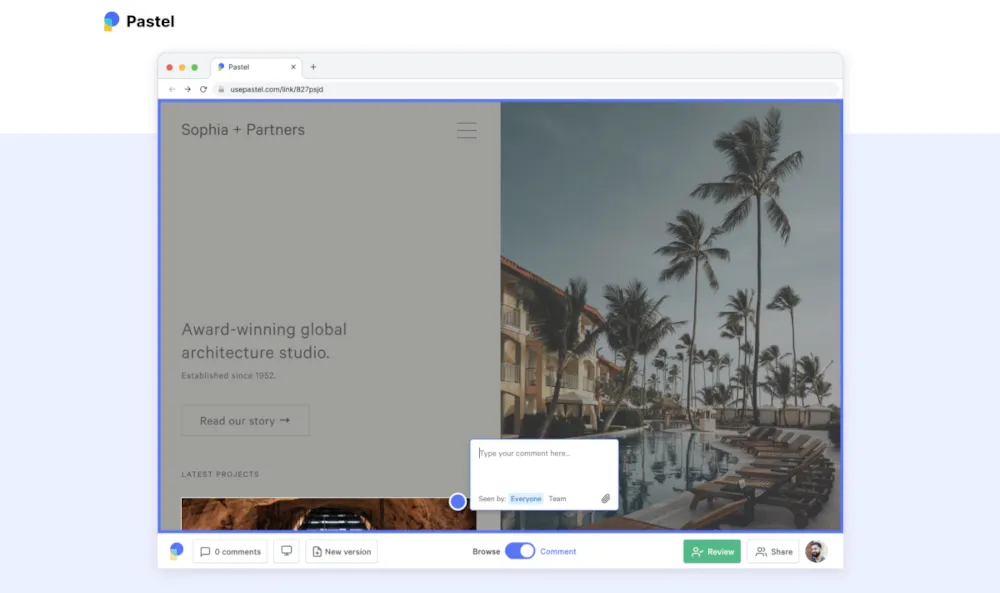
6. Pastel

Pastel takes the shareable link approach, like MarkUp.io - no installation needed on your website.
While this sounds great at first, it can create real challenges for your team's workflow. Your feedback lives in one place, while your tasks live in your project management tool.
Trust me on this - context-switching between tools is where things start to break down. Feedback gets missed, duplicates pile up, and managing everything becomes harder than it needs to be.
Another limitation with these tools is mobile feedback. You can't submit feedback from actual mobile devices - only through desktop emulation. And if you've spent any time reviewing websites, you know that emulated mobile views often behave quite differently from real phones.
Don't get me wrong - Pastel is a well-designed tool. I particularly like their version tracking feature that lets you keep tabs on different iterations of your site.
But here's something to watch out for - they have two types of canvases. Regular canvases have a 72-hour commenting window, and only their premium canvases remove this limit. And let's be honest - getting clients to submit all their feedback within 72 hours would be some kind of miracle. This means most agencies will need their pricier $119/month plan, making it one of the more expensive options out there.
Key Website Feedback Features
| Installation method | Browser Extension or Proxy installation |
| 2-Way Integrations | Jira, Trello, Asana, Slack, Monday Integrations but no 2-Way Sync |
| Annotated Screenshots | Yes (Annotate Live Website & Images) |
| Video Feedback | No |
| Capterra Rating | 4.5/5 (40+ reviews) |
| Final Word | Best for agencies needing version tracking across design iterations, but the dual canvas types can lead to pricing surprises |
Considering Pastel? Check out our Pastel Alternatives page before making your decision.
Pastel Pricing
Pastel offers three paid plans: $35, $119, and $450 per month. While their $35 plan includes 3 premium canvases (without the 72-hour commenting restriction), most agencies will likely need their $119 Studio plan. This plan unlocks unlimited premium canvases, integrations, mentions, and other features you'll probably want.
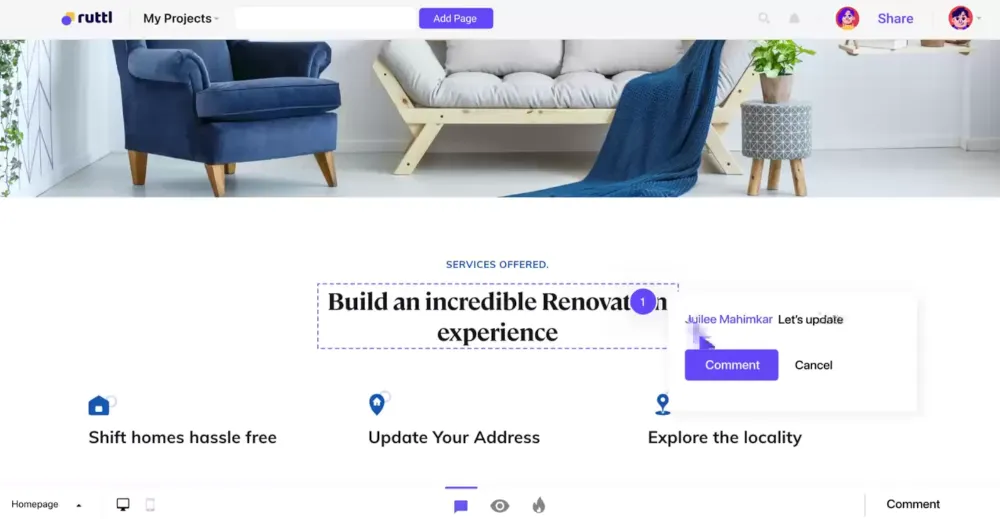
7. Ruttl

Ruttl can be used for collecting feedback on websites, mobile apps, videos, images, PDFs, and more.
At first, this looks really promising, and the visual design of Ruttl is very pleasing. However, when I tried Ruttl, I encountered many issues and bugs.
At one point, I had to use their Chrome extension to upload my website from my local environment just to get it to work. Even then, it barely worked.
Looking at other comments about Ruttl from the famous Facebook group TheAdminBar for web agencies, it seems I’m not the only one having problems, as you can see below.

I'm not a fan of criticizing a tool like this since I know how hard it is to build web apps. However, please make sure that you try out Ruttl thoroughly before you decide so you don't experience the same issues as I did.
A nice feature of Ruttl that I haven't seen in other tools is the ability to make real-time CSS edits directly on the page and send that as feedback. That's really nice when, for example, your designer submits feedback.
Key Website Feedback Features
| Installation method | Browser Extension, Proxy installation, Scriptag |
| 2-Way Integrations | Trello, Jira, Slack, ClickUp Integrations but no 2-Way Sync |
| Annotated Screenshots | Yes (Annotate Live Website & Images) |
| Video Feedback | Yes |
| Capterra Rating | 4.4/5 (35+ reviews) |
| Final Word | A decent choice for design-focused agencies who want real-time CSS editing capabilities, but users report that bugginess can make the tool unreliable for production use |
Considering Ruttl? Check out our Ruttl Alternatives page before making your decision.
Ruttl Pricing
Ruttl has a free plan, but it's quite basic and not suitable for client projects. Their pricing is different from other alternatives, with three premium plans at $12, $18, or $30 per user per month. Your entire team and sometimes clients will likely need their own accounts. Make sure you know who needs an account, or it can quickly become expensive.
8. SureFeedback

SureFeedback, formerly ProjectHuddle, takes a different approach to feedback - you host it yourself. This means you'll need your own WordPress site to act as a central dashboard for feedback management across your projects.
Here's the thing about self-hosting - while it gives you more control, setting up that central dashboard can get technical. You might need a developer's help to get everything configured properly.
Once you're past the setup phase, adding client sites is pretty straightforward - their WordPress plugin lets you quickly add a feedback button to each site.
But I need to mention something important here. Recent discussions in TheAdminBar (a popular Facebook group for WordPress agencies) have highlighted growing concerns about SureFeedback's reliability. I've noticed similar issues myself.

They require a credit card for their trial period, so I'd recommend doing your homework before jumping in, especially given the reliability concerns floating around.
There's another consideration too - their integration options are pretty limited. You'll mainly manage feedback from their central dashboard, which can be problematic if your team uses tools like Asana, ClickUp, or Jira. Trust me on this - having your feedback in one place and your tasks in another is a recipe for things getting missed.
Key Website Feedback Features
| Installation method | WordPress Plugin |
| 2-Way Integrations | Sketch, Figma, Slack Integrations but no 2-Way Sync |
| Annotated Screenshots | Yes |
| Video Feedback | No |
| Capterra Rating | 4.6/5 (5 reviews) |
| Final Word | Worth considering for WordPress-focused agencies comfortable with self-hosting and technical setup, but reliability concerns and limited integrations make it risky |
Considering SureFeedback? Check out our SureFeedback Alternatives page before making your decision.
SureFeedback Pricing
On the surface, SureFeedback looks quite budget-friendly at $159 per year. However, remember you'll also need to cover the cost of hosting a WordPress instance and setting it up with your team, which adds to the expense and complexity.
9. Atarim

Atarim (formerly known as WP Feedback) has gained popularity within the WordPress agency community over the years.
Clients can navigate to any webpage and click directly on elements to leave feedback, which automatically creates tasks in your dashboard. The platform captures technical details like browser information and screenshots with each comment, which saves time explaining basic context.
However, there are two main things that make Atarim challenging for most agencies. First, the reliability issues. During testing, I encountered several bugs and interface problems that disrupted the feedback process. This isn't just my experience. Other agency owners have reported similar concerns about the platform's stability.
The second major problem is workflow disruption. Your team ends up managing feedback in Atarim's platform while handling all other tasks in your existing project management tool.
While Atarim offers integrations with tools like Slack, Jira, and ClickUp, they don't provide complete two-way synchronization. This means you're constantly switching between systems, which can slow things down rather than speeding them up.
Key Website Feedback Features
| Installation method | WordPress Plugin, Script, Proxy method |
| 2-Way Integrations | No (Trello, ClickUp, Asana, Teamwork, etc. require a manual push) |
| Annotated Screenshots | Yes (Capture, Annotate & Submit Screenshots) |
| Video Feedback | No |
| Trustpilot Rating | 4.5/5 (22+ reviews) |
| Final Word | Great for agencies collecting feedback on WordPress sites but serves as an additional project management tool that may not fit agency workflows |
Considering Atarim? Check out our Atarim Alternatives page before making your decision.
Atarim Pricing
Atarim has a relatively generous free plan that allows three active projects and unlimited clients and collaborators. But you’ll need to upgrade to a paid plan when you need more projects, integrations, and approval features. The Pro plan starts at $35 per month plus $10 per month for each additional user.
Tools to Collect Feedback from Website Visitors
When you need to understand how real visitors interact with live websites, you're looking at a completely different set of requirements. These tools focus on analytics, user behavior tracking, and collecting insights from actual website users rather than managing feedback during development.
The main considerations when choosing visitor feedback tools are understanding what insights you actually need and how you'll act on them. Some tools excel at showing you what visitors do, others at asking them why they do it, and a few try to do both.
Below, we'll examine 4 different visitor feedback tools that agencies commonly use when optimizing live client websites.
| Best For | Integration Capture Methods | Price per month | |
|---|---|---|---|
| Usersnap Best For: Product teams collecting user feedback and bug reports from live software applications. | Product teams collecting user feedback and bug reports from live software applications. | Feedback widgets, Annotated screenshots, Video session | $89 |
| Hotjar Best For: User behavior analytics with heatmaps and session recordings for conversion optimization. | User behavior analytics with heatmaps and session recordings for conversion optimization. | Feedback widgets/buttons, Popup surveys, Exit intent surveys, Heatmaps, Session recordings, User interviews | $39 |
| Mopinion Best For: Advanced visitor feedback with visual screenshots. | Advanced visitor feedback with visual screenshots. | In-page feedback widgets, Pop-up forms, Slide-in forms, Embedded forms, Modal surveys, Visual feedback (screenshots), Conversational feedback forms | $349 |
| Qualaroo Best For: Targeted visitor surveys with behavioral triggers. | Targeted visitor surveys with behavioral triggers. | Popup surveys, Exit intent surveys, Behavioral trigger surveys, Link surveys, Email surveys, In-app surveys | $69.99 |
10. Usersnap

Usersnap, like Userback, offers comprehensive website feedback management capabilities. But as you might guess from the name, it's built more for user feedback than client feedback during website builds.
This focus on user feedback creates a real cost challenge for agencies. Their feature set includes things like various survey types, product roadmaps, and feature request management - tools you probably won't use when collecting client feedback on website builds.
But it's not just about unused features. Their lower-tier plans come with project limits that most agencies will quickly outgrow.
If you can handle the higher cost, though, it's a solid tool with all the essential features you need. I especially like their 30+ integrations with popular project management tools, all with two-way sync.
Usersnap is a powerful tool. But if you're an agency looking for client feedback features, you'll end up paying 2-3 times more than you need to.
Key Website Feedback Features
| Feedback Capture Methods | Feedback widgets, Annotated screenshots, Video session recordings, Micro surveys |
| Customization | Custom branding/colors, Widget positioning, Mobile optimization, Conditional logic, Templates, Form fields, Buttons, Feedback menu, Status options |
| Native Integrations | Jira Integration with True 2-Way Sync & Basic Integrations for Other PM Tools |
| Capterra Rating | 4.8/5 (45+ reviews) |
| Final Word | Best for agencies with larger budgets who need extensive project management integrations with 2-way sync |
Considering Usersnap? Check out our Usersnap Alternatives page before making your decision.
Usersnap Pricing
Usersnap has 4 paid tiers ranging from €49 to €389 per month. Their lowest tier caps you at 50 feedback items per month, which you might blow past pretty quickly. Most agencies will likely need to start at their Growth plan at €109 per month.
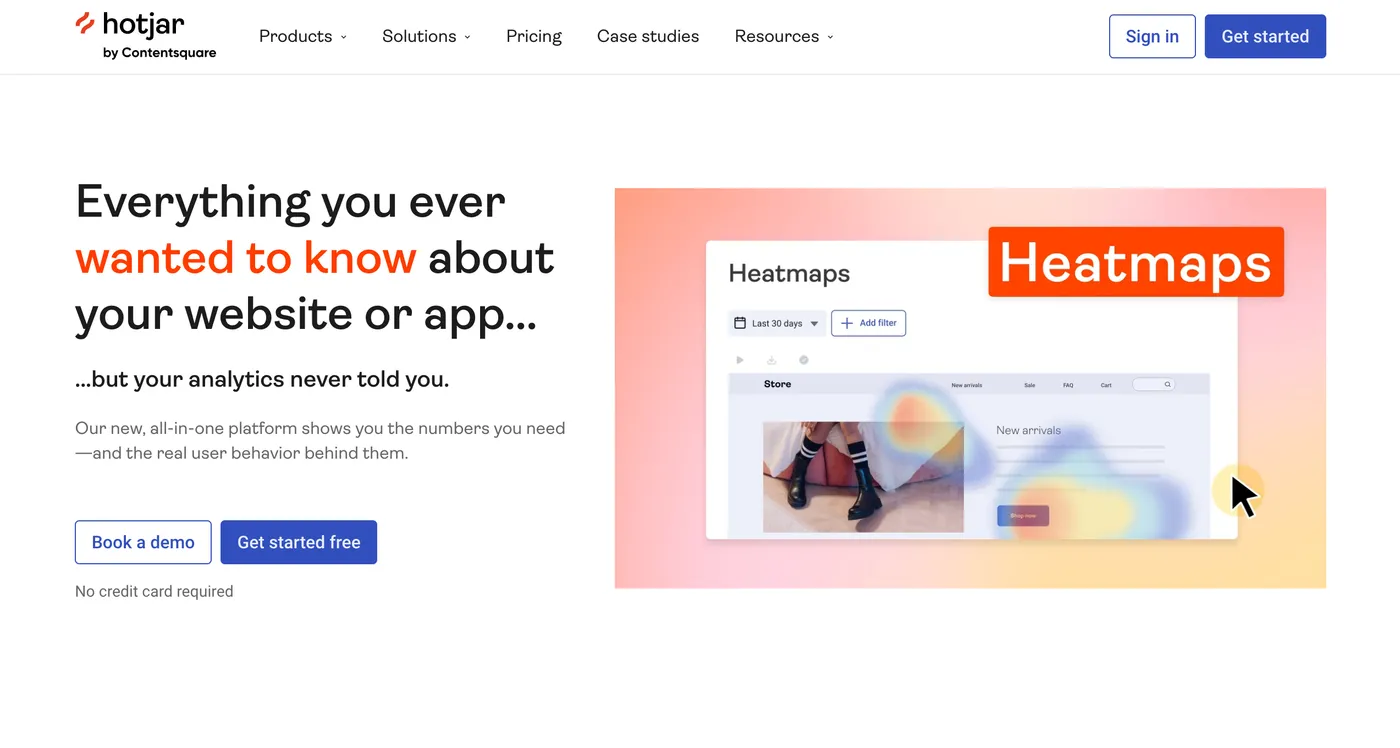
11. Hotjar

Hotjar is a website analytics platform that provides insights into user behavior and feedback. It includes heatmaps that visualize user attention patterns, session recordings that capture interactions, and tools for collecting user feedback through surveys and feedback polls.
Here's what makes Hotjar useful for visitor feedback: you can see exactly how people interact with your live website.
- Heatmaps show where users click, scroll, and focus their attention
- Session recordings let you watch actual user sessions to see how people navigate your site
- Surveys and feedback polls gather direct input from visitors about their experience
The platform offers customizable surveys for gathering customer satisfaction data, interview capabilities for user testing, and funnel analysis for monitoring conversion paths. Hotjar integrates with most major analytics tools, making it easy to combine visitor feedback with your existing analytics setup.
If you need to optimize user experience based on real visitor data, Hotjar provides the heatmaps, recordings, and survey tools to gather those insights.
Key Website Feedback Features
| Feedback Capture Methods | Feedback widgets/buttons, Popup surveys, Exit intent surveys, Heatmaps, Session recordings, User interviews |
| Customization | Custom branding/colors, Survey positioning, Mobile optimization, Question branching, Template library |
| Native Integrations | Google Analytics, Slack, Microsoft Teams, Zapier, HubSpot, Asana, Trello, Jira |
| Capterra Rating | 4.6/5 (535+ reviews) |
| Final Word | Best for agencies seeking to improve website conversion rates by understanding visitor behavior via multiple feedback methods |
Hotjar Pricing
Hotjar has a free plan plus 3 paid tiers for each product. Prices start between $39 and $59 and scale based on tier and volume. Most agencies will likely need to start with the Business plans, which include full feature sets, custom integrations, and API access.
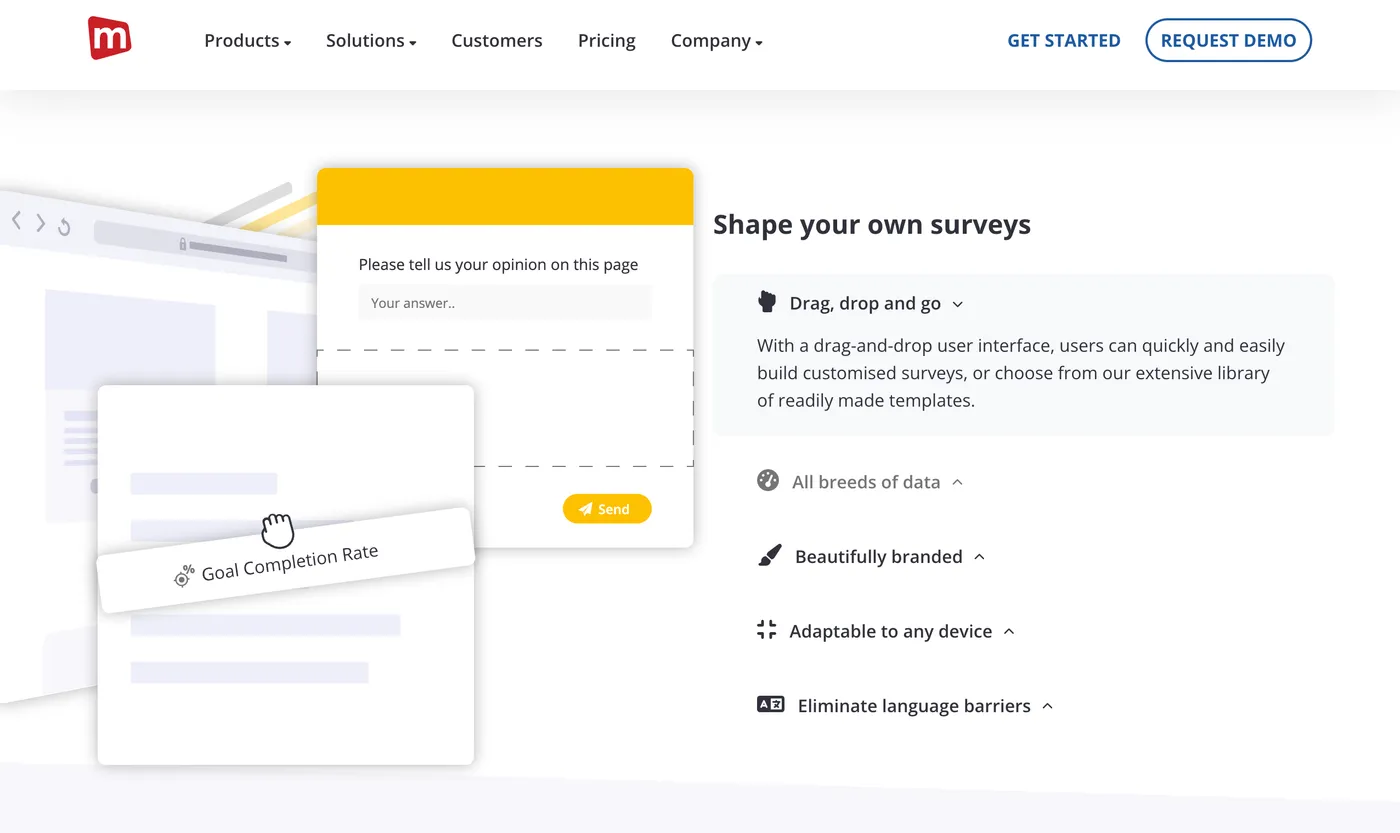
12. Mopinion

Mopinion helps agencies collect feedback from websites and mobile apps. The platform offers automated solutions to categorize and visualize qualitative and quantitative data, uncovering trends in user behavior and sentiments from actual visitors.
Here's where Mopinion shines: you can create customizable feedback forms with various question types and trigger them based on specific events or user behavior. The platform includes visual feedback tools where visitors can capture screenshots and submit them with descriptions of issues they're experiencing.
Mopinion also provides real-time analytics and reporting dashboards to analyze feedback as it comes in. And it connects to popular project management tools, allowing you to act on visitor feedback by creating tasks and assignments for your team.
It’s a decent choice for agencies that need ongoing feedback collection, real-time reporting, and project management integrations.
Key Website Feedback Features
| Feedback Capture Methods | In-page feedback widgets, Pop-up forms, Slide-in forms, Embedded forms, Modal surveys, Visual feedback (screenshots), Conversational feedback forms |
| Customization | Branding, Forms, Question routing/logic, Templates, Form positioning |
| Native Integrations | Google Analytics, Slack, Asana, Trello, Basecamp, Salesforce, HubSpot, Jira |
| Capterra Rating | 4.2/5 (15+ reviews) |
| Final Word | Best for agencies managing live client websites that need comprehensive visitor feedback collection with visual screenshots |
Mopinion Pricing
The Standard plan starts at $349 per month for one domain and 500,000 pageviews. It can scale to accommodate additional domains and monthly pageviews. The platform also has an Enterprise plan with custom pricing and unlimited usage.
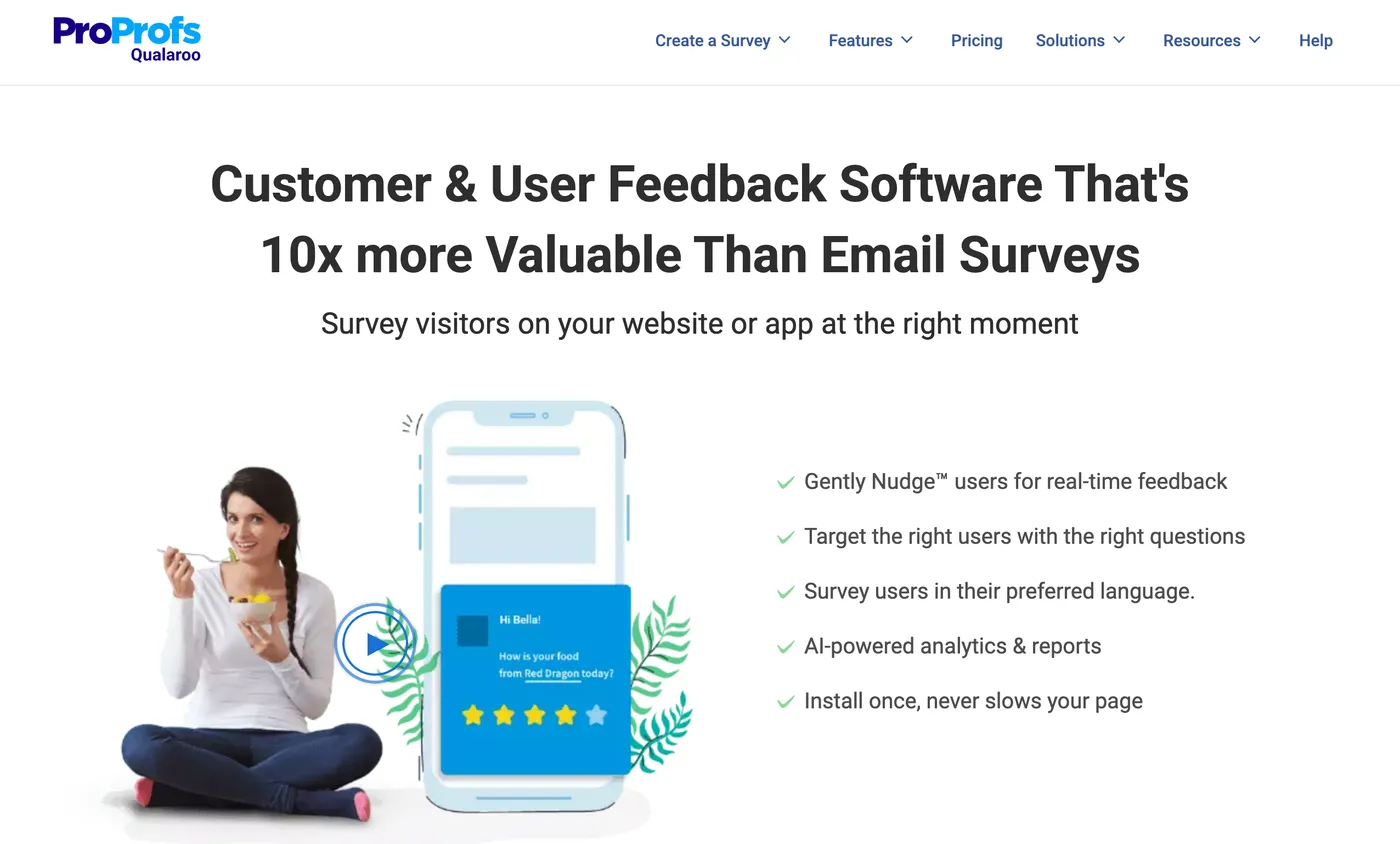
13. Qualaroo

Qualaroo is a survey platform designed to collect insights from website visitors through targeted surveys. You can ask visitors questions at specific moments during their browsing experience, using behavioral triggers.
The real power of Qualaroo is in its targeting capabilities. You can target visitors based on specific actions, behavioral patterns, events, locations, or browsing history. Plus, you can create surveys with logic branching so different visitors see different questions based on their previous answers.
Qualaroo includes AI-powered sentiment analysis that processes visitor responses to help you understand whether feedback is positive or negative. The platform offers survey templates for common use cases like net promoter score (NPS) surveys, exit intent surveys, and customer satisfaction metrics.
This approach works well for agencies that want to understand visitor motivations and gather targeted feedback from specific segments of their website audience through well-timed survey interactions.
Key Website Feedback Features
| Feedback Capture Methods | Popup surveys, Exit intent surveys, Behavioral trigger surveys, Link surveys, Email surveys, In-app surveys |
| Customization | Brand colors/logos, Question branching/skip logic, Question types, Templates |
| Native Integrations | Google Analytics, Slack, Salesforce, HubSpot, Mailchimp, Marketo, Tableau, Zapier, Segment, Intercom |
| Capterra Rating | 4.7/5 (20+ reviews) |
| Final Word | Best for agencies wanting to collect visitor feedback at key moments to understand decision-making and improve conversions |
Qualaroo Pricing
Qualaroo has 3 paid tiers ranging from $39.99 to $149.99 per month. The lowest tier includes basic survey types only and lacks even basic integrations.
Next Steps: Choosing the Best Website Feedback Tool for Your Company
We've examined 13 website feedback tools across two categories: 9 tools for collecting feedback from clients and team members during website builds, and 4 tools for gathering insights from actual website visitors.
For agencies building websites for clients, I recoomend you try Feedbucket's free 14-day trial for serveral reasons:
- It's built by people who've run a web agency, and is laser-focused on fixing that specific problem.
- It's very easy to use for clients since there's no extensions that need to be downloaded or accounts to be created.
- It fits right in with the project management tools you're already using. This means no new logins for your team; they can handle feedback where they're already at.
- Feedbucket is also the most affordable website feedback tool for unlimited projects.
Are you ready to let Feedbucket take your website feedback process to the next level? Start your free 14-day trial.
