 5.0
5.0based on 50+ reviews
Collect and manage website feedback in your existing tools
A website design feedback tool for agencies to collect feedback on website reviews. Clients submit feedback on the website, and your team manages it in your project management tool.
No card required


Trusted by agencies building websites for clients worldwide
"We've purchased or tested the majority of tools on the market for getting website feedback from our clients and Feedbucket has to be the best!"
























Without Feedbucket
Got vague "It doesn't work" feedback from your client? It sucks!
No screenshot to explain the feedback
Just received a "fix this" from your client, but they left out the "what" and "where"?
Feedback scattered across email threads
Got lost in a long email thread yet again, just to understand your client's website feedback?
Wasting hours by manually creating tasks
Copied and pasted feedback from an email into your project management tool, again?
With Feedbucket
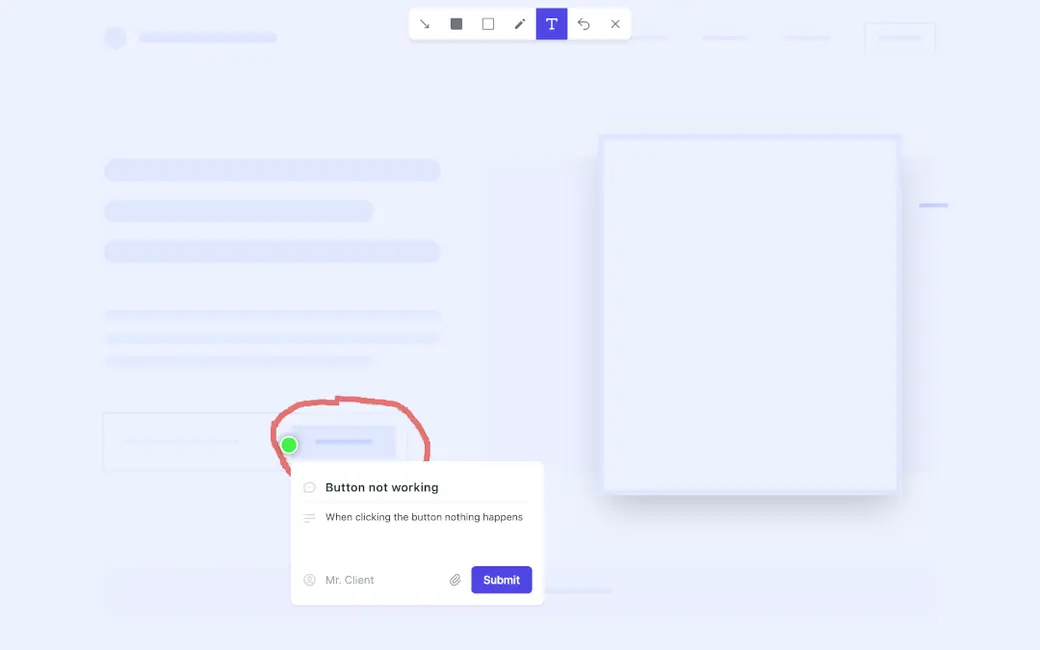
Empower your clients to submit feedback without leaving the website
No extensions or registrations needed by your clients.
Ensure all feedback comes with a screenshot, recording, and essential details
Stop struggling with vague and unclear client feedback, directly pinpoint what needs changing by automatically capturing screenshots, recordings, and key details.

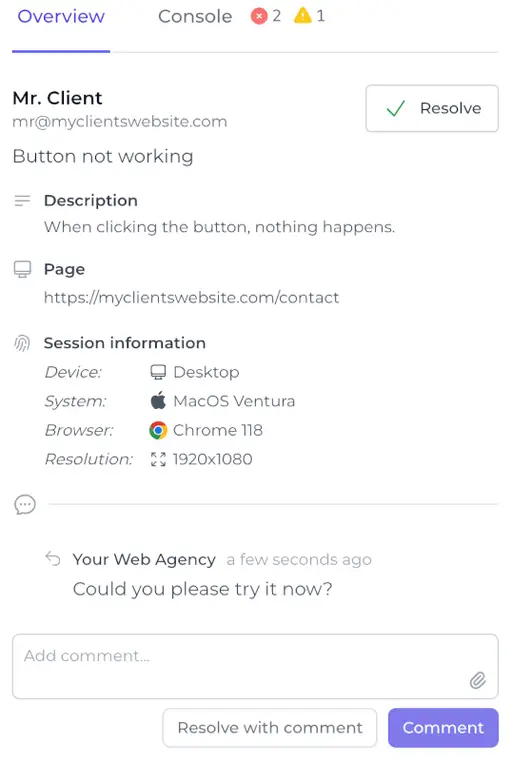
Organize, collaborate, and manage all feedback communication in one place
Say goodbye to endless email threads. Keep track of client feedback and ensure everyone is on the same page with collaboration tools like comments, attachments, and status tracking.

Manage the feedback in your existing tools and workflows
The feedback is kept in sync with your existing tools, allowing your team to manage it all there. No need for extra logins or drastically change your workflow. Just clear feedback.
How it works & Live demo
Install Feedbucket on the website by adding a script tag
Clients and team submit feedback without leaving the site
Manage the website feedback in your project management tool
Speeding up the review process on new website builds all over the world
“The simplicity with which we can now carry out the testing phase of new websites. We save time and at the same time have in the direction of the customer a professional software that enhances our services.”

“For a while, we struggled with buggy tools. Feedbucket is very easy to set up. What I find most impressive with it is how quickly it sends tasks over to Asana and how reliable it is in that functionality.”

“This makes communication about feedback on a website or web-app super easy. Directly implemented on the website as a widget with a lot of useful feedback options (foto, video, highlighting).”

“Super nice small tool that does its job fantastically. Extremely easy to set up, everything just works. No extensions necessary”

“Very easy to use, customerfriendly. Good way for us in implementations of projects. Good to have the possibility to add tasks in automatically.”

“We've probably purchased, used or tested the majority of tools on the market for getting website feedback and Feedbucket has to be the best!It's super simple to set up and gathering text feedback, image uploads, or video is a breeze.”
