WordPress feedback plugins come in two distinct types, each serving a specific purpose:
- WordPress design feedback plugins: Used by web agencies to simplify client communication during website development. They allow thier clients to leave specific, visual feedback directly on the website. Speeding up the review process.
- WordPress user feedback plugins: Website owners deploy these to gather insights from their visitors. They help collect and analyze user opinions on everything from blog post quality to overall user experience.
In this article, we'll explore the top 3 plugins in each category, focusing on their features, use cases, and benefits. Whether you're a web agency building sites for clients or a site owner aiming to improve user experience, we've got you covered.
We'll start with the 3 best WordPress Design feedback tools, but if you're more interested in user feedback plugins, feel free to skip ahead to that section.
3 WordPress Design Feedback Plugins
Picture this: You've just uploaded your client's new WordPress site to a staging environment. Soon after, your inbox floods with vague feedback. "Change this," "button not working," and so on. Your team finds itself trapped in a cycle of confusing emails, trying to interpret the client's intentions. The review process drags on, frustrating everyone involved.
WordPress design feedback tools solves this problem. Once installed on the staging site, these plugins allow clients to submit feedback without leaving the website. They simply click on any element to leave a comment. The tool automatically captures screenshots, browser information, and precise element locations. This means you get clear, context-rich feedback that your team can act on immediately.
Let's explore the top 3 tools in this category, starting with our solution, Feedbucket.
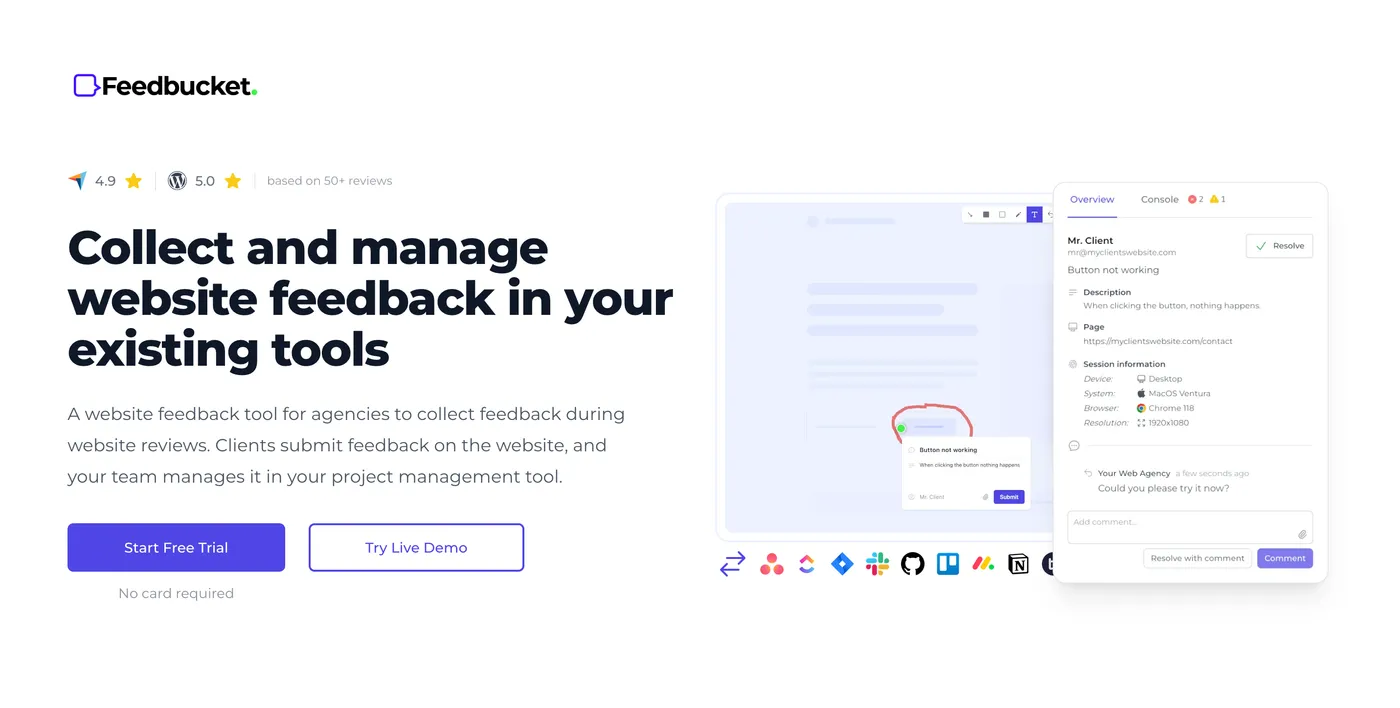
1. Feedbucket

Feedbucket is our tool, born from our own experiences and challenges. As a former web agency owner who built hundreds of client websites, I struggled to find a feedback tool that truly met our needs. We tried many options, but none quite hit the mark.
So, we built the tool we wanted - and it turned out that many other agencies were looking for something similar.
Two core beliefs shaped our approach in building Feedbucket:
- Needed to be very easy for clients to use Not all clients are tech-savvy, and it should still be extremely easy for them to provide feedback using this tool. A complex tool would just make clients revert back to sending those unclear emails.
- Most web agencies already use a project management tool and want to manage feedback there Having your team handle feedback in one tool and regular tasks in another is inefficient and painful. Feedbucket is designed to work alongside your existing systems.
Getting started with Feedbucket is straightforward:
- Install our WordPress plugin on your client's staging site.
- Your clients can then submit detailed feedback directly on the website without installing anything extra.
We chose not to use a browser extension or require client accounts to remove all friction. Everything is embedded directly on the staging site, making it as simple as possible for clients to submit feedback and collaborate. This approach helps prevent them from reverting to vague email feedback.
Clients can submit feedback in two ways:
- Annotated screenshots: Clients can open the feedback tool, draw to highlight specific areas, add comments, and submit.
- Video recordings: For complex issues or feedback on animations, clients can record their screen with or without audio. It's similar to having Loom directly on the website, but without any installation required.
With both methods, Feedbucket automatically captures important details that developers need:
- Page URL
- Browser and OS information
- Screen resolution
- Console log errors
- And more
This approach provides your team with all the necessary details to start working, eliminating the need for lengthy back-and-forth emails trying to understand client feedback.
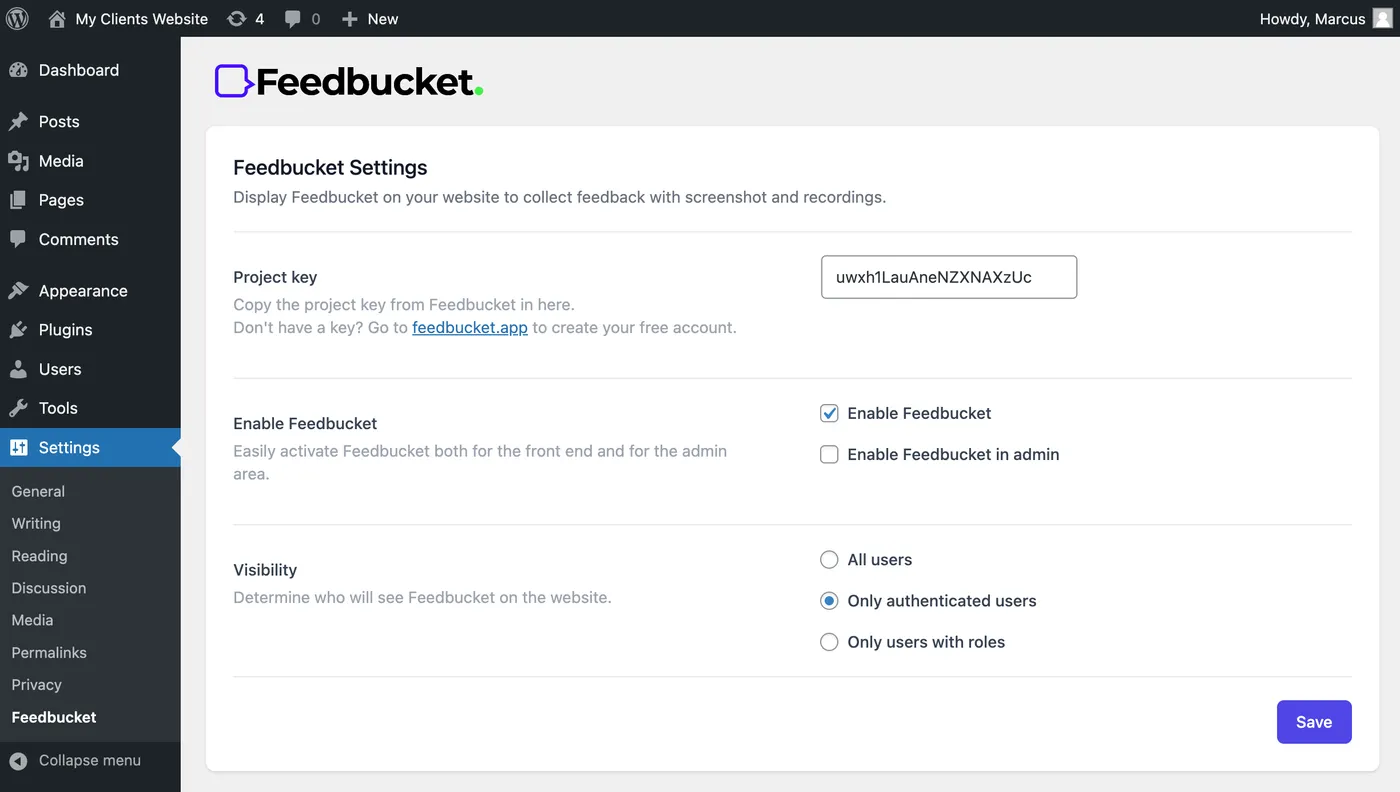
The Feedbucket WordPress plugin offers detailed control over who can submit feedback.
On staging sites, you might want Feedbucket to be visible to everyone since these sites are often protected by Basic Auth. However, for more specific needs, you can set granular access controls:
- Logged-in users only: This is useful if you want to keep Feedbucket active after the site goes live. Clients can continue submitting high-quality feedback and requests when logged into their accounts.
- Specific user roles: If you don't want all logged-in users to have access, you can configure the plugin to show only for users with certain roles.
You also have the flexibility to choose where Feedbucket appears:
- Front-end only
- Admin area only
- Both front-end and admin area
These options allow you to integrate Feedbucket into your existing workflow easily. We aim to give you as much control as possible over how and where feedback is collected on your WordPress sites.

The plugin settings puts you in control where Feedbucket should be visible.
Collecting clear feedback is just the first step. What happens when you need to ask follow-up questions? Or when a client forgets to mention something or upload a file? Feedbucket addresses these scenarios too.
We've embedded a guest portal directly into the site where clients can:
- View all feedback
- Add comments
- Upload attachments
- Use tags for organization
Feedbucket Live Demo
Try the Feedbucket widget right here, right now, with no signup necessary.
The goal is to keep your entire feedback process in one place, making it easier to manage and track.
Having the guest portal on the website itself was a crucial decision. Many other tools require clients to visit a separate URL to view and collaborate on feedback. From our experience, this extra step can reduce adoption. Keeping everything on the website has made a significant difference in client engagement.
This approach allows for a smoother, more integrated feedback process, encouraging ongoing collaboration between your team and your clients.
Deep integration with your current project management tools
"But Marcus, we can't be constantly checking our staging sites for feedback and new comments."
Totally get that, and it's not the point. It's been one of our core beliefs from the start. Most, if not all, web agencies already use project management tools like Asana, ClickUp, Jira, or Notion to track tasks.
Asking your team to manage website feedback somewhere else doesn't make sense. That's why we've made deep, two-way sync with project management tools a core feature of Feedbucket.
Here's how our two-way sync works:
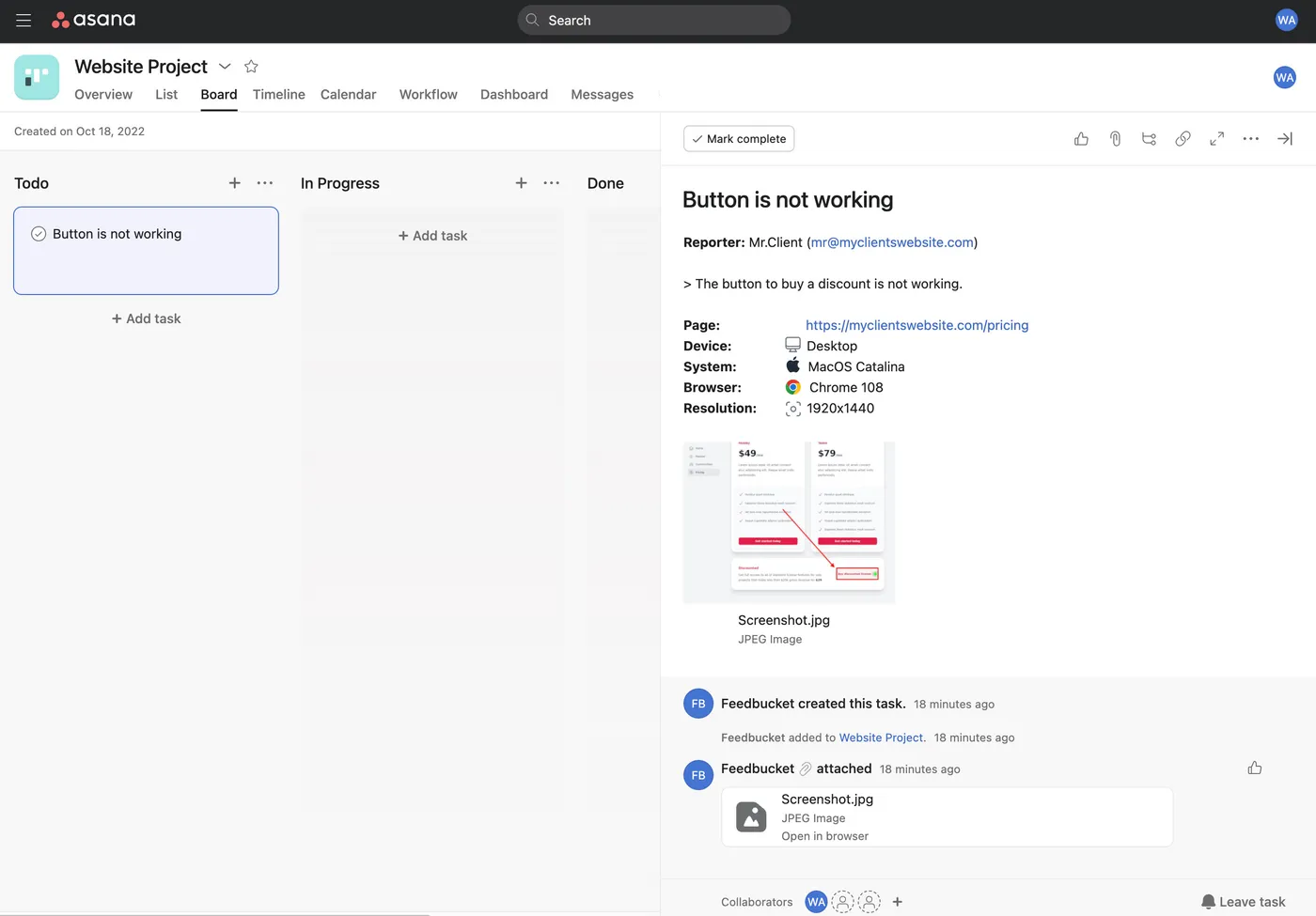
- Feedback flows from website to your project management tool:
- New feedback from the website goes directly into your project management tool, to the project or list you've configured.
- Comments made on the website are automatically attached to the corresponding task in your PM tool.
- All other actions on the website sync over to your project management tool.
This way, all feedback submitted on the clients' staging sites automatically flows into the tools you already use. Your team doesn't need to check staging sites or log into another platform.

Feedback from Feedbucket created in Asana with all details. Asana is just an example. There are lots of other other integrations.
- Updates sync from your project management tool to the website:
- Need to ask a follow-up question? Just prefix your comment with @feedbucket in your PM tool, and it will sync to the website and notify your client.
- When you close a task in your PM tool, it automatically resolves in Feedbucket and notifies your client.
We've made it a priority that your team can manage every aspect of the feedback from inside your PM tool, without reverting to email or visiting the staging site.
Feedbucket pricing
- Pro Plan: $39 per month
This plan gives you everything you need to start collecting high-quality feedback and organize it effectively. It includes:
- Use on unlimited projects
- Gather unlimited feedback
- Annotated website feedback
- Integration with your existing project management tools
- Business Plan: $89 per month
For teams needing more advanced features, this plan offers:
- Everything in the Pro Plan
- Console recording
- Custom branding with your own colors and logo
- Several advanced functionalities
👉 Start collecting and organizing website feedback today with Feedbuckets full-featured, 14-day free trial - No credit card required
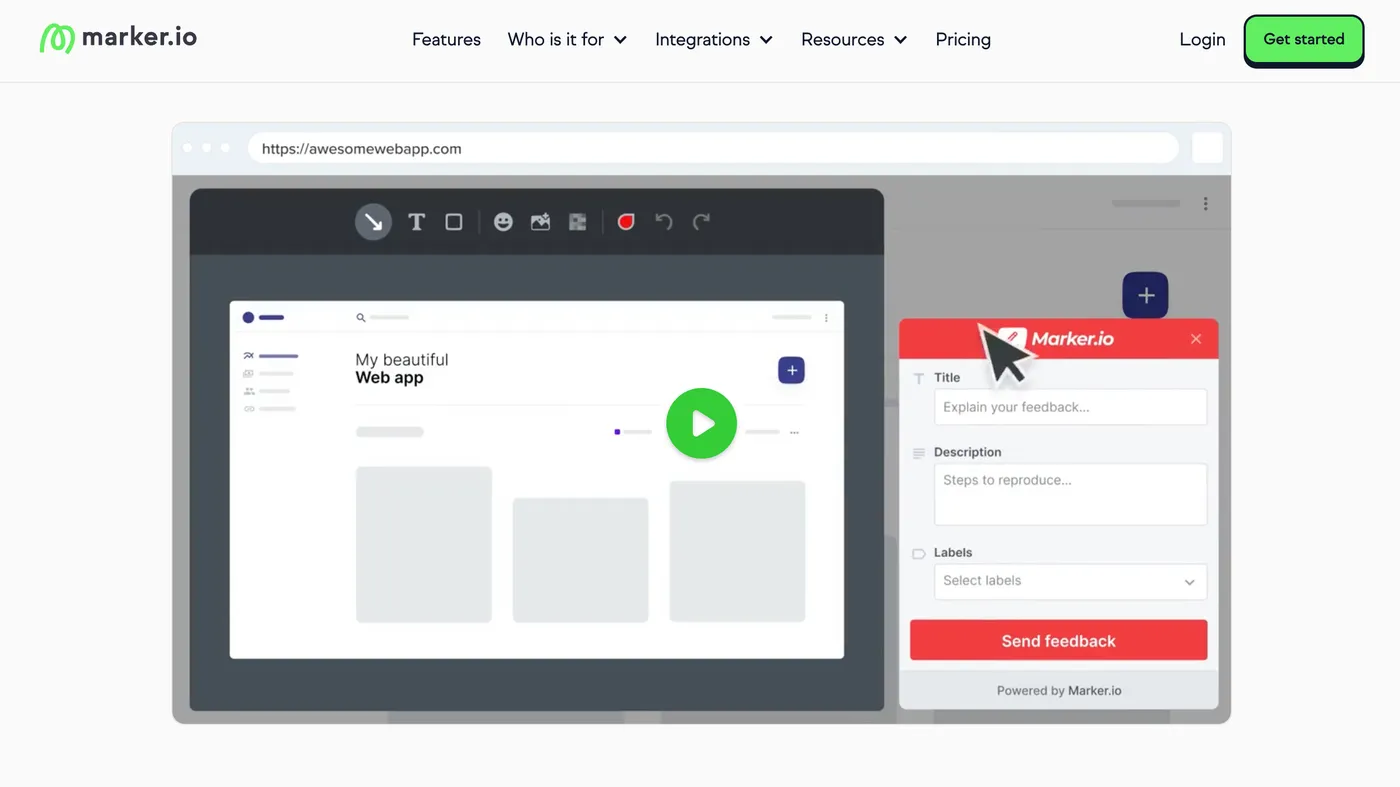
2. Marker.io

Marker.io is quite similar to Feedbucket. After you install the plugin, you can decide where and who can submit feedback on your WordPress site.
One feature that I like a lot with Marker.io is the ability to show different widgets depending on whether it's a team member or client submitting feedback. This allows for more tailored feedback collection, which can be useful in various scenarios.
However, when it comes to client feedback, there's a notable drawback. Unlike Feedbucket, Marker.io doesn't offer a guest portal on the website itself. Instead, your clients need to go to a separate tool and create an account to see the feedback. This extra step could introduce too much friction, potentially leading to clients losing the URL and reverting to sending emails instead.
Another aspect where Marker.io falls short is the lack of video feedback options. Some issues are challenging to explain even with an annotated screenshot. Without a video feedback feature, these situations might result in the need for additional calls or meetings, which could be time-consuming.
Marker.io pricing
Marker.io offers three pricing plans, from $59 to $399 per month.
- The Starter Plan: $59 a month Includes all the basic tools for managing client feedback.
- The Team Plan: $149 a month If you need more features like session replay and console log tracking, this plan includes these extras.
Considering Marker.io feedback plugin? Check out our Marker.io Alternatives page before making your decision.
3. SureFeedback

SureFeedback, formerly known as ProjectHuddle, offers a different approach to WordPress feedback plugins. Its main distinguishing feature is that it allows you to host everything yourself.
To use SureFeedback, you need to set up a central WordPress website that acts as a dashboard. This dashboard needs to be publicly available on a server that you host. All your client sites would then submit feedback into this central dashboard. While this gives you full control over your data, it also means there's a significant amount of setup and maintenance to handle yourself.
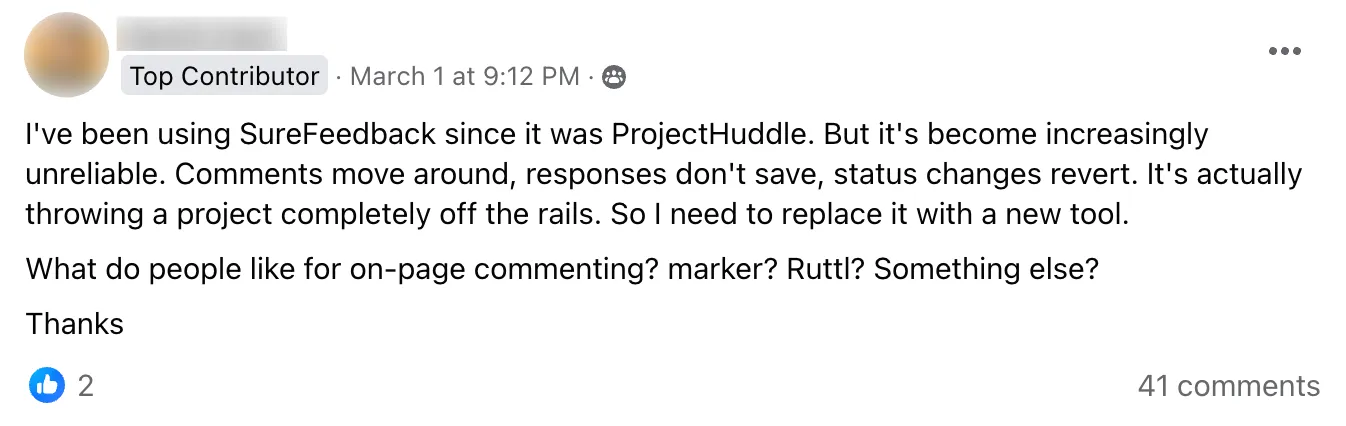
Recently, SureFeedback was a topic of discussion in TheAdminBar, a well-known Facebook group for WordPress agencies. Many users reported that SureFeedback's reliability has been declining lately, which aligns with my own observations. This is something to keep in mind when considering this tool.

It's worth noting that SureFeedback requires a credit card for their trial period. Given the recent reports of reliability issues, it's advisable to do thorough research before committing to ensure it meets your needs and to avoid potential problems.
SureFeedback pricing
On the surface, SureFeedback looks quite budget-friendly at $169 per year. However, remember you'll also need to cover the cost of hosting a WordPress instance and setting it up with your team, which adds to the expense and complexity.
Considering SureFeedbacks WordPress feedback plugin? Check out our SureFeedback Alternatives page before making your decision.
3 WordPress User Feedback Plugins
Picture this: You've just launched a new feature on your WordPress site, but you're unsure how your visitors feel about it. Are they loving it? Struggling with it? Without direct feedback, you're left guessing.
This is where WordPress User Feedback Plugins come into play. These tools allow you to create feedback forms, surveys, and other mechanisms to capture valuable insights directly from your site visitors. No more relying on cold emails or clunky physical surveys.
User feedback plugins enable you to:
- Gather real-time opinions on your content, features, or overall user experience
- Create customized surveys tailored to your specific needs
- Collect and analyze data to make informed decisions about your website's direction
Let's explore the top 3 tools in this category, each offering unique features to help you tap into your audience's thoughts and preferences.
1. UserFeedback

UserFeedback is one of the most popular WordPress plugins for collecting user feedback. It's designed to help you gather insights directly from your website visitors.
After installing the plugin, you can quickly create customizable surveys to display on your site. UserFeedback offers the flexibility to create your own surveys or choose from over 20 templates for common use-cases, such as NPS® surveys.
One of UserFeedback's strengths is its straightforward configuration process for survey display. You have granular control over where and when your surveys appear. This includes selecting specific pages, targeting particular devices like tablets and mobiles, setting survey visibility duration, and more.
A feature I particularly enjoyed using was the ability to add quick surveys to blog posts. I implemented a simple "Did you find this content helpful: Yes/No" question at the end of articles. It's amazing how much insight you can gain from such a straightforward query. This helped me understand which content resonated with my audience and guided my content strategy effectively.
UserFeedback Pricing
UserFeedback offers three pricing tiers:
- Basic Plan: $49 per year
- Use on 1 website
- Plus Plan: $99 per year
- Use on 5 websites
- Pro Plan: $149 per year
- Use on 25 websites
Note: These are introductory prices. If you renew for a second year, the price doubles.
2. JustFeedback

JustFeedback, formerly known as FeedFocal, is another popular tool for creating user surveys and gathering feedback from website visitors. You can use their WordPress plugin or simply add their script tag to your site's header using any WordPress plugin.
JustFeedback focuses on helping websites improve User Experience (UX) with their questions, but they also offer common survey types like NPS, eNPS, CSAT, and CES. Their Microsurveys are designed to collect quick, non-intrusive feedback, which can be particularly effective for maintaining a smooth user experience.
One advantage of JustFeedback is its flexibility. You can use the surveys you create not just on your website, but also in emails or anywhere else you can share a link. This allows you to gather feedback from a wider audience beyond your website visitors.
JustFeedback Pricing
JustFeedback offers a free plan and three paid tiers:
- Free Plan
- Limited to 10 responses
- Suitable for a trial
- Basic Plan: $49 per month
- Allows for 1 project
- Growth Plan: $99 per month
- Supports 2 projects
- Pro Plan: $249 per month
- Accommodates up to 5 projects
The main difference between plans is the number of projects you can manage.
3. Ninja Forms

Ninja Forms, one of the oldest form builders for WordPress, offers a simple solution for collecting user feedback. It's an excellent choice when you want to create a basic form to gather input from your website visitors.
At its core, Ninja Forms is a user-friendly drag-and-drop form builder. Even with their free plan, you get access to a lot of features. You can choose from 28 different form fields and create an unlimited number of forms.
You can create anything from simple contact forms to more complex surveys. This makes it a valuable tool for asking your visitors targeted questions about their experience, preferences, or opinions on new features or content.
While the free plan covers many basic needs, Ninja Forms also offers paid plans for those requiring more advanced features. These include conditional logic, which can be useful for creating more dynamic, responsive forms based on user input.
Ninja Forms Pricing
Ninja Forms offers a free plan that can meet many basic needs. For more advanced features, they provide paid plans:
- Annual plans range from $99 to $499
- The Plus plan at $99 a year includes features like conditional logic and file uploads
