Reviewing a website before launch is often a frustrating process that can derail projects and strain both client and team relationships. Common problems include:
- Unclear feedback from reviewers, often lacking crucial details like screenshots or specific technical information that developers need.
- Conversations quickly devolving into lengthy email threads, where important points get lost in the back-and-forth.
- Significant time wasted transferring feedback from emails into project management tools.
As a former web agency owner with experience in hundreds of website reviews involving clients and stakeholders, I can attest that these challenges are present in almost every review process.
Website review tools are designed to address these issues. They are a subset of website feedback tools, though it's important to note that not all website feedback tools are built specifically for reviewing websites.
In this article, we'll examine 8 tools to help with your website review process.
We'll start with our own tool, Feedbucket.
1. Feedbucket

Feedbucket can be used for any type of website review but was primarily designed for web agencies reviewing websites with their clients.
As a former web agency owner, I created Feedbucket to address the specific challenges we faced in our own review processes. Essentially, we built the tool we wished we had.
Two key principles guided the creation of Feedbucket:
- Most web agencies already use a project management tool. We strongly believe that your team should be handling the feedback and bug reports from the review in the same tools they use for other tasks.
- Easy to use, even for non-tech-savvy clients. Let's face it, not all clients are well-versed with computers. To ask them to "Go to the developer tools and show me what it says in the Console" is often not possible. Providing feedback and collaborating on the review process should be straightforward and easy to prevent clients from reverting back to unclear emails.
Let's first explore how we tackled the second principle.
The ease-of-use for clients starts with how you install the feedback tool. Website review tools can often be installed in one of three ways with each option having its pros and cons.
- A Browser extension
- A shareable link for submitting feedback
- Script tag installed on the website
When working with clients, you can probably imagine the challenges of having them install a browser extension. Using a browser extension can often be a lot more reliable, but getting a client to install one can be a challenge.
Not to forget that with browser extensions you are limited to feedback on desktops. What about submitting feedback on mobile, or other devices?
Another common approach is that you can enter the URL of your client's staging site into a third-party application. Back, you will get a link that you can share with your client. On this link, you can submit feedback and bug reports and collaborate on the review.
At first, this looks amazing since you can submit feedback on any site. Even live ones or ones you don't control. However, even these have cons. This means that you need to share 2 links with your clients. Both the staging site and then this external platform.
Also, most of these tools want your team to handle the feedback in these external platforms. Having regular tasks in one tool and feedback in another is just bound for long context switches and stuff falling between the chairs.
This is why Feedbucket went with option 3, installing the tool by adding a script tag.
This approach has several benefits, but the main one is that everything is on the client's staging site. They don't have to remember or keep track of any other tools. They just go to their staging site and start collaborating.
No extensions to download, no accounts to create, and no need to remember multiple URLs.
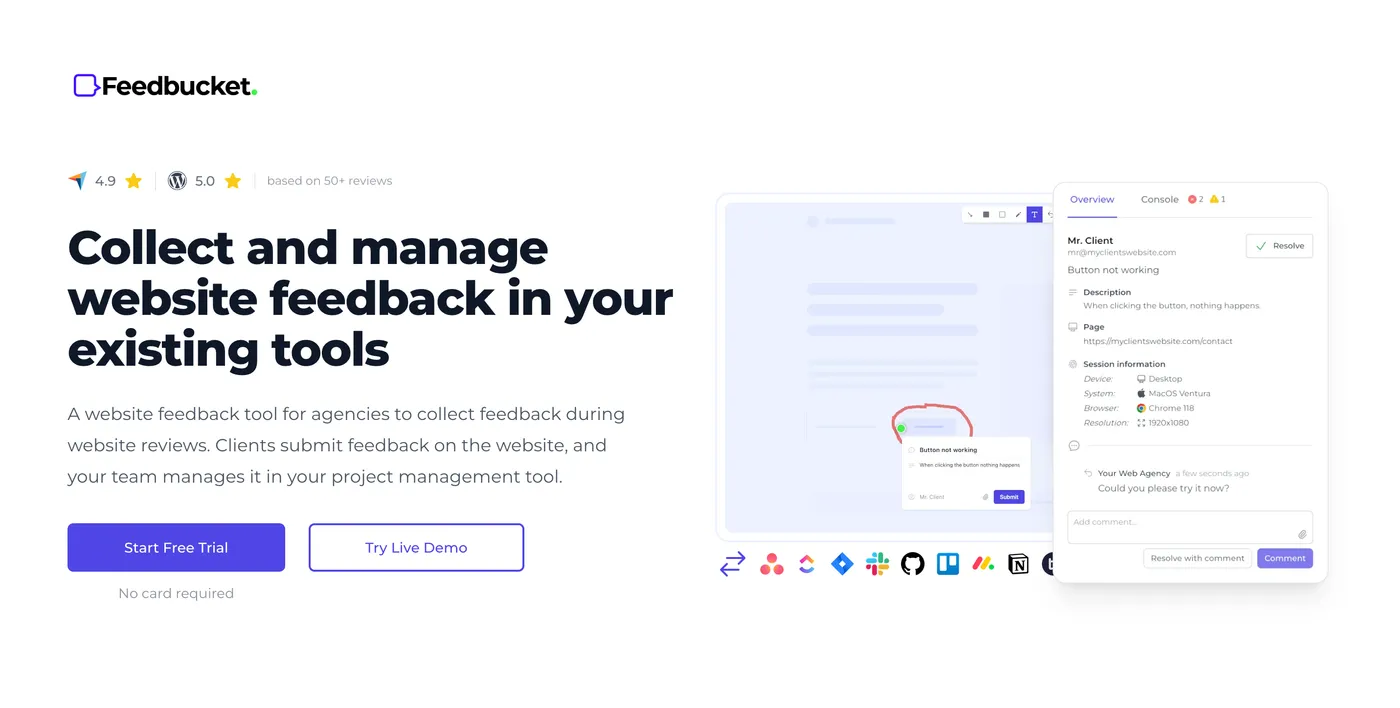
Submit feedback and bug reports without leaving the website
With the script added to your client's staging site they can submit feedback and bug reports in two ways:
- With the annotated screenshot feature for visual feedback. This turns your website into an interactive canvas where clients can annotate the website and place comments exactly where they want to leave a review.
- Using a video recording. Clients can record a video, with or without microphone directly on the site. It's like giving them Loom without them having to install any extensions or sign up to anything.
With all feedback, Feedbucket automatically captures technical details like page, browser, OS, console errors, etc. This ensures that your developers get all the information they need directly, cutting down on guesswork and back-and-forth communication.
Take a look below to see how to submit visual feedback.
Video feedback is particularly handy for explaining complex issues like bugs in forms or animations. It can really cut down on those "Let's hop on a call" meetings.
Keep in mind, even for video recording, clients don't need to download anything. Everything happens right in their browser.
Collaborate on the feedback directly on the website
Submitting clear and understandable feedback is just the first, althoug very important, step in a website review. But what happens when clients need to make a follow-up comment, share files, or otherwise collaborate on the feedback?
That's where the next phase of these website review tools comes into play: the collaboration part.
With Feedbucket, you get an embedded guest portal directly on the website your reviewing. Here, you can see all the feedback that was submitted, sorted into resolved and unresolved status.
You can also collaborate using features such as:
- Comments
- Tags
- Attachments
- Statuses
- And much more
Embedding the guest portal directly into the website was a strategic decision to make it as easy as possible for clients, and other stakeholders. There's no need to remember a separate URL or create any accounts to collaborate. Everything they need is right on the website they're reviewing.
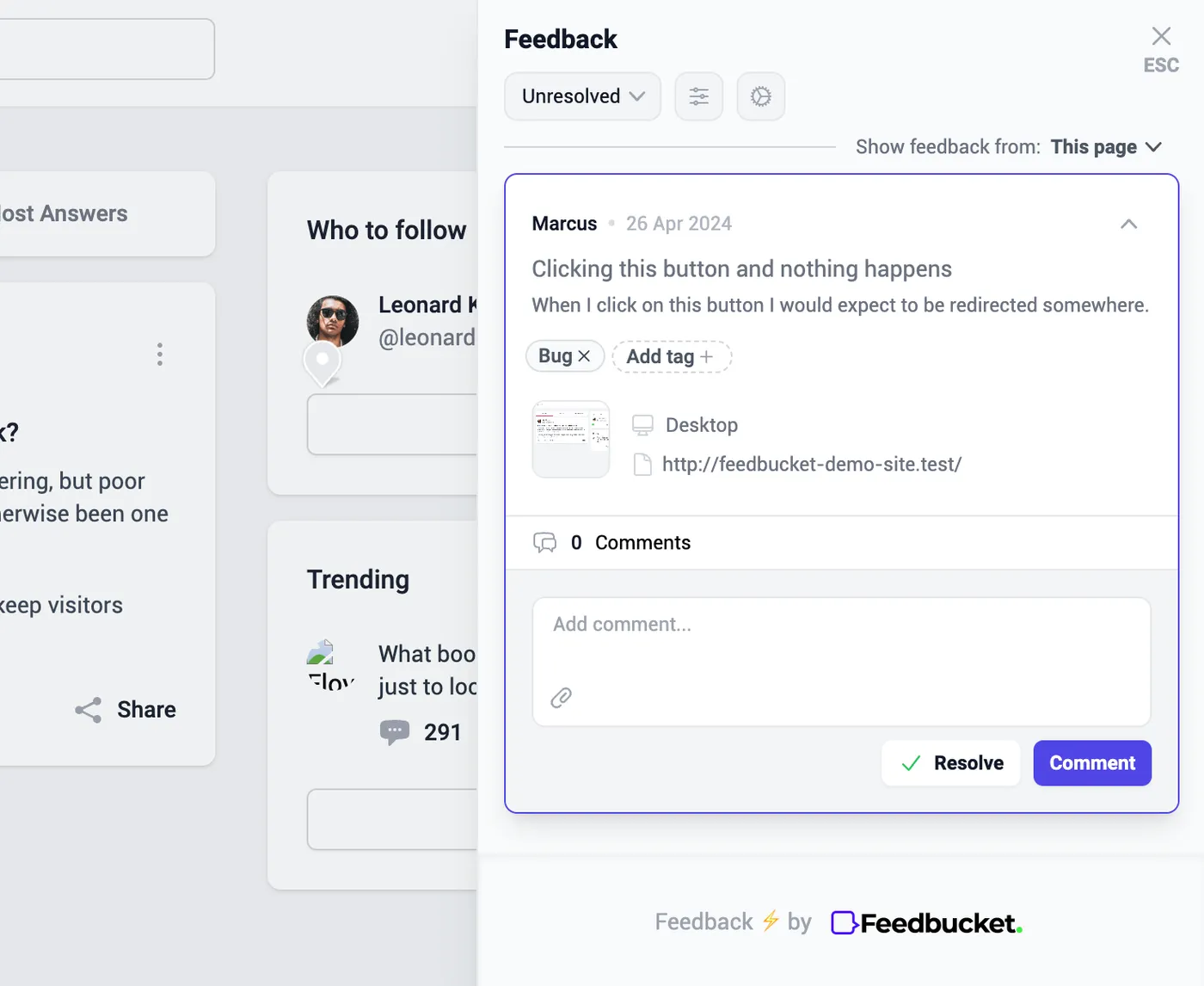
It might be hard to see in the screenshot below, but if you look next to the image of a person, you'll see a pin. Feedbucket places these pins where someone has submitted feedback. This greatly reduces duplicate feedback and speeds up the review process.

On the embedded guest portal, clients and other stakeholders can collaborate directly on the website.
So, from the reviewer's perspective (whether it's a client or another stakeholder), they have everything needed to submit understandable feedback and collaborate on that feedback available right on the website they're reviewing.
In our view, this addresses the second item of our key principles: "Easy to use, even for non-tech-savvy clients".
Now, let's dive into the other key principle: how your team handles the feedback.
Manage the feedback in your existing project management tools
The second key principle guiding Feedbucket is "Most agencies already use a project management tool". That's why we made a deep two-way integration with popular project management tools a core feature.
It doesn't make sense to ask your team to handle feedback from the review process in a separate tool compared to the one they use for all other tasks.
Our goal is for your team to be able to handle all aspects of the feedback from within the tools they already use.
Here's how the first part of the two-way sync works. Changes on the website automatically sync over to your project management tool:
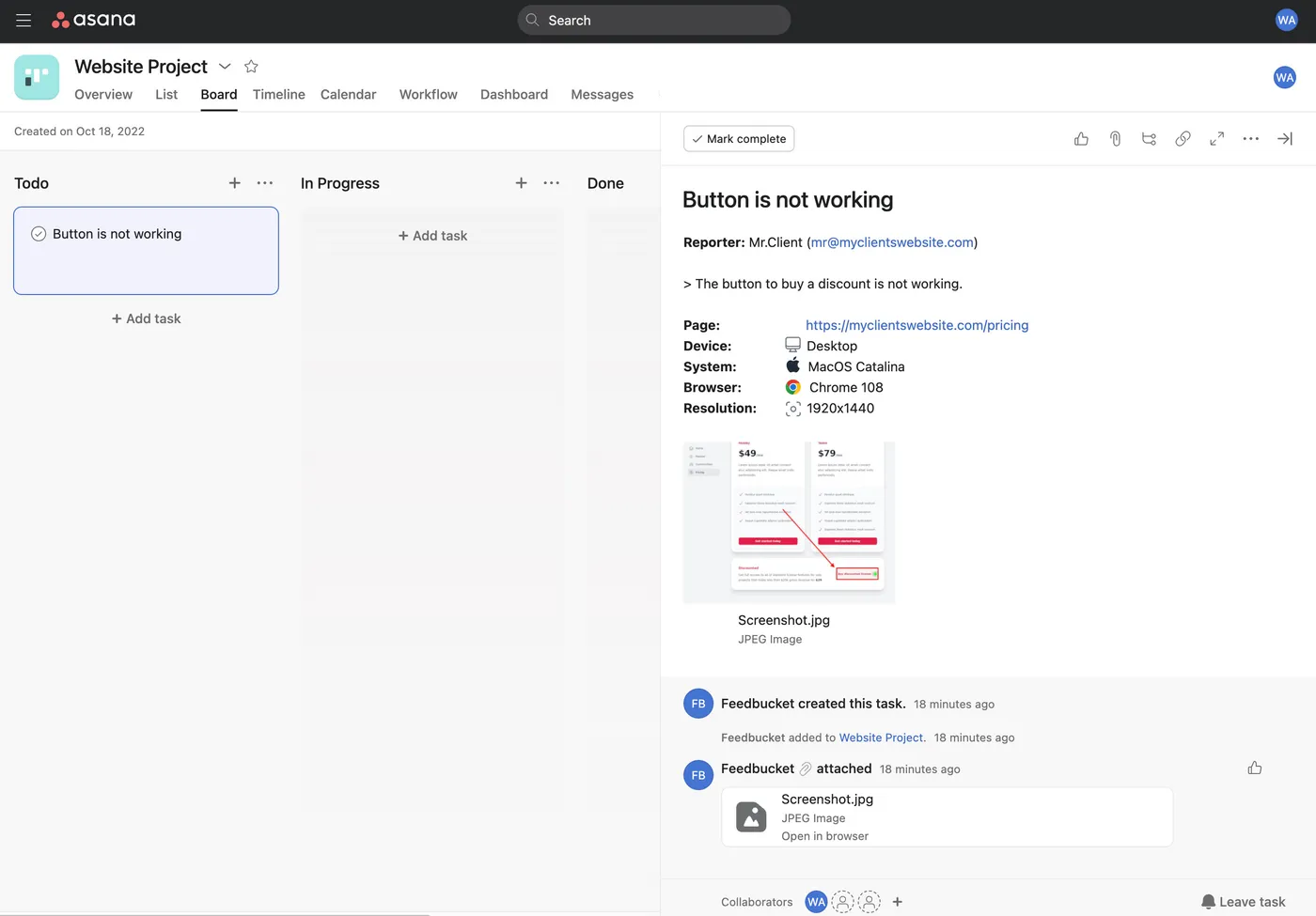
- Feedback submitted on the website flows directly into your PM tool as tasks, configured to your needs.
- Comments on that feedback are attached to the task created in your PM tool.
- When feedback is resolved on the website, the task is automatically marked as completed in your PM tool.
This means there's no need for manual exports of tasks. You simply connect Feedbucket with your project management tool and select the project/list where you want us to submit the feedback.

The visual feedback created as a task in Asana with all details. Asana is just an example. There are lots of other other integrations.
The second part of the two-way integration completes the link and allows your team to manage all feedback in the project management tool.
What if you need to ask a follow-up question about some feedback? With Feedbucket, you don't need to go to the client's staging site or a separate tool to add your comment. Your team can simply add a comment in your project management tool that starts with @feedbucket. This comment will sync over to Feedbucket and notify your client.
Comments without this prefix won't sync over, giving you control over what's shared.
When your team completes the feedback, they can mark it as Done in the PM tool. This action also syncs with Feedbucket, resolves the feedback, and notifies the client.
The two-way integration allows your team to manage all feedback directly from their current tools. This approach doesn't disrupt your existing workflow. Instead, it enhances it by improving feedback management within the tools you already use.
Feedbucket receives praise in TheAdminBar
Recently, a lively discussion about website review tools took place in TheAdminBar, a popular Facebook group for WordPress agencies.
Many members mentioned Feedbucket, citing our core principles as the reasons for choosing us.
For example, see this comment from Dave:

We've been using Feedbucket since for a while and had no issues. It connects to many PM tools (we use ClickUp) and has two way sync so if you close a ticket in ClickUp it resolve it in Feedbucket. It's a great selling tool also - prospects live when I demo that we have a tool they can use to submit things to us from their website and it lands straight into our support queue.
While we're proud of the positive feedback, we encourage you to evaluate Feedbucket for yourself. We offer a 14-day free trial without requiring a credit card. You can set up and start using Feedbucket in about a minute, allowing you to experience how it integrates into your workflow.
Feedbucket pricing
- Pro Plan: Priced at $39 per month, the Pro Plan allows you to use Feedbucket on unlimited projects and gather unlimited feedback, making it easy to collect and organize visual website feedback within your existing tools.
- Business Plan: Available for $89 per month, the Business Plan offers additional features such as console recording, custom branding with your own colors and logo, and several other advanced functionalities.
Try Feedbucket yourself with a 14-day, no credit card needed, free trial. See how it can upgrade your website review process.
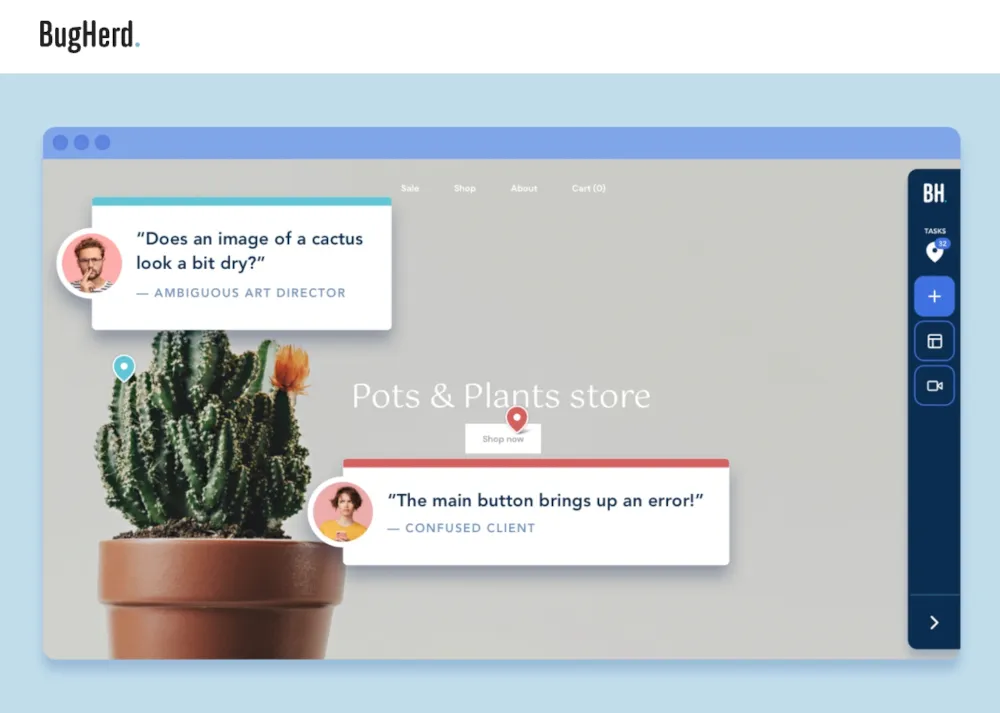
2. BugHerd

BugHerd, established in 2011, has built considerable experience in the website feedback industry. They provide all the essential features needed for collecting feedback and collaborating with clients directly on websites.
However, their main drawback is the lack of integrations, particularly two-way connections with other tools. They include their own full-fledged project management tool, expecting users to handle feedback within their system. While this might work well for teams without an existing project management tool, it could be problematic for those already using other PM solutions.
Cost is another important factor to consider. BugHerd is significantly more expensive than other options offering similar functionality. Specifically, it's priced at about three times the cost of Feedbucket and twice that of Marker.io, despite providing comparable features.
Considering BugHerd? Check out our BugHerd Alternatives page before making your decision.
Features
- Provide feedback using screenshots or recordings. Technical details like the page, browser, screen size, and OS are automatically included.
- Collaborate on feedback with comments, attachments, statuses, and more.
- Manage feedback with a Kanban board that has full project management functionality.
Pros
- Feedback is marked with pins where others have commented. Reducing duplicates.
- Clients can give feedback directly on the page, no need for a separate guest portal.
Cons
- Tries to be a full project management solution, which can be unnecessary if you already have one.
- JavaScript installation or native integrations are only available on the pricer premium plan.
- Limited integrations (Zapier, Asana, Jira, ClickUp) with no two-way connections.
BugHerd Pricing
BugHerd offers 3 pricing plans, ranging from $49 to $149 per month. If you need to collaborate with external parties like clients or other stakeholders, you'll need to opt for their Premium plan at $149 per month. This higher-tier plan is the only one that includes guest collaboration features.
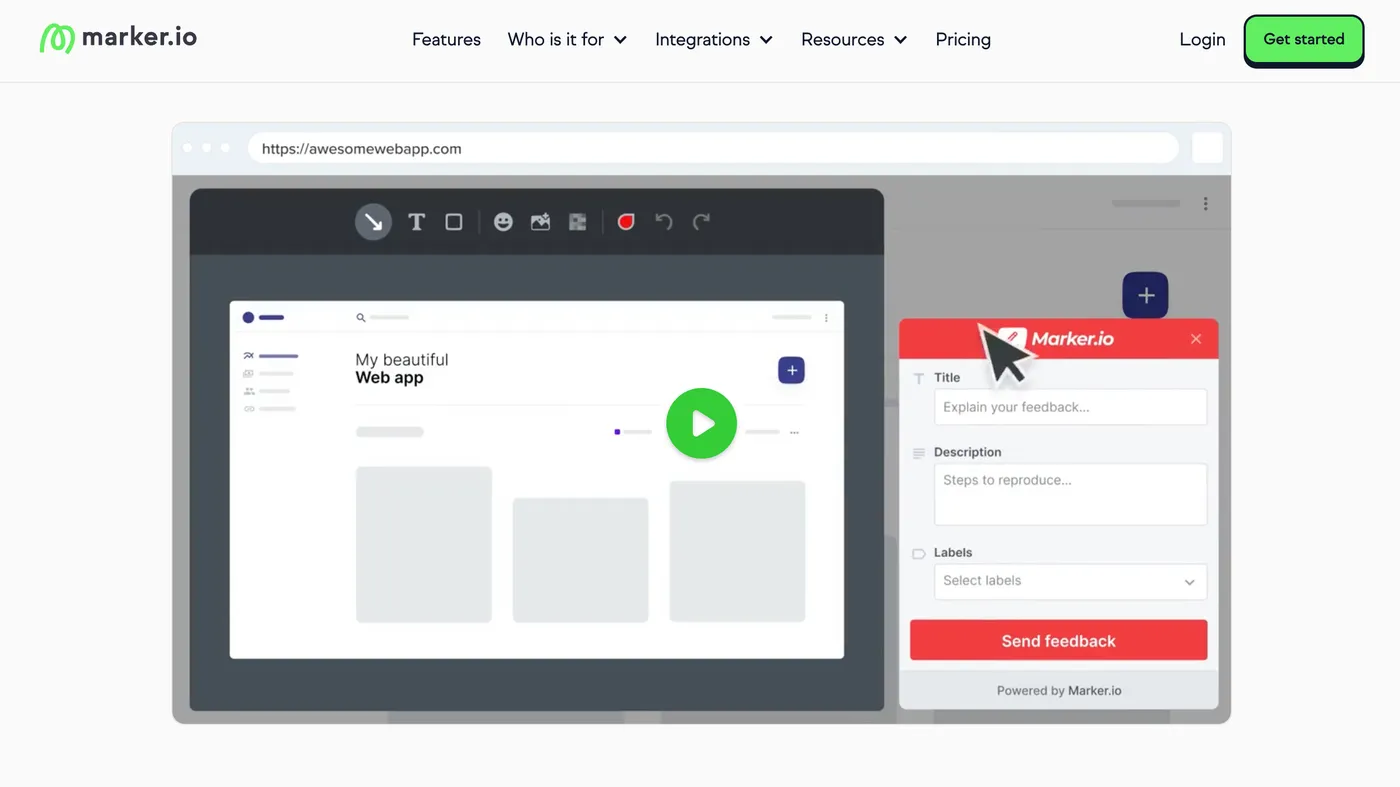
3. Marker.io

Marker.io is a tool that allows you to collect website feedback from both your clients and team members. However, it seems to lean more towards bug tracking for internal teams. Features like network logging and session recording are particularly useful in this context.
One standout feature of Marker.io is its ability to display different widgets to team members and clients. This means your team can handle tasks like setting priorities and assigning work without exposing these options to clients.
However, Marker.io has some limitations when it comes to client feedback. Clients need to create an account and log into a separate feedback portal to collaborate, which isn't as user-friendly as having the portal built directly into the website.
Another drawback is the lack of video feedback support. This can be problematic when dealing with complex bugs or animation issues that are difficult to explain using only text and screenshots.
Considering Marker.io? Check out our Marker.io Alternatives page before making your decision.
Features
- Provides feedback through annotated screenshots, automatically capturing details like page, browser, and device.
- Logs JavaScript errors and tracks network activity.
- Offers session replay to show the steps leading to a bug report.
Pros
- Allows widget customization separately for your team and clients.
- Supports two-way integration with over 15 popular project management tools.
Cons
- Does not have video feedback functionality.
- Clients need to create an account on a guest portal for collaboration.
- Support response was not great when I needed help.
Marker.io Pricing
Marker.io offers three pricing plans, from $59 to $399 per month. The Starter Plan, at $59 a month, includes all the tools for doing a website review. If you need more features like session replay and console log tracking, the Team plan at $149 a month includes these extras.
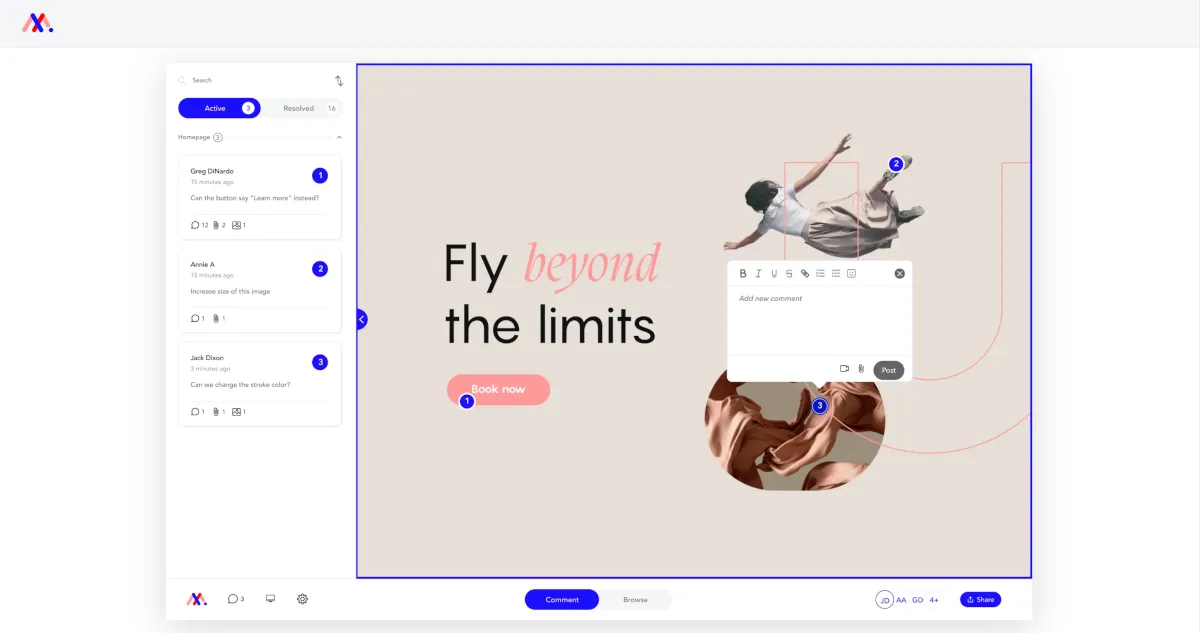
4. MarkUp.io

MarkUp.io enables you to submit feedback on websites and various digital assets. For website feedback, it doesn't require any installation, which initially seems like a great advantage.
However, this approach comes with some drawbacks. The main issue is that your team needs to manage the feedback within MarkUp.io itself, rather than in their regular project management tools. This can disrupt established workflows and potentially lead to inefficiencies.
Despite this limitation, MarkUp.io shines in certain scenarios. It's particularly useful when you need to submit feedback on live websites or sites where you can't install a script.
Considering MarkUp.io? Check out our MarkUp.io Alternatives page before making your decision.
Features
- Provide feedback with screenshots or videos.
- Automatically includes technical info like browser type, screen size, and operating system.
- Connect with Zapier or Slack.
- Collaborate on feedback using comments and attachments.
Pros
- No need for website installation, allowing collaboration on live sites.
- Gather feedback on websites, images, and PDFs.
Cons
- Requires your team to use an extra platform for feedback.
- Can't submit feedback from mobile devices.
- Can't capture screenshots on websites protected by Basic-Auth.
- Limited integrations for exporting feedback to your project management tool.
MarkUp.io Pricing
MarkUp.io has a free version, but it's quite basic. For business use, you'll likely need the Pro plan at $29 a month. This makes MarkUp.io one of the more affordable website feedback tools if you're okay with its downsides.
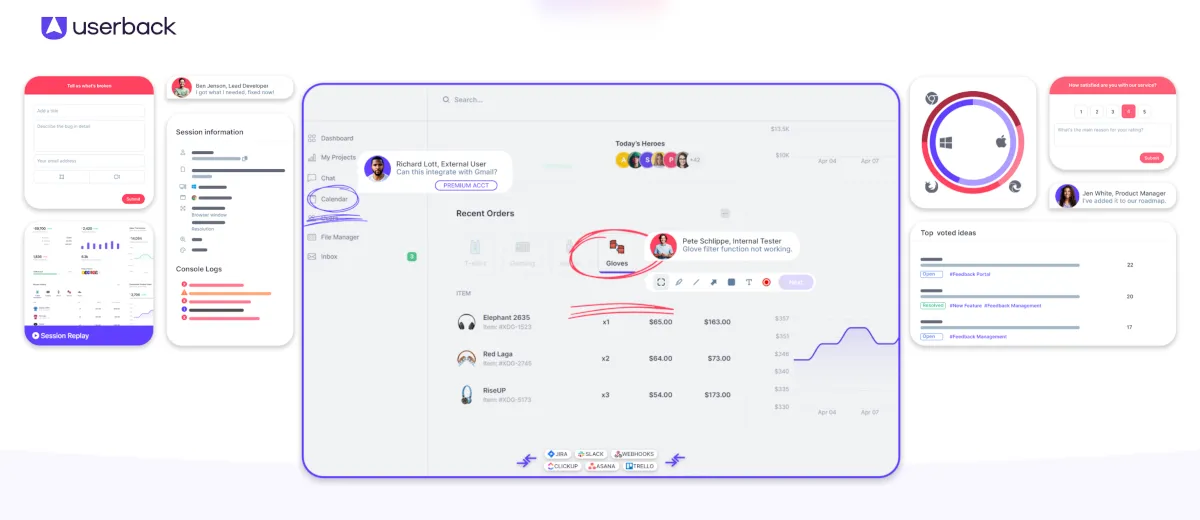
5. Userback

Userback is a flexible tool that can handle different types of website feedback, including input from teams, clients, users, and visitors.
However, as its name suggests, Userback is primarily geared towards collecting feedback from end users. This focus becomes evident when examining its feature set, which includes product roadmaps, Customer Satisfaction (CSAT) surveys, Net Promoter Score (NPS) measurements, Customer Effort Score (CES) tracking, and numerous other user-centric tools.
For teams primarily focused on reviewing websites with clients and stakeholders, many of these additional features may be unnecessary. This can lead to paying for functionality you don't need, potentially increasing costs.
Due to its user feedback orientation, those seeking a tool specifically for website review processes might end up paying 2-3 times more than necessary with Userback. The pricing reflects its broader feature set, which may not align with the specific needs of website review teams.
Considering Userback? Check out our Userback Alternatives page before making your decision.
Features
- Give feedback with screenshots or video directly from the site.
- Highly customizable widget.
- Features like session replay, micro surveys, NPS, and more.
- Many 2-way integrations with popular tools.
Pros
- Guest portal on the page makes it easy for clients to collaborate.
- Public and private feature request portals.
Cons
- Limited projects in the cheaper plan.
- Expensive if you don't need all the features.
- Must use a browser extension to send feedback with screenshots on the basic plans.
Userback Pricing
Userback offers three plans, ranging from $79 to $289 a month. To avoid having your clients use a browser extension to submit feedback, you need the Scale plan at $149 a month, making Userback the second most expensive option on our list.
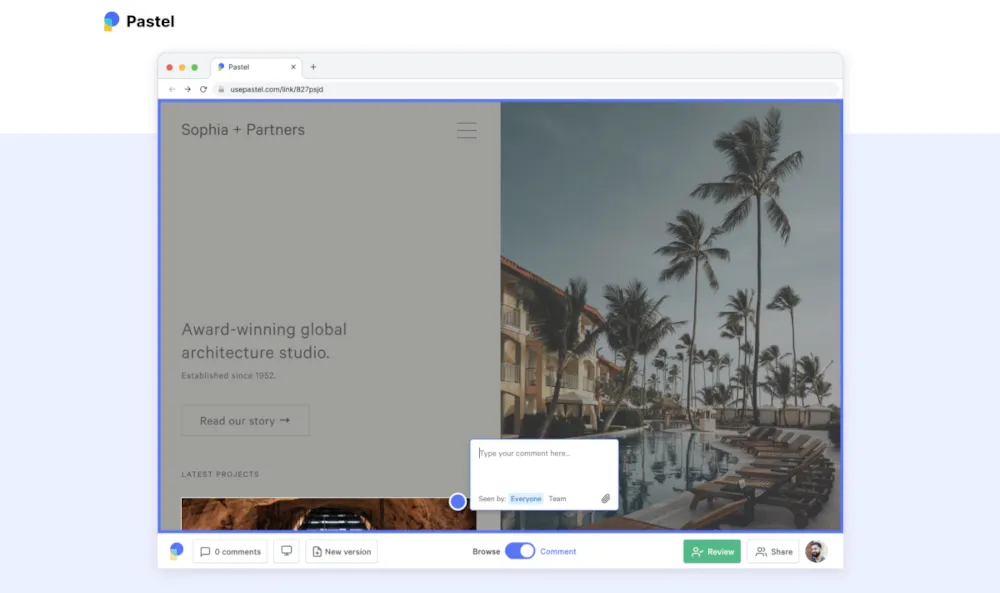
6. Pastel

Pastel is another tool that doesn't require installation on your website, similar to MarkUp.io. You can submit feedback on websites, PDFs, and image files. For websites, as with MarkUp.io, you can provide feedback on live sites or even websites you don't own.
Pastel features a robust version tracking system, allowing you to monitor all changes made. This can be particularly useful for keeping track of revisions and updates throughout a project.
However, it's important to note the 72-hour commenting window. In my experience, finalizing a review process in 72-hours would be very challenging. As a result, we would need to opt for their pricier plan at $99 a month, making it relatively expensive compared to other tools in the market. This cost factor is worth considering when evaluating Pastel against alternative feedback solutions.
Considering Pastel? Check out our Pastel Alternatives page before making your decision.
Features
- Automatically captures technical info like browser, device, operating system, and screen resolution.
- Tracks multiple versions of your website.
- Allows direct text editing within the tool.
- Lets you assign feedback to a team member and update status.
Pros
- No installation needed on your site.
- Supports feedback on websites, images, and PDFs.
Cons
- Requires an additional login for your team.
- Doesn't support feedback submission from mobile devices.
- Limited to only 4 integrations and lacks 2-way sync.
Pastel Pricing
Pastel has a free tier, but it's only suitable for hobby use. The paid plans range from $29 to $350 per month. Because of the 72-hour commenting window, you'll likely need their Studio plan at $99 a month.
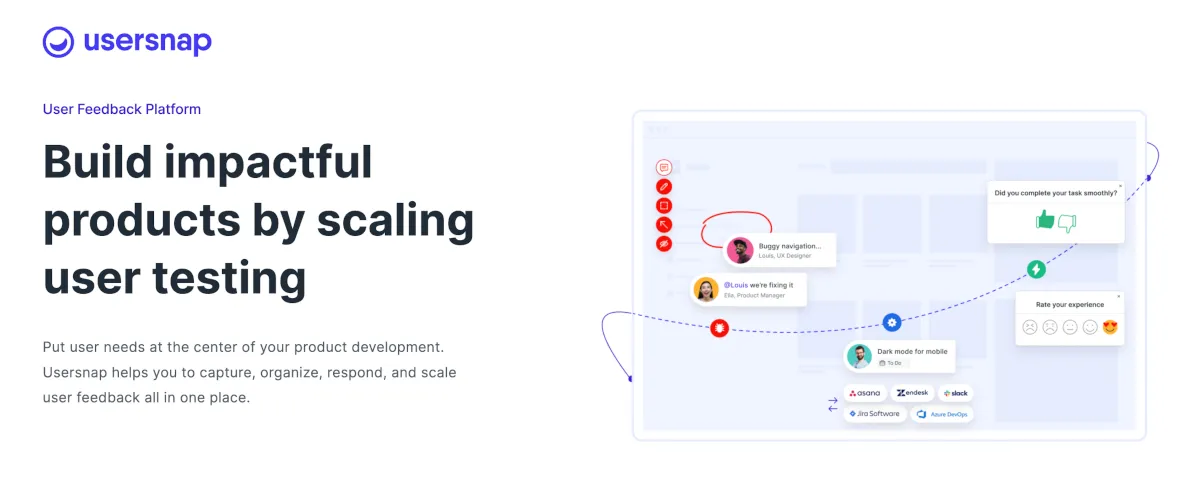
7. Usersnap

Usersnap can handle many types of website feedback, from reviewing websites to collecting comments from visitors. However, like Userback, its main focus is on gathering and organizing user feedback, particularly for SaaS products.
This specialization, while useful for some, can make Usersnap more expensive than necessary if you're mainly looking for a website review tool. In our experience, you might end up paying three to four times more than needed if your primary goal is to get feedback on websites.
A key limitation to consider is Usersnap's project limit. This restriction makes sense for user feedback scenarios, where you typically don't have many web projects needing input.
However, for agencies building websites for multiple clients, this limit can quickly become an issue. You may find yourself reaching this cap sooner than expected, potentially requiring a more expensive plan or the need to look for alternative solutions.
Considering Usersnap? Check out our Usersnap Alternatives page before making your decision.
Features
- Provide feedback with annotated screenshots or videos directly on the website.
- Over 30 integrations, including major ones like Jira, Asana, and ClickUp.
- Captures important technical details like browser type, URL, and JavaScript errors.
- Offers ready-to-use templates.
- Allows collaboration through comments and attachments.
Pros
- Customize the feedback widget to match your brand and workflow.
- One main inbox for feedback from all projects.
Cons
- Limited number of projects.
- Costs more compared to other alternatives.
- Many features and options can make setup overwhelming.
Usersnap Pricing
Usersnap offers three plans, ranging from $49 to $389 a month. Due to project limits, an agency would likely need the Professional plan at $199 a month, making it the most expensive option on our list.
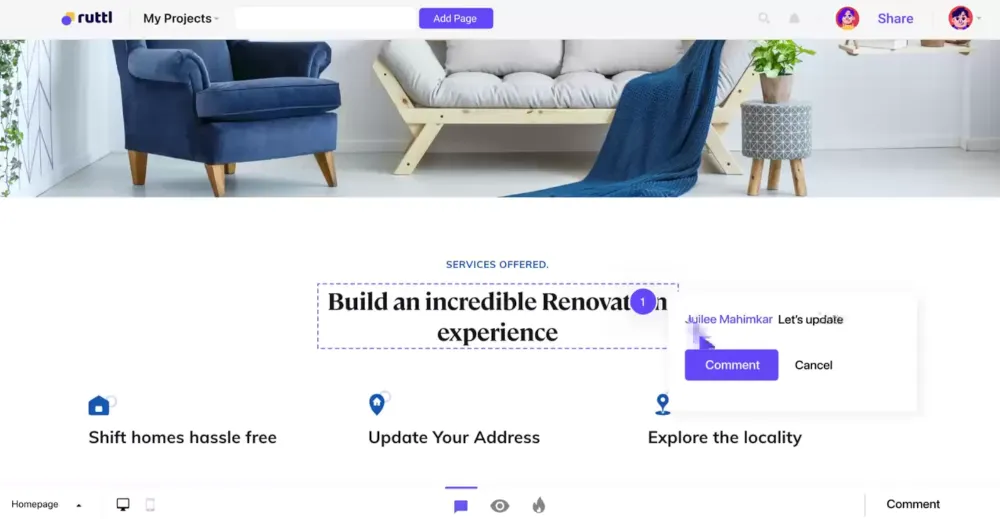
8. Ruttl

Ruttl can be used for collecting feedback on websites, mobile apps, videos, images, PDFs, and more.
At first, this looks really promising, and the visual design of Ruttl is very pleasing. When I tried Ruttl, I encountered many issues and bugs.
At one point, I had to use their Chrome extension to upload my website from my local environment just to get it to work. Even then, it barely worked.
Looking at other comments about Ruttl from the famous Facebook group TheAdminBar for web agencies, it seems I’m not the only one having problems, as you can see below.

I'm not a fan of criticizing a tool like this since I know how hard it is to build web apps. However, please make sure that you try out Ruttl thoroughly before you decide so you don't experience the same issues as I did.
A nice feature of Ruttl that I haven't seen in other tools is the ability to edit text and CSS directly on the page and send that as feedback. That's really nice when, for example, your designer submits feedback.
Considering Ruttl? Check out our Ruttl Alternatives page before making your decision.
Features
- Works with a proxy setup, so no need for website installation.
- Allows feedback submission for websites, web apps, mobile apps, videos, images, and PDFs.
- Maintains multiple versions of the reviewed asset.
Pros
- Enables feedback submission on live websites or even those you don't control.
- You can edit text, CSS, and images directly, and submit them as feedback.
Cons
- Integration only generates a task in your project management tool with a Ruttl link, without syncing data.
- Like other proxy solutions, Ruttl struggles with feedback on websites behind Basic Auth. I had to use a Chrome extension for those pages.
- They seem to want your whole team to use Ruttl for feedback, which can get expensive.
Ruttl Pricing
Ruttl has a free plan, but it's quite basic and not suitable for client projects. Their pricing is different from other alternatives, with two premium plans at $8 or $30 per user per month. Your entire team and sometimes clients will likely need their own accounts. Make sure you know who needs an account, or it can quickly become expensive.
Above we went through 8 different tools to help you when reviewing websites with clients and other stakeholders.
I recommend you try Feedbucket's free 14-day trial for serveral reasons, including:
- It's built by people who've run a web agency, and is laser-focused on fixing that specific problem.
- It's very easy to use for clients since there's no extensions that needs to be downloaded or accounts to be created.
- It fits right in with the project management tools you're already using. This means no new logins for your team; they can handle feedback where they're already at.
Are you ready to let Feedbucket take your website feedback process to the next level? Start your free 14-day trial.