Submitting feedback on a website can be a real challenge. First, you capture a screenshot. Then you open Paint to circle the problem. Next, you save it to a document. You add technical details about your browser and operating system. Finally, you email it and wait.
Receiving feedback creates its own headaches. Most feedback arrives incomplete—missing screenshots or important details. Developers can't take action without the full picture. What happens next? A flood of back-and-forth emails just to gather basic information. These delays threaten project deadlines and drain everyone's time.
Website annotation tools solve these problems from both sides. They create clear, actionable feedback by letting you draw, highlight, and comment directly on webpages.
To choose the right tool for your team, consider these key factors:
- Browser Extension or Not? Extensions work great for internal teams sharing feedback with designers and developers. However, they create barriers for clients who often resist installing new software and don't support mobile feedback at all.
- Collaboration Features: Look for tools with real-time collaboration features that keep conversations flowing. Your initial feedback often needs follow-up discussion or clarification, and good tools reduce those endless email chains.
- Integration with Project Management Tools: Most companies already work in a project management tool like Trello, Jira, or Asana. Choose annotation tools that connect with these systems. This ensures feedback flows directly into your existing workflow without constant platform-switching.
This article reviews 7 website annotation tools, evaluating how well each fits both internal and client projects. For each tool, we'll examine its strengths, limitations, pricing, and ideal use cases. We'll start with our own solution, Feedbucket, which we designed specifically for gathering website feedback during client projects.
1. Feedbucket

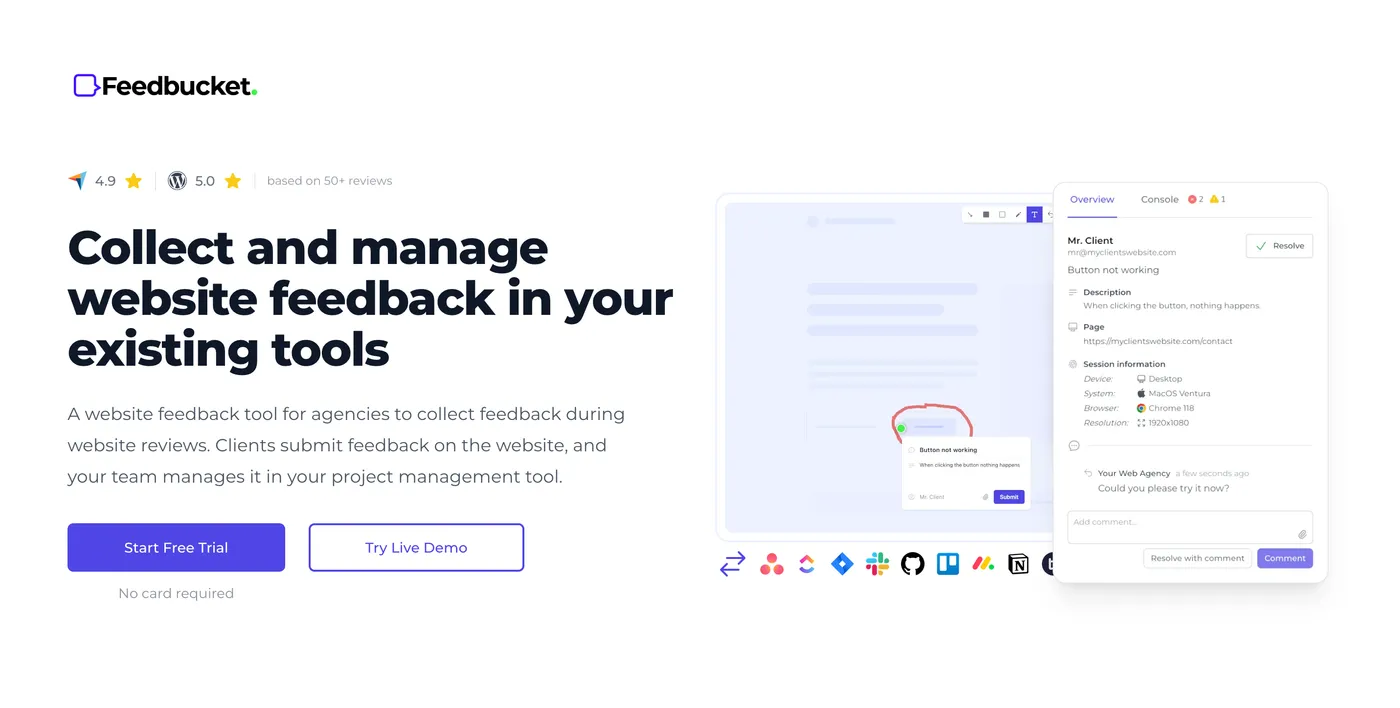
Feedbucket works for both internal feedback and client projects, with a special focus on client collaboration.
The reality is simple: clients have varying technical skills. When your annotation tool is complicated, clients avoid using it. They revert to those familiar but inefficient screenshot emails with vague descriptions. Feedbucket simplifies the feedback process so clients can participate effectively.
Making it easy for clients starts with how you install the tool. Let's compare the three main approaches:
1. Browser Extension
Browser extensions offer quick annotation on any website without modifying your site. They're perfect for internal teams sharing feedback.
However, they present two major challenges for client work:
- Clients often resist installing extensions due to security concerns or technical barriers
- Extensions work only on desktop browsers, eliminating mobile testing completely
Since thorough website reviews require mobile testing, and desktop emulation isn't a reliable substitute, extensions create significant limitations.
2. Proxy solution
Proxy solutions seem client-friendly at first. You simply share a special URL where clients can annotate your embedded website without installing anything.
But two critical issues emerge:
- Mobile feedback remains impossible
- Feedback management happens exclusively on the proxy platform
This second limitation forces your team to constantly switch between your regular project management tools and the annotation platform, fragmenting your workflow.
3. Script tag insertion
Feedbucket uses script tag insertion. While this requires adding code to your website, it's typically a 30-second process on staging sites. For WordPress users, our plugin makes this even simpler.
This approach delivers two key benefits:
- Clients need zero setup—everything works directly in their browser
- You can submit annotated feedback on mobile and other devices
Each option has clear trade-offs. For client projects, script tag installation offers the best balance. Your clients get everything they need directly in their browser. No downloads required. And most importantly, mobile feedback is fully supported.
Annotate, markup, and add comments on the website
Let’s dive into the core of Feedbucket. How do you annotate a website once it’s installed?
Feedbucket transforms your website into an interactive feedback canvas with simple yet effective annotation tools:
- Drawing pen for freehand markups
- Rectangle tool to highlight specific areas
- Arrows to point precisely to elements
- Blackout tool to hide sensitive information
Visual annotations are just the beginning. Drop a pin where you want to leave feedback, add your comment, and submit. Feedbucket automatically captures a screenshot with all your annotations and comments. Your team receives complete visual context with your feedback.
Beyond visuals, Feedbucket collects essential technical information with every submission:
- URL location
- Browser type
- Operating system
- Console errors
- Screen resolution
- Additional device details
This eliminates the tedious back-and-forth emails asking for technical specifics.
Testing on mobile? Simply visit the site on your phone and start annotating. Feedbucket works consistently across all devices, making both desktop and mobile review equally straightforward.
Check out how it works on desktop below.
Some issues can't be fully explained with static images. For dynamic problems like animation glitches or form submission errors, Feedbucket offers built-in screen recording. Record your screen directly through the website to show exactly what's happening—no extensions needed. It's like having Loom built right into your feedback process.
Collaborate on the annotated visual feedback
We've covered how to submit clear, understandable feedback. But that's just the first—critical—step. What if you need to ask a follow-up question? Or a client forgets something and needs to add it later? That's where collaboration tools come in.
Feedbucket keeps things simple. Instead of sending clients to another platform, it embeds a feedback portal right on your website. This central hub displays all submitted feedback, organized into resolved and unresolved items.
The collaboration tools include everything you'd expect:
- Comment threads for ongoing discussions
- Tags for better organization.
- File sharing for visuals and documents.
- Status updates for progress tracking
- Mentions to bring in the right people.
- And several other practical features.
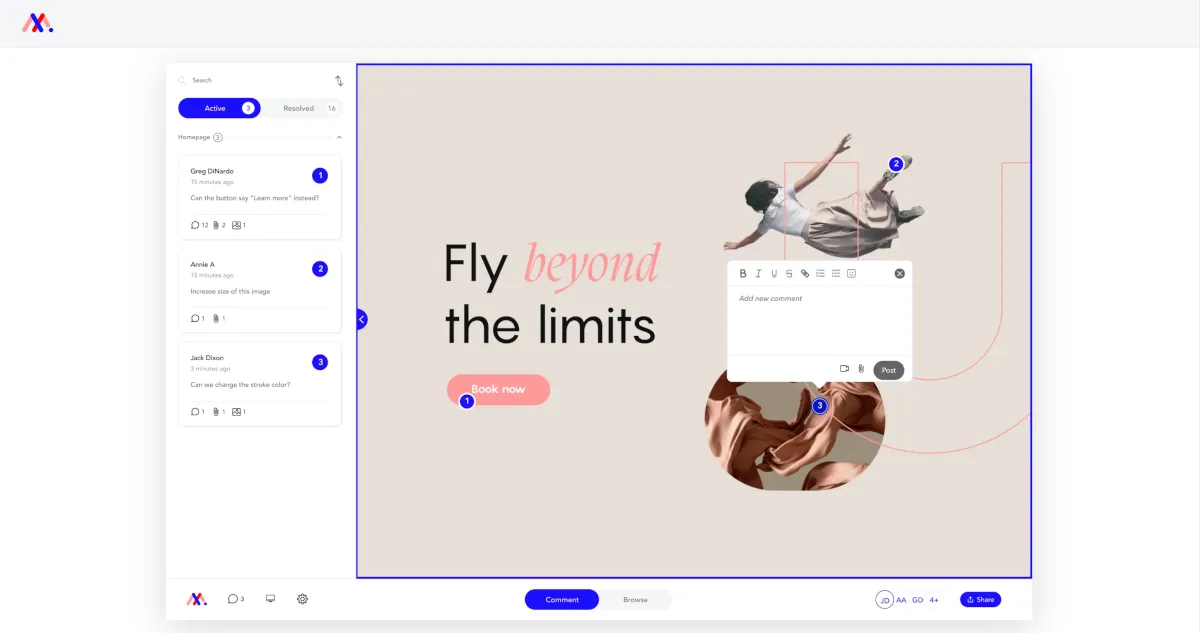
Feedbucket Live Demo
Try the Feedbucket widget right here, right now, with no signup necessary.
This might seem unusual at first, but our customers love having the guest portal directly on the website. It’s one of our most praised features. Their clients don’t need to log into another system—everything’s on the page, making adoption easy.
Check out the guest portal in action below.
It’s not easy to spot in the video, but Feedbucket places pins on the website wherever comments are submitted.
When reviewing a website, especially with multiple stakeholders, duplicates are common—and frustrating. The reason is simple: without a clear view of existing feedback, people submit their own observations. Even if someone else has already noted the same issue.
That’s why we added feedback pins to Feedbucket. Now, instead of creating duplicates, users can click these pins to review existing feedback and add their input if needed.

Pins are shown on the website where comments has been added.
Manage the feedback in your project management tool
You're probably wondering: "But my team already uses our preferred project management tool. We can't switch between platforms all day." Here's the good news: Feedbucket works directly with your existing tools.
Most companies already rely on project management platforms like Asana, ClickUp, Jira, GitHub, and others. That’s why we’ve made deep integration with these tools a core feature. Your team shouldn’t juggle another platform—feedback should live where you already work.
We call this a two-way integration. Here’s how it works:
First, feedback flows from Feedbucket to your PM tool:
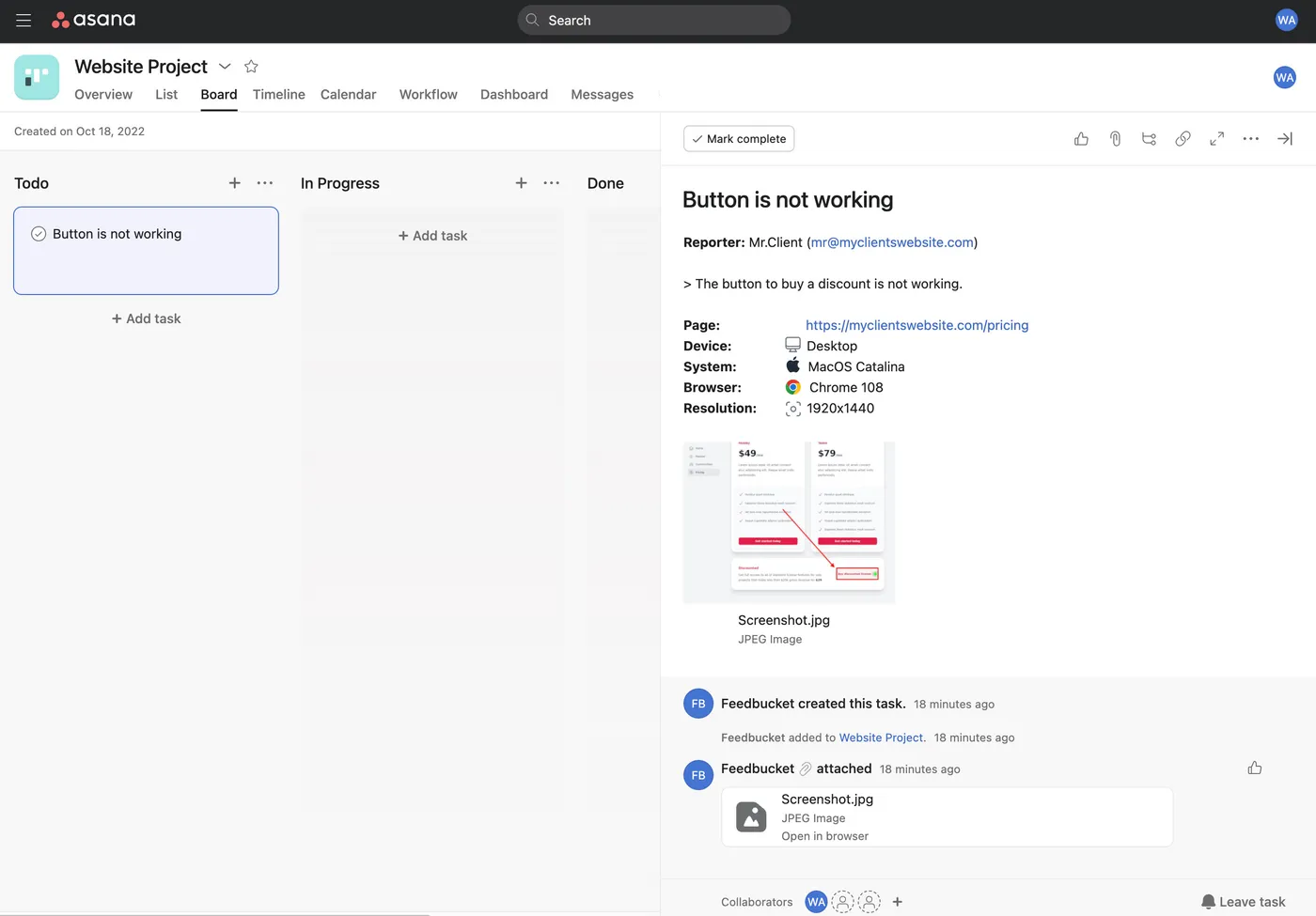
- New feedback becomes tasks, landing in the project you specify. All relevant details and annotated screenshots are automatically attached.
- Comments sync directly to the task.
- When feedback is resolved on the website, tasks close automatically.
No manual exports needed. Just connect Feedbucket to your PM tool, pick where feedback should go, and you’re set.

The annotated feedback from Feedbucket created in Asana with all details. Asana is just an example. There are lots of other other integrations.
But what happens next? What if your team needs to ask a follow-up question? Or you’ve completed a task—do you have to update the website manually?
No, you don’t. That’s where the second part of the two-way integration kicks in.
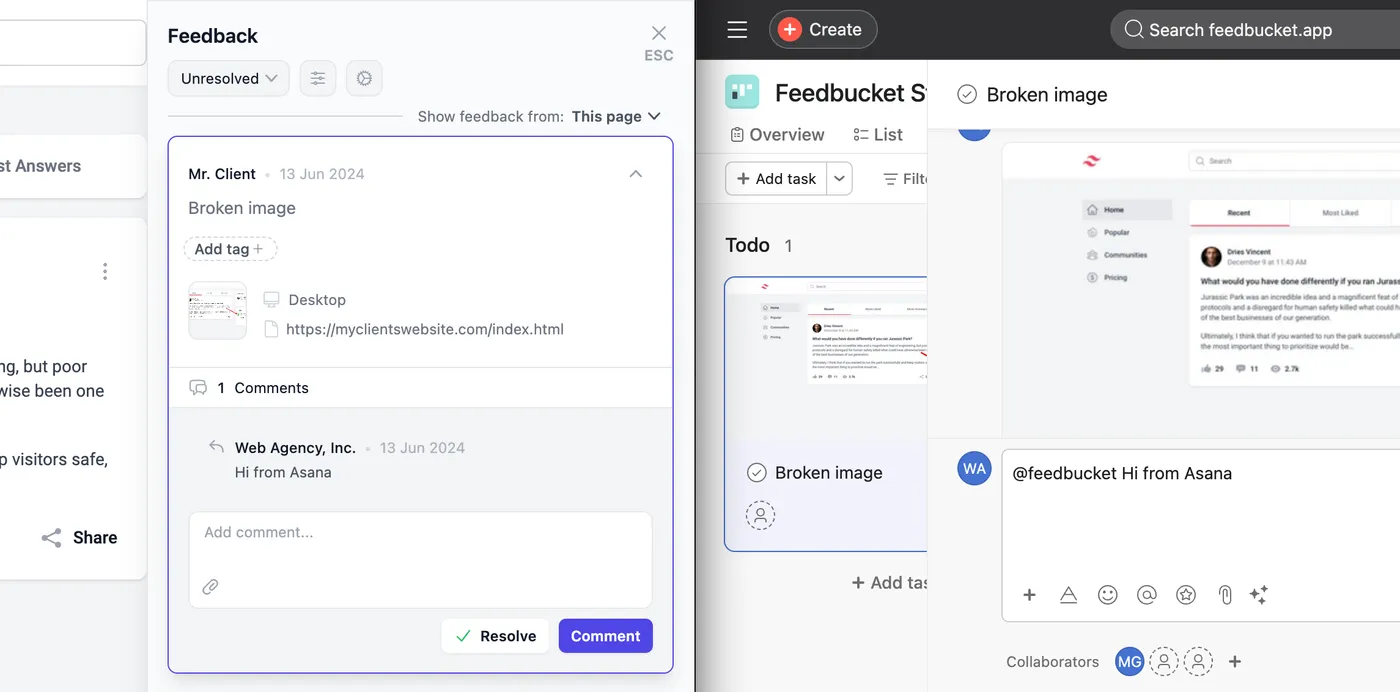
Need to ask your client a question? Just prefix your comment with @feedbucket in your PM tool, and it syncs to Feedbucket, notifying your client.
Of course, if you don’t prefix the comment, it stays internal in your PM tool—perfect for private team discussions.

Your team can handle all feedback from within your existing tools.
Comments, status, and even tags syncs back to Feedbucket.
Completed the feedback? Mark it complete as you would any other, and it automatically closes in Feedbucket, and sends notifications to your client.
To recap: Feedbucket sends annotated feedback into your existing tools as tasks. Your team can manage it all from there, too. No major workflow changes—just smarter feedback management.

We've been using Feedbucket since for a while and had no issues. It connects to many PM tools (we use ClickUp) and has two way sync so if you close a ticket in ClickUp it resolve it in Feedbucket. It's a great selling tool also - prospects live when I demo that we have a tool they can use to submit things to us from their website and it lands straight into our support queue.
Feedbucket pricing
- Pro Plan: Priced at $39 per month, the Pro Plan allows you to use Feedbucket on unlimited projects and gather unlimited feedback, making it easy to collect and organize annotated website feedback within your existing tools.
- Business Plan: Available for $89 per month, the Business Plan offers additional features such as console recording, custom branding with your own colors and logo, and several advanced functionalities.
Start collecting and organizing website feedback today with Feedbuckets full-featured, 14-day free trial - No credit card required
2. MarkUp.io

Need to annotate a live website or one you don't control? Markup.io might be just the tool you're looking for.
Here's how it works: MarkUp.io uses proxy technology. You input any URL into their system, and it generates a shareable link where anyone can annotate that website. No installation required. Pretty convenient, right?
At first glance, it seems ideal. No need to fiddle with script tags or bother your dev team. But if you're running an agency, there are a few things to consider.
For starters, MarkUp.io has limitations when it comes to sites protected by Basic Auth. You know those staging sites we all use? Unfortunately, it can't grab screenshots of those. This could be a significant drawback if it's a key part of your workflow.
And let's talk mobile for a second. We've all experienced the difference between a site on a desktop's mobile emulator and an actual mobile device. Unfortunately, MarkUp.io doesn't allow you to submit feedback on real mobile devices. This means you might miss out on some crucial aspects of the mobile user experience.
While MarkUp.io offers a solution for annotating websites you don't control, it's worth considering these aspects. The tool's strengths lie in its ease of use for live sites, but its limitations with staging sites and real mobile devices might impact certain workflows. As always in web development, the key is to evaluate how a tool fits into your specific processes and client needs.
MarkUp.io Pricing
As of February 2025, MarkUp.io updated their pricing structure and discontinued their free version. Their Pro plan now starts at $79 per month and includes a 30-day free trial without requiring a credit card.
Considering MarkUp.io? Check out our MarkUp.io Alternatives page before making your decision.
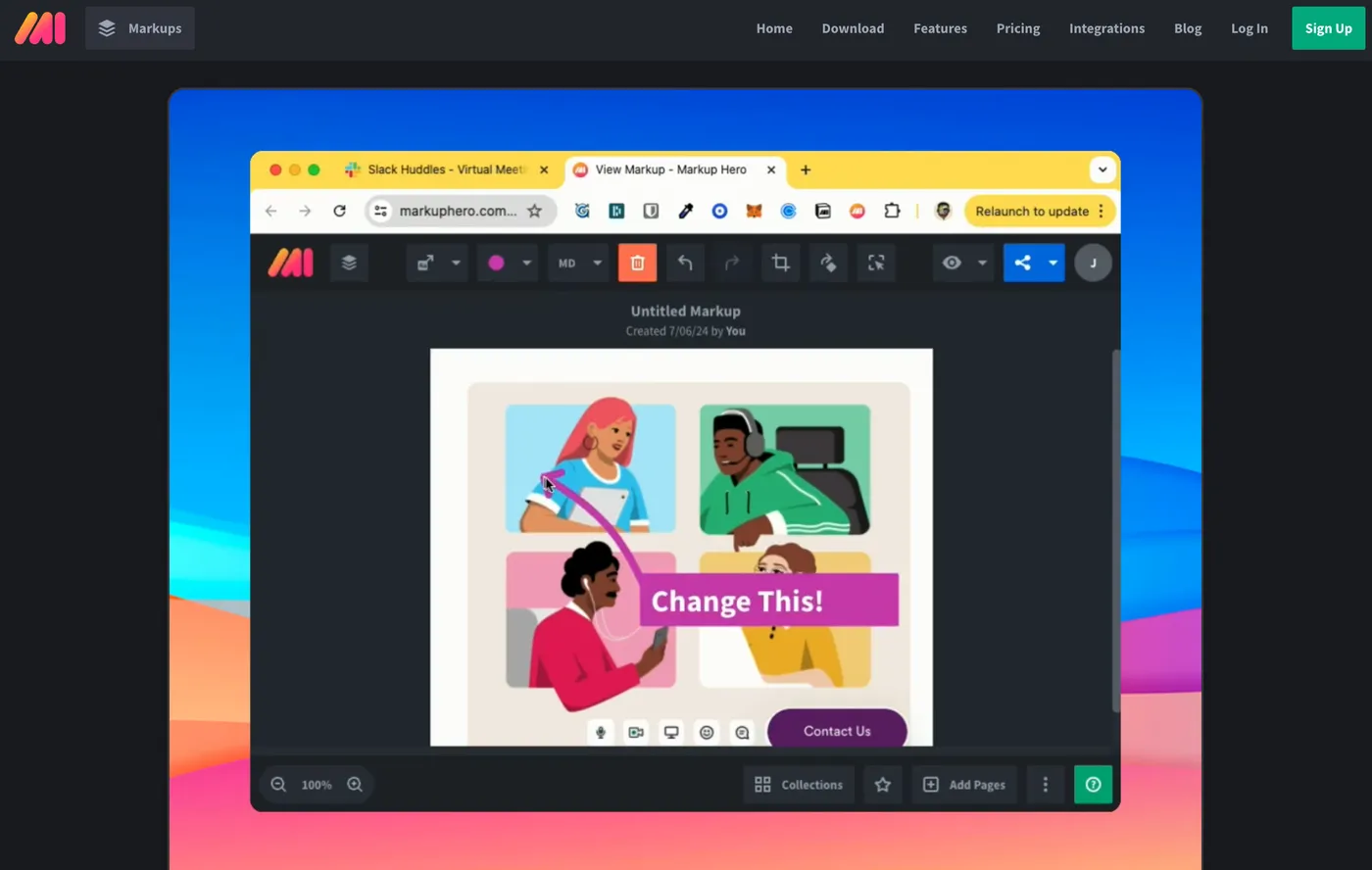
3. Markup Hero

Need to quickly annotate a website and share it with a colleague? Markup Hero, a Chrome extension, might be just what you need.
Here's how it works: Install the Markup Hero extension, annotate any website, and generate a shareable link for collaboration. No complex setup required. Sounds easy, doesn't it?
At first glance, it seems like a perfect solution. But if you're working with clients, there are a few things to keep in mind.
For starters, Markup Hero is a browser extension, which means asking clients to download and install it. You know how tricky that can be, right? More often than not, you might find yourself back to using good old email for feedback.
And let's talk about device compatibility. Browser extensions typically work only on desktops. In our world of smartphones and tablets, this limitation could be a significant drawback for comprehensive website reviews.
That said, for internal team use or quick annotations, Markup Hero shines. It's straightforward, fast, and can significantly streamline your team's review process.
While Markup Hero offers a handy solution for quick, internal website annotations, it's worth considering these limitations. As with any tool in web development, the key is to evaluate how well it fits into your specific workflow and client interaction needs. It might be just the thing for rapid internal revisions, but may not be ideal for all client-facing situations.
Markup Hero Pricing
They do offer a free version, but it comes with some catches. You'll face limitations on feedback editing time, upload numbers, and file sizes. For any serious business use, you'll probably want their Superhero Plan at $5 per month per user.
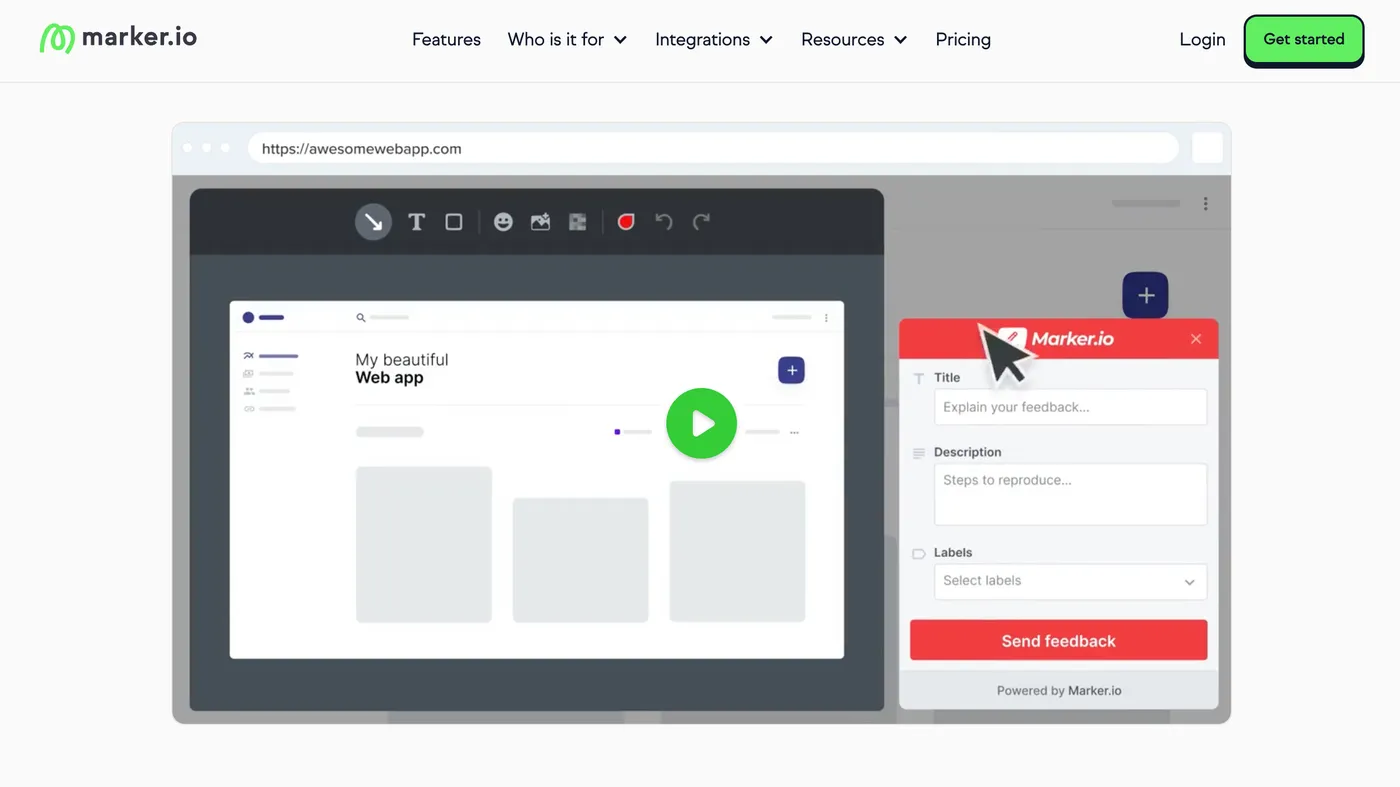
4. Marker.io

Looking for a tool that bridges the gap between website feedback and bug reporting? Marker.io might be the solution you're after.
Marker.io offers two installation options: adding a script tag to your site or using a Chrome extension. This flexibility allows for different implementation approaches based on your needs.
Where Marker.io truly excels is in internal QA feedback, particularly when it comes to reporting bugs to your development team. Its standout feature is session replay, which captures the 30 seconds before a bug report is submitted. For developers, this provides invaluable context, potentially reducing "Can't reproduce" responses and improving the debugging process.
However, when it comes to client feedback, Marker.io presents a slight challenge. Clients need to create an account and access a separate guest portal to collaborate on feedback. This additional step might not align with all client workflows.
When considering Marker.io, weigh its strong internal QA capabilities against your client interaction needs. It might be an excellent fit for teams focused on thorough bug tracking and internal quality assurance, while those prioritizing seamless client feedback might need to explore additional options.
Marker.io Pricing
Marker.io's pricing starts at $59 per month and goes up to $499 per month across three tiers. Their Starter plan works well if you're handling up to 5 projects, but you'll need to step up to their $199 Team plan for features like issue-sync (must if your team wants to manage the feedback in your PM tool), console log tracking, and guest accounts.
Considering Marker.io? Check out our Marker.io Alternatives page before making your decision.
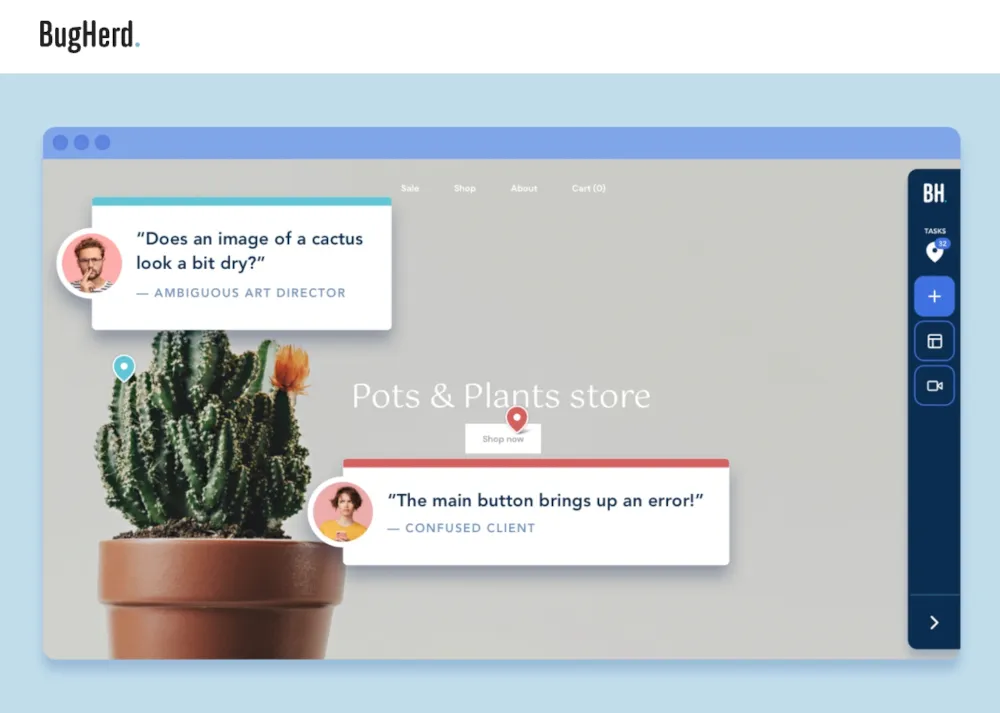
5. BugHerd

BugHerd offers flexibility in its installation, similar to some other tools in this space. You can either add it to your website using a JavaScript snippet which embeds the feedback widget on the site. Or utilize a Chrome extension, allowing you to choose the method that best fits your workflow.
BugHerd provides all the standard tools you'd expect for submitting annotated website feedback directly from the site. This includes the ability to markup the page using pens, rectangles, and other common annotation features to emphasize your points.
However, when considering BugHerd for your agency or established workflow, there are a couple of points to keep in mind. First, BugHerd has some limitations when it comes to integrations. The tool prefers users to work within its own Kanban board, which might not align well if you're already using another project management tool.
Additionally, pricing is a factor to consider. BugHerd comes with a higher price point compared to some alternatives in the market. It's approximately three times the cost of Feedbucket and double that of Marker.io for a similar feature set.
BugHerd Pricing
BugHerd offers four pricing plans, ranging from $49 to $149 per month. The $49 plan works if you're annotating websites for yourself and can use a browser extension. However, to avoid needing a browser extension, you'll need their Premium plan at $149 a month.
Considering BugHerd? Check out our BugHerd Alternatives page before making your decision.
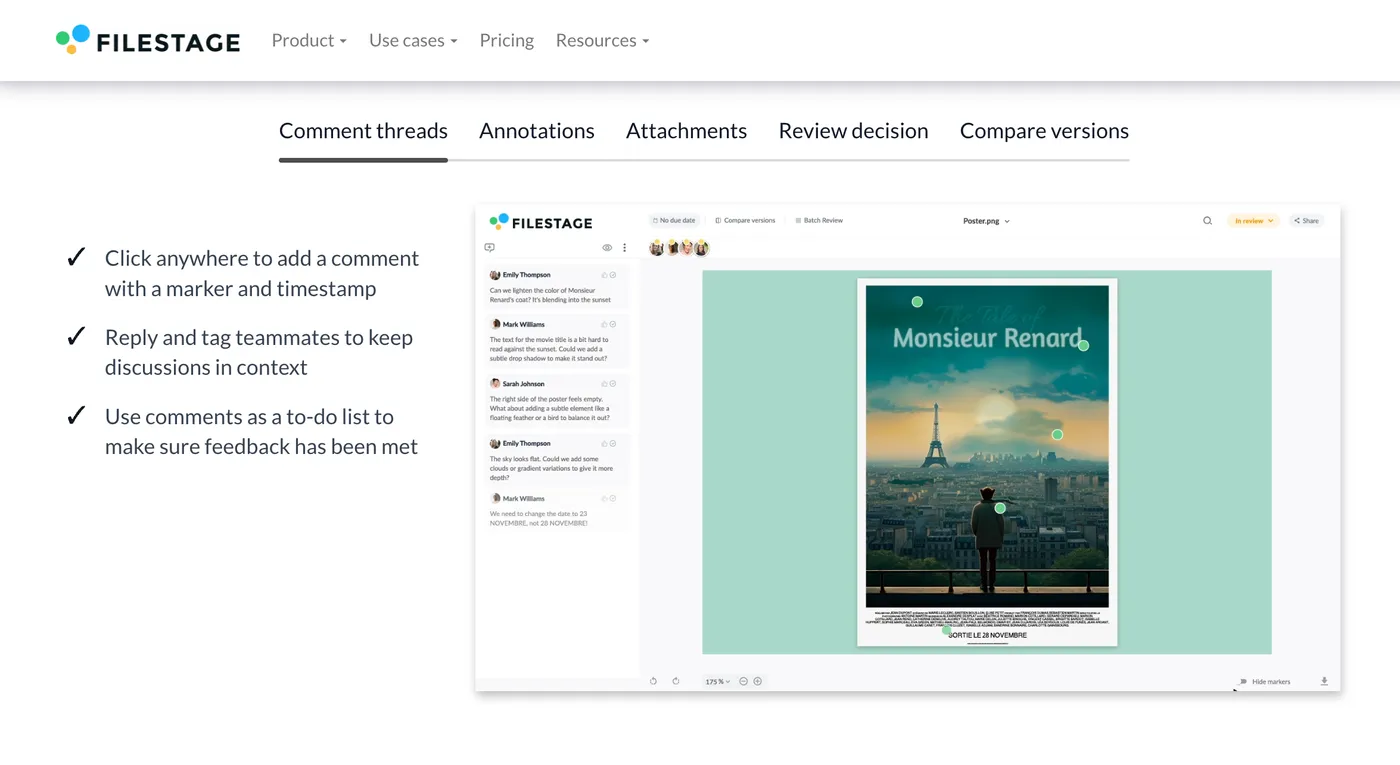
6. FileStage

I know this post is about annotating websites and FileStage can do that too. But, it can also annotate a lot of other file formats like for example videos, PDFs, etc.
For agencies primarily focused on website feedback and design image annotation, FileStage's broader capabilities might be more than you need. However, if your work involves reviewing various file types, FileStage could be a good fit.
It's worth noting that FileStage's approach to website annotation has some limitations. The process requires importing the website into FileStage first, then using a Chrome extension to add comments. This multi-step process may not be as easy to use as some dedicated website annotation tools.
When it comes to integrations, FileStage offers fewer options compared to some other tools, particularly with common project management platforms. Its connections seem more geared towards design and creative workflows. For example, you can upload documents from Google Drive, Dropbox, or Microsoft OneDrive.
Ultimately, FileStage's suitability depends on your specific needs. If you're looking exclusively for website feedback tools, there may be more specialized options to consider. But if you regularly work with multiple file types beyond just websites, FileStage's range of capabilities could make it a valuable tool for your team.
Filestage Pricing
Filestage offers a free plan that could be suitable for business use. It supports all formats but limits you to 2 projects and 2 reviewer groups. For more serious business needs, you'll likely need their Basic plan, which costs €59 a month.
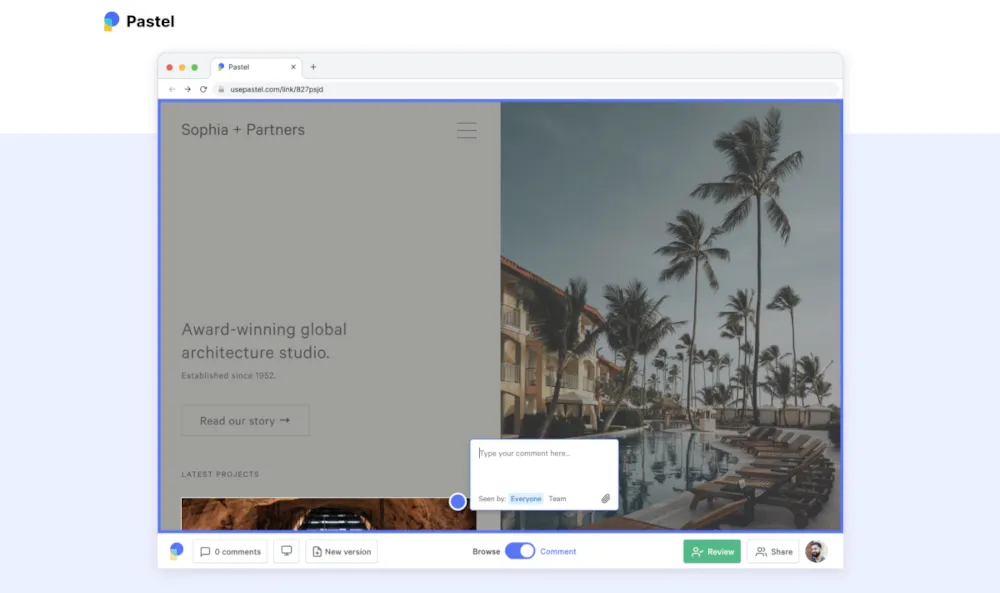
7. Pastel

Pastel offers a website annotation solution similar to MarkUp.io, allowing you to annotate any website without installation requirements.
The process works like this: you add a link to Pastel, which then generates a shareable link. This link leads to a proxy version of the website, essentially creating a shell around it. This approach allows for feedback submission on websites you don't even control.
For agencies and freelancers, there are a few considerations to keep in mind. Clients need to navigate to a separate website to submit their feedback, which might interrupt their usual workflow. Similarly, team members must access a different platform to manage feedback, potentially leading to increased context switching.
One important aspect to note is Pastel's 72-hour commenting window on their basic plans. For many agencies and freelancers, this timeframe may be too short for full client feedback. To extend this window, you'd need to opt for their pricier plan at $119 a month, which might be relatively expensive compared to other tools in the market.
Ultimately, while Pastel offers a good annotation experience and valuable version tracking, its separate platform approach and potential pricing constraints are factors to consider when evaluating its fit for your agency's specific needs and workflow.
Pastel Pricing
Pastel has a free tier, but it's only suitable for hobby use. Their paid plans range from $35 to $450 per month. While the Solo plan includes 3 premium canvases without the 72-hour commenting window, you'll likely need their Studio plan at $119 a month if you need more than that.
Considering Pastel? Check out our Pastel Alternatives page before making your decision.
Above we went through 7 website annotation tools to use when you're reviewing websites.
I recommend you try Feedbucket's free 14-day trial for serveral reasons, including:
- It's built by people who've run a web agency, and is laser-focused on fixing that specific problem.
- It's very easy to use for clients since there's no extensions that needs to be downloaded or accounts to be created.
- It fits right in with the project management tools you're already using. This means no new logins for your team; they can handle feedback where they're already at.
Are you ready to let Feedbucket take your website feedback process to the next level? Start your free 14-day trial.
