Your web development services may produce the best designs, the most intuitive interfaces, the most engaging content, and the most cutting-edge features.
But if you don’t know how to make web design feedback work for you, you won’t have satisfied clients and you won’t be able to grow your business.

The good news is web design feedback doesn’t have to be rocket science. Sure, there are challenges (such as clients leaving cryptic comments) but there are ways to address them.
In this article, we’ll share all you need to know about the web design feedback process, including why it’s important, when you should ask for it, and how to solicit actionable feedback.
Understand the Importance of Giving Quality Feedback to Web Designers
When clients voice their thoughts and opinions on the project, it gives designers ideas on what to do next. This can ensure that the end result aligns with their expectations and goals while meeting the needs of their target audience.
It also helps identify areas that need improvement, giving web designers a roadmap for creating a digital storefront with the potential to generate interest while boosting sales and revenue.
Here are some issues that you can avoid by giving quality feedback:
- It’s far too easy for feedback to get lost amid all the work and never get addressed.
- When feedback is unclear, designers may misinterpret it and make inappropriate changes.
- The feedback cycle becomes inefficient, creating unecessary back-and-forths between the client and development team.
- You’ll have to make changes far too often, causing frustration and lowering employee morale. This can lower your credibility as an agency and even cause team members to quit.
- You’ll have to delay your launch date which can lead to unrealized opportunity costs for you and the client.
When Is It Best To Give Feedback During the Website Design Process?
A lot of people think that website design feedback is collected upon the completion of a project. While that may be true for certain processes, it certainly isn’t effective for good web design.
Agencies that create dynamic websites know that web design feedback doesn’t come at a specific stage during development. Rather, it’s an important aspect throughout —from discovery to design and execution.
Let’s take a look at what gathering feedback at each step entails.
1. Discovery
If web developers and designers want to impress clients, they must gather the right information with a carefully constructed questionnaire.
Ask the right questions, such as:
- Who is your target audience?
- What are your goals?
- What qualities distinguish you from your competitors?
- Are there any specific features you’d like to incorporate?
The answers to this survey will give designers a better understanding of the project, clarify client expectations, and help them avoid common mistakes.
2. Planning
Creating the site map can help jumpstart the website development process, making it a foundational tool. However, developers must still solicit feedback and sign-off from clients regarding the site map before any technical work begins.
Feedback at this stage will help you get the client’s perspective on the proposed design, establish page hierarchy, and help you identify gaps and errors, which can help save time and resources later.
3. Content and Design
A website designer breathes life into the vision of a website. They oversee visual elements like text placement and format, photos, videos, and graphics to ensure the site looks good.
As the average person’s attention span has gone down to just 8.25 seconds, ensuring you have an eye-catching and compelling designs and interfaces is critical.
At this stage, a mock-up of the website is created for further enhancements and tweaking. By sharing the mock-up with clients, they can have a visual idea of what the final website will look like. They can evaluate and provide feedback regarding its theme, color scheme, layout, symmetry, graphics, proportions, fonts, and other visual elements before more technical work ensues.
Visual feedback is an indispensable tool in web design feedback since people are visual creatures who remember 80% of what they see.
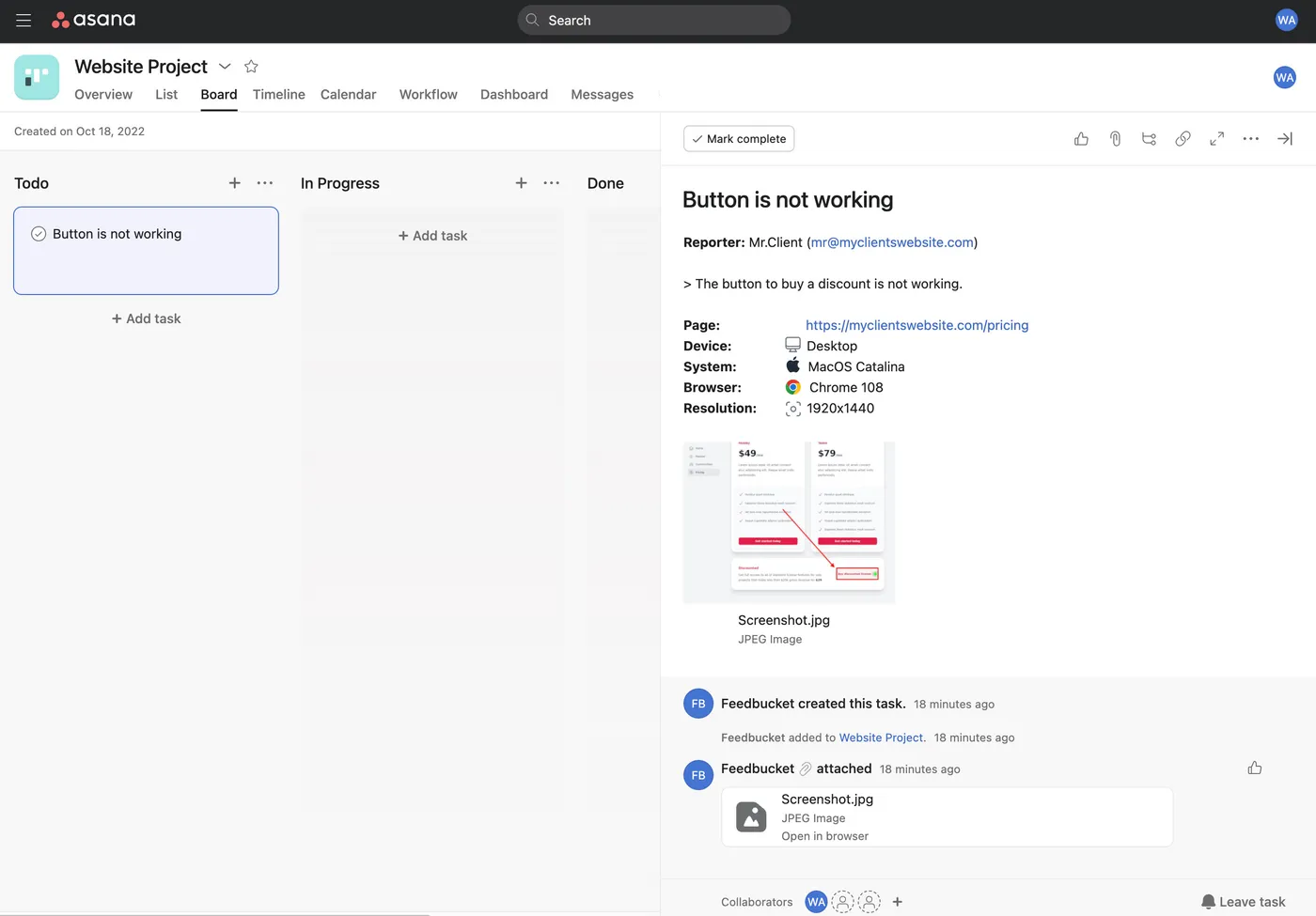
Tools like Feedbucket can come to your aid as it allows clients to submit quality feedback with screenshots, recordings, and other essential details. Designers, on the other hand, get a clear idea of what they need to change so they can implement the adjustments without extensive back-and-forths.
4. Testing for Functionality
There are around 200 million active websites in the world. Considering that 88% of visitors are unlikely to return to websites with bad user experiences, it’s important not to give them any reasons to leave before they get what they need.
Developers and clients should evaluate the following:
- Website compatibility on different devices
- Functional features like links, forms, and HTML
- Site security to identify and eliminate risks of cyber attacks
- Interface and database testing to ensure queries give accurate results
- Usability or how easily a user can interact with the website and find what they’re looking for
Taking these aspects into consideration will help developers create a user-friendly, navigable, and easily accessible website. It can be a lot of work so having a productive and efficient feedback system is important.
5. Launch
Even if the newly constructed or revamped website meets all the requirements, they must continue to gather feedback, but from the users this time. Metrics like the average time spent on a page, bounce rates, and page views can indicate how the website can be further improved.
What Kind of Feedback Should Be Given for Website Design?

Here are some pointers to facilitate better web design feedback:
Ask the Right Questions
The graphic designer is the expert — treat them as such.
Instead of asking them questions with a “yes” or “no answer, give them the freedom to express their thoughts with open-ended questions. For example, instead of asking them, “What are your thoughts on the current design?,” have them point out design elements that they feel can be improved. It will allow you to better understand their rationale, get new perspectives, and cultivate a more productive creative process.
Ask for Actionable Requests
An actionable request gives designers clear recommendations about what changes they need to apply to the design. Instead of saying, “I don’t know, it just doesn’t look good,” clients must be clear and concise about what they like and dislike about the design whether it’s the layout, operating system, font, accessibility, etc.
If the client says something vague, probe further and ask questions that encourage them to be more specific. Questions like, “Can you elaborate and give examples of what you would like to see on the landing page?”, are actionable and provide a clearer direction.
Attach Inspirational Visuals/Links
Confused between written vs. visual web design feedback? Always choose the latter.
While clients can go in-depth with text as well, nothing conveys thoughts and expectations better than visuals. So, if there’s something that needs to be changed, give the designer a good grasp of the results you’re going for by providing pegs and inspiration websites.
Consider UI and UX Design Principles
Sometimes, design elements can compromise the user experience. While it’s a good idea to express your thoughts, don’t forget to consult the designers.
Since they have the best overview of how the changes will affect the design and information architecture, they can give recommendations on whether certain design changes are feasible or help you come up with alternatives on how the functionalities you want can work.
How Can Feedbucket Help?
Web design is a process. Like all processes, it relies on feedback for corrective actions and improvements. If feedback isn’t conveyed properly, you could end up applying the wrong changes and wasting hours which can get stressful quickly.
Feedbucket can help. Trusted by over 200 web agencies from all over the world, our tool was designed to streamline website feedback. Ideal for small web agencies, it can easily be installed on the client’s staging or test website.
Once Feedbucket is up and running, clients will find it easier to provide clear and direct feedback without having to use a separate tool or software. The feedback they leave will then be automatically sent to the agency as a task that has all the necessary details.

Clients can submit annotated screenshots, create show-and-tells with videos, send attachments, and write their insights on one thread so everybody remains in the loop. Plus, it offers easy integration with project management tools for utmost convenience.
The ability to seamlessly provide feedback saves both parties a lot of time, reduces misunderstandings, and eliminates the need for lengthy email exchanges.
Start your free trial today and unlock streamlined client communication.
