When designing and developing a website receiving feedback from clients and stakeholders can be a time-consuming process that might end up delaying the project. To avoid long email threads, confusing screenshots and endless fixes we've put together a guide on how to create a feedback process that will save you both time and a lot of frustration.
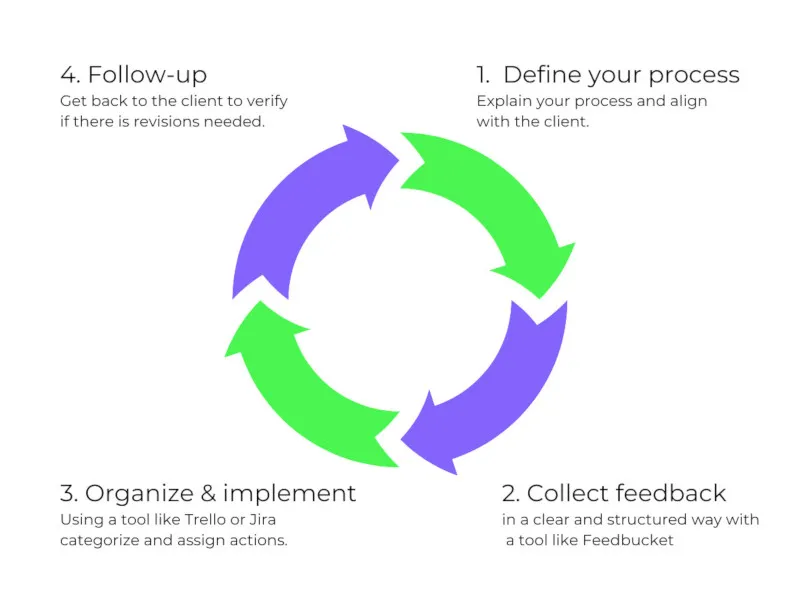
How to structure the design feedback process:
- Define how you work, explain your process and align with the client
- Collect feedback, In a clear and structured way
- Organize & implement, using a tool like Trello or Jira categories and assign actions
- Follow-up, get back to the client to verify if there are revisions needed.

1. Defining how you work — communicating your process
Avoid endless streams of tickets from clients
When the work is done, and the first version of the website is finished, it can be tempting to think that the hard part is done. But this is in fact only the beginning. Now the client or stake holder will go over the website. Regardless of if you are doing proper user testing or just looking for bugs it's important to take control over and manage what is being reviewed and how you will receive the feedback. Having a process for how you work together with the client will save you time.
How to create feedback process:
- Define the scope of the review
- Set the timeline
- Define what good feedback is
- Decide how you want to receive the feedback and its format
Define the scope of the design review
Define what is being reviewed, keep the goal in mind and set clear outlines for the scope of the review. This is especially important for bigger projects; are you testing for bugs, usability or the look and feel of the designs? It can be good to divide different aspects of the design reviews into sections to handle one thing at the time.
Determine who should be a part of the review and at what stage. If there are different stakeholders it can be beneficial to decide who will review what, to not have too many collaborators on the project at once.
Remind the stakeholder of what has been agreed. It can be good to go through the brief with the client or stake holder to be clear on what was originally agreed. This is important to avoid the review becoming a redesign. What is the client allowed to change at this stage? Having clear expectations can help avoid misunderstanding.
Set the timeline
Set a schedule for the design feedback process. When do you need the feedback? Set clear deadlines so that the input you need from the clients doesn't become a blocker keeping the project from moving forward. This way you assure that the project is delivered on time. This also allows you to manage the timeline with the client. If the schedule is not kept delays may be inevitable, if the client knows this in advance you can avoid dissatisfaction.
Giving your client clear information on when you will get back to them with the next revision of the website after you received the feedback as well as length of response time, or how long they may have to wait for bugs to be fixed is also important to communicate to avoid frustrations.
Define what good feedback is
Before starting to receive feedback it's useful to show the client how to give feedback. Clients and stakeholders may not be expert critics. To avoid receiving unclear and vague feedback it's good to give examples and show do's and don'ts.

Example of bad feedback
Vague comments like “this doesn't look premium” is of course the type of feedback you like to avoid. What seems obvious to one person is often not and it is easy to think that you will automatically have the same idea. Don't waste time on guessing what the client is looking for, ask questions to get to the specifics and don't stop until it's crystal clear.
Example of good feedback
Good feedback is clear and unambiguous. An example of good feedback could be: The call-to-action button on the home page is below the fold, meaning it's not displayed before scrolling, when you look at the website on mobile. Can you move it up so it is clearly visible before the fold.
Decide how you want to receive the feedback and its format
To avoid receiving feedback in long email threads where information is lost, be clear with your client and the stakeholders how they are supposed to send feedback and through which channel.
However, keep in mind that just informing the client on how you want to receive the feedback may not be enough. For people to follow your direction it needs to be super easy and intuitive for them to do so. One way of making your life easier is using a feedback tool like Feedbucket. It will ensure that you receive feedback directly into your product management tool and it's super easy to use for the client, no installation needed.

2. Collect feedback in a clear and structured way
Once you have a clear process it's time to start receiving the feedback. As mentioned, you should organize rounds of feedback by area or topic. Everyone should look at the same thing at the same time.
It's important to receive all the information related the feedback and to get as complete feedback as possible
Here's a few things to keep in mind:
- Was the client on mobile or desktop?
- What browser was used?
- What was the intent/action? Etc
- Ask for screenshots with clear text explanation
- When needed get a video recording, important for graphic elements or multi step forms.
As mentioned, to get extensive feedback it's good to use a tool that facilitates the feedback gathering for the stakeholder. Everyone may not know how to make a screen recording and if something seems like a hassle chances are it won't get done and you'll receive unclear directions through the wrong communication channel.
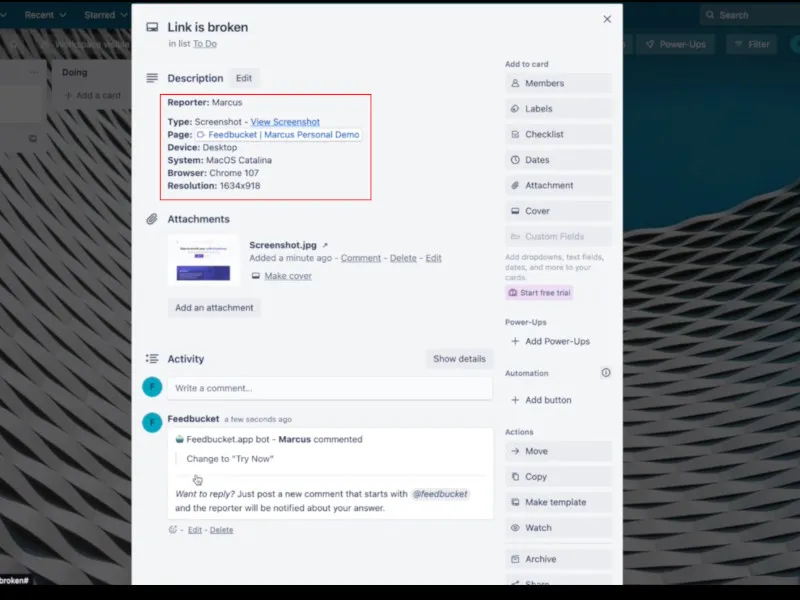
Using a tool like Feedbucket is great to make life easier for both you and your client. With Feedbucket, feedback like a screen recording can be done directly on the site, adding text directly together with the video. The feedback is then available directly in Feedbucket and also sent to the tool of your liking such as Trello, Jira or Asana. With Feedbucket you will automatically receive all the important info about, device, OS, browser and resolution.

3. Organize & implement
When you have collected the client's feedback it needs to be organized in a proper way so it can be prioritized and managed to turn it into actionable items.
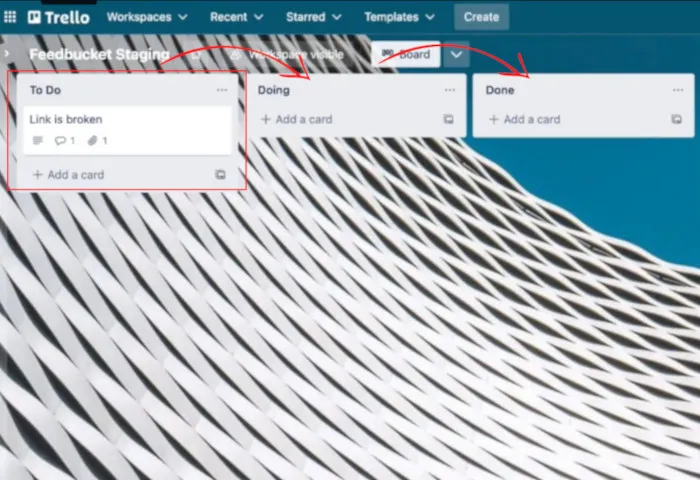
The best possible way to do it is to have the client send their tickets with feedback straight into your project and task management app. With Feedbucket this can be done straight into a tool like Trello for example but there are many more tools connected see all integrations here.
Regardless of which project management tool you use it's important to have a clear flow outlining what is the “To do”, the “Doing” and the “Done” items for example. In Feedbucket the submitted feedback is automatically added in the “To do” column in Trello.
When receiving a lot of feedback and fixes you will have to prioritize the order of what's to be done to focus on the urgent tasks first. If you have several collaborators who divide the work each task should be assigned to the right person.

4. Follow-up to verify if there are revisions needed
Once you've finished implementing the feedback it's time to get back to the client. The validation process needs to be tied to its specific test phase and area. This should be easy if you were clear in the beginning and defined the scope of the testing outlined in step 1.
Revisions might be needed but avoid going backwards, what's validated should remain untouched. If new modifications are required on a validated area, you should make it a case of reopening a side-project, with a discussion on both budget and delays, so it puts the responsibility on the client's side.
It's important to validate in a clear way with the client: What's done is done, going back to it might trigger extra budget and modify the schedule.
We hope you learned something new today. If you have any questions please do not hesitate to reach out. We would love to show you how Feedbucket works!
