Giving constructive and clear feedback to developers is very important when working on a website project. To be sure that your wants and needs for your project are met you need to give feedback without information getting lost. This can be challenging and requires you to be both specific, visual, and organized. In this article we will go through how to give feedback to developers the right way.
Main takeaways:
- Be specific and objective in your feedback
- Give visual feedback with screen captures and screen recordings
- Send feedback in the right format and through the right channel
- Remember to give all the information and details your developer needs

Be specific and objective in your feedback
Feedback quickly becomes vague as we assume people understand what we mean. It might make sense to you but not for the developeer. Developers often have limited time and want to work as efficiently as possible. Sending them feedback that is open to interpretation is both frustrating for the developer and can lead to misunderstandings where the change you asked for is not implemented correctly.
What does it mean to be specific when giving feedback?
Avoid speaking in metaphors and whenever you find yourself saying “I feel” you may be heading into vague territory. When giving feedback to a designer saying things like “It doesn't feel luxurious” is not helpful feedback. If you're telling a developer that “the lead form is too complicated” you're not being specific enough.
To give specific feedback you need to think one step further, zoom in on the issue. It's important to really understand what makes you feel and think in a certain way and to then express this in as granular and specific way as possible. If you are giving feedback on a functionality that isn't working correctly, give all the details. What did you do when you encountered the problem? What happened and what had you expected to happen? Did you receive an error message?
Sometimes it's also good to explain why you want something and your reasoning behind your request. This helps the developer understand the context so they can help you better.

Example of good feedback:
“The lead form contains too many fields; I would like the user to fill in less information. Could we have only one field for First and Last Name? The color of the font of the lead form is too dark against the dark background of the website, I think the readability needs to be improved by using a lighter color.“
By giving feedback this way, you highlight what aspect of the lead form that you think are not working and why you find them to be troublesome as well as what you wish to achieve.
Give visual feedback with screen captures and screen recordings
Show don't tell is a rule that can be applied to giving feedback. A screenshot with notes and drawings is clearer than trying to explain what you mean with words. When giving feedback make sure to make a screen capture of the function or element you're reviewing and add arrows, drawings and text explaining your feedback.
If you are giving feedback on an interactive form or when there are elements that should change color based on interaction you need to record your screen. Keep in mind that you need to do this on both desktop and on your phone to check how each element functions on different devices. How you record your screeen can differ on Mac or PC, as well as an iPhone vs. an Android phone.

Taking annotated screenshots and recordings can become a bit of a hassle. Not only do they accumulate on your desktop easily creating a mess, adding notes and drawing can take a bit of time.
To make your life easier and to make sure you stay organized and efficient you could use a tool like Feedbucket which requires zero installation on your end. With Feedbucket you can easily record your screen and capture your screen directly on the website no matter what device or computer you are testing from. You can then easily add notes and drawings to your image without having to save and open the file on your computer.
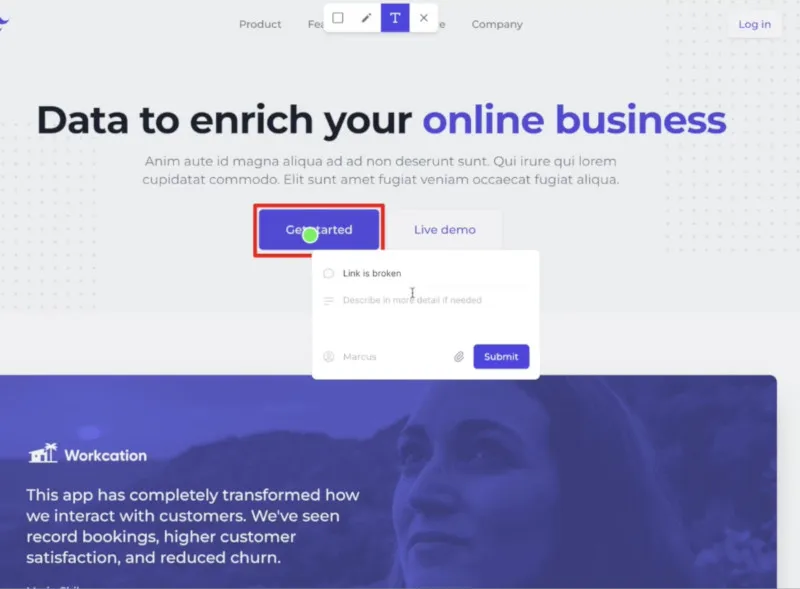
If you have the Feedbucket tool active when reviewing the functionality of your website project and you find that the link in the “Call To Action” box doesn't change color when you hover over it, you can take a screenshot or record your screen directly with Feedbucket without leaving your site. You can then add a note and send the feedback directly to your developer. No email needed!

Send feedback in the right format and through the right channel
To avoid starting long email threads or making time-consuming power points with your feedback instructions, it's good to find the right format and structure for your feedback. It's also important to send feedback through the right channel. Today there are many different project management tools that can facilitate how you collaborate. Does your developer want to receive feedback via email or is it better to send it straight to the tool the developer is working in, such as Jira?
With Feedbucket, all the feedback you share is available in the Feedbucket interface, so no emails are needed. The feedback can also be automatically sent directly to the tool you, or the developers, are working in. Goodbye long email threads!
PowerPoint and Word is not a good way to send feedback. Not only does it require you to take screenshots or recordings with your phone and computer, send those images to yourself (if on a phone), edit them with drawings and add them to a document with notes; you have no visibility on when or if your feedback has been implemented. Information is easily lost when feedback is communicated this way and some aspects of your feedback can be overlooked. It can sometimes feel like you're sending your feedback into a black hole.
One way of avoiding PowerPoint and getting a clear view on what has been implemented or not, without having to try to figure out how to record your screen, is using a simple free feedback tool like Feedbucket. Feedbucket gives you a clear overview and organization of the feedback you've sent and allows you to see if the developer has implemented it or not.

Give all the information and details your developer needs
When giving feedback the devil is in the details! Your developer often needs details about the context of what and where you're reviewing. As mentioned, you need to test the design or functionality of your website project on both desktop and a mobile device, this needs to be communicated to the developer. You also need to include info about what browser you used, which operating system, and the screen resolution. How detailed you need to be with the information you send depends on what you are testing.
A tool like Feedbucket will automatically send all of this information in the feedback.

Conclusion
Stay organized and be specific. It may seem easy but anyone who's given feedback to a developer on a website project knows it takes time and it can quickly become a hassle. You should avoid giving feedback through PowerPoints or email. PowerPoints take a lot of time and emails often lead to a back-and-forth creating long confusing email treads.
Give visual feedback with screenshots and screen recording and include all the details the developer needs. You need to think about the context and explain your feedback as specific as possible. By sending your feedback through the right channel or to the right project management tool you can deliver your feedback more efficiently and save a lot of time. Using a tool like Feedbucket will help you with this and will give you a clear view of all the feedback collected, as well as allow you to organize the feedback and keep track of what has been implemented.
If you want to learn more about how to communicate with developers and designers when working on your website project you can read more here.
