
Are you on the fence about using Ruttl for your website feedback needs? Or maybe you've been using Ruttl and it's not quite hitting the mark for you? You're not alone.
Selecting the right website feedback tool is more than just a technical choice; it's a reflection of your agency's commitment to efficiency and client satisfaction. The tool you use becomes a part of your client's experience, influencing how they perceive you.
However, finding that perfect tool can be daunting. With so many options, each tailored to specific needs, it's challenging to pinpoint the one that aligns perfectly with your unique requirements.
But here's the good news: In this post, we're diving deep into 7 Ruttl alternatives. We'll explore their features, compare pricing, pros and cons, and who they're best suited for.
By the end of this, you'll have a clear picture of which tool could be your team's new go-to for hassle-free website feedback.
Let's dive in.
1. Feedbucket

Feedbucket Features
- Submit annotated screenshots directly from the website.
- Give feedback using video recordings, no extra tools needed.
- Two-way integrations with leading project management platforms.
- Visual pins show where feedback has been submitted by others.
- On-site guest portal for easy team collaboration with comments, file sharing, and beyond.
- Records key info such as browser type, device, screen size, and more.
- Auto-captures console logs for spotting JavaScript issues faster.
- Customize the look to match your own branding with colors and logo.
Feedbucket Benefits
- Built for web agencies: Feedbucket is crafted with web agencies in mind. It's fine-tuned to tackle the unique feedback challenges agencies face, ensuring decisions are optimized for this audience.
- Deep project management integrations: Feedbucket deeply connects with top project management platforms. This means Feedbucket is not another tool that your team needs to log in to.

Task in Asana created by Feedbucket. Lots of 2-way integrations exists with other common tools.
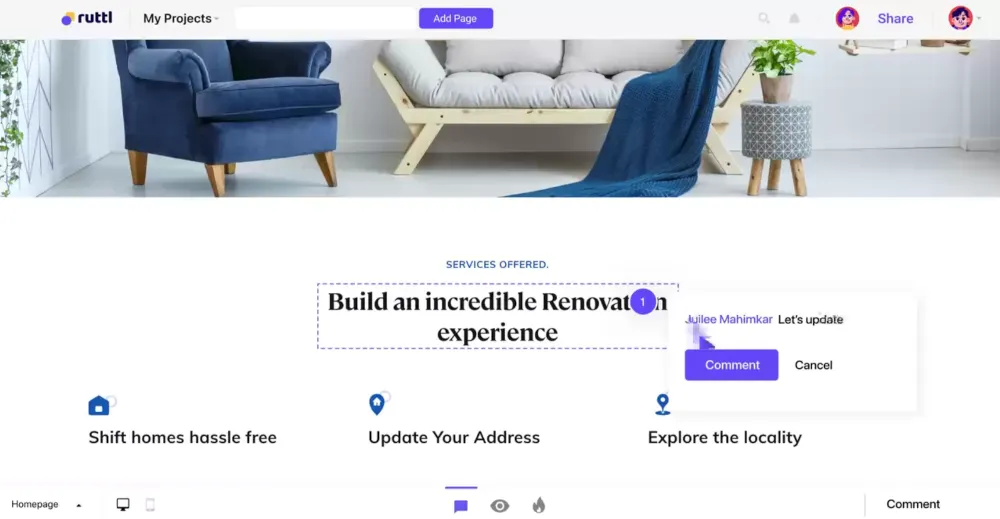
- Client-friendly: Feedbucket simplifies the feedback process for clients. They can share and view feedback directly on the site without needing extra tools or accounts, making it more user-friendly and increasing the likelihood of active client participation.
Team members and clients can submit, and collaborate on, feedback without leaving the website or install any extension.
Feedbucket Pricing
- $Pro: $39 / month
- $Business: $89 / month
- $Enterprise: $259 / month
Ruttl vs Feedbucket: At a Glance
| Ruttl | Feedbucket | |
|---|---|---|
| Used by | Design teams, web agencies, software team, and more | Web agencies |
| Standalone tool | Can be | Yes |
| Price for agency | Hard to compare with user pricing | $39 / month |
| Free trial | Limited usage on free plan | 14-days no credit card |
| 2-way integrations | No | Yes |
5 out of 5 stars
“We've purchased, used or tested the majority of tools on the market for getting website feedback from our clients and Feedbucket has to be the best!”

Summary
Feedbucket is specifically designed for small web agencies to collect and organize feedback on web projects from both team members and clients. While Ruttl caters to various teams, Feedbucket's niche focus ensures that decisions are made to solve this specific challenge.
One of Feedbucket's strengths is its robust two-way integration with project management tools. For instance, when resolving a feedback in your project management tool, the feedback in Feedbucket will also be resolved and we will notify your client automatically.
Comparing the costs of Feedbucket and Ruttl can be a bit challenging. Ruttl's per-user pricing approach, aiming to include your entire team, might lead to higher costs. Feedbucket's Pro plan at $39 a month includes all you need to get started
You can try Feedbucket for yourself with a 14-day free trial to see the difference.
2. MarkUp.io

MarkUp.io Features
- Offer insights and collaborate on a variety of formats, from websites and images to PDFs and beyond.
- Ability to integrate with Zapier or Slack.
- Enhance your feedback with video comments through Loom integration.
- Gathers essential technical details like the browser in use, screen size, and the operating system automatically.
- Engage in discussions on feedback, enriched with comments and added attachments.
MarkUp.io Benefits
- Easy setup: With MarkUp.io, there's no need for any installations on your website. It uses a unique method to integrate your site within its system, making feedback on live sites straightforward. Plus, you can even leave comments on sites you don't personally manage.
- Feedback on different types: Similar to Ruttl, MarkUp.io allows you to gather feedback on various digital materials, from websites and images to PDFs and more. This becomes especially useful when you're still in the design phase before moving to advanced design tools like Figma.
MarkUp.io Drawbacks
- Issues with Basic Auth: If you're someone who secures their test or staging sites with Basic Auth, MarkUp.io might not be the best fit. While it can handle Basic Auth, capturing screenshots becomes problematic, which could impact your feedback process.
- Fewer built-in integrations: While MarkUp.io does offer integrations like Zapier and Slack, and possibly ClickUp in the future, it largely operates on its own.
- Another platform to manage: If you're already using tools like Jira, adding MarkUp.io to your routine might feel like an added chore. For developers, constantly toggling between platforms just for feedback can be a hassle.
- Mobile through desktop: Although MarkUp.io allows you to simulate mobile devices on your desktop, it's not the same as conducting tests on an actual mobile device. The platform falls short in offering a truly responsive experience for collecting feedback.
MarkUp.io Pricing
- $Free: Limited usage
- $Pro: $29 / month
Ruttl vs. MarkUp.io: At a Glance
| Ruttl | MarkUp.io | |
|---|---|---|
| Used by | Design teams, web agencies, software team, and more | Marketing-, digital-, creative agencies |
| Standalone tool | Can be | No |
| Price for agency | Hard to compare with user pricing | $29 / month |
| Free trial | Limited usage on free plan | 30-days no credit card |
| 2-way integrations | No | No |
Summary
In many ways, MarkUp.io mirrors Ruttl when it comes to submitting feedback on websites. Both tools sidestep the need for installations, thanks to their use of proxy technology.
However, this proxy approach in MarkUp.io brings with it some challenges, much like Ruttl. It's essential to delve deep into these tools and understand their limitations before deciding if they align with your needs.
When it comes to pricing, MarkUp.io offers a more straightforward approach than Ruttl. For agencies, the $29 a month plan from MarkUp.io might be a good fit, provided the drawbacks are manageable.
3. BugHerd

BugHerd Features
- Send feedback using either a screenshot or a video recording.
- Provide comments on specific parts of a webpage or address the whole page.
- See where others have submitted feedback to reduce duplicates.
- Captures essential tech info such as the browser type, screen dimensions, and operating system automatically.
- Manage feedback efficiently using a Kanban-style board packed with comprehensive project management tools.
- Easy setup using JavaScript or choose their browser extensions.
- Engage in discussions about feedback, enriched with comments and attachments.
BugHerd Benefits
- All you need to gather feedback: BugHerd equips you with everything required to streamline feedback collection. Whether from your team or clients, every piece of feedback is paired with a screenshot or video and extra details, ensuring clarity in understanding any problem or recommendation.
- Avoid duplicate feedback: With BugHerd's marker system, you can easily see where feedback has been provided before, reducing the chances of duplicate feedback which is really nice.
BugHerd Drawbacks
- Expensive for web agencies: To benefit from features like JavaScript installation or direct integrations, you'd need BugHerd's Premium plan. Priced at $129 a month, it's considerably steeper than other alternatives.
- Potential overlap with existing tools: BugHerd isn't just a feedback tool; it's positioned as a comprehensive project management solution. If you're already using a project management tool, this can feel redundant. Plus, with its per-user pricing model, expenses can climb if you need to onboard your entire team.
- Few Integrations: BugHerd does integrate with Zapier, opening doors to multiple third-party tools. However, its direct integrations are limited to platforms like Asana, Jira, Trello, and Github. A notable downside? None of these offer two-way sync. This lack of seamless data exchange might complicate your workflow, requiring extra steps to ensure consistency across platforms.
BugHerd Pricing
- $Standard: $39 / month
- $Studio: $69 / month
- $Premium: $129 / month
- $Deluxe: $229 / month
Ruttl vs. BugHerd: At a Glance
| Ruttl | BugHerd | |
|---|---|---|
| Used by | Design teams, web agencies, software team, and more | Marketing- and web agencies, QA Teams |
| Standalone tool | Can be | Yes |
| Price for agency | Hard to compare with user pricing | $129 / month |
| Free trial | Limited usage on free plan | 14-days no credit card |
| 2-way integrations | No | No |
Summary
BugHerd is a popular choice when looking for website feedback tools. It's different from Ruttl because you need to add some code to your website or use their browser extension to give feedback.
Like Ruttl, BugHerd doesn't connect well with other tools. Many agencies use one main project management tool to handle their projects. So, having to use another tool just for feedback can be a hassle.
BugHerd can also be expensive. If you're an agency, you'll probably need their Premium plan at $129 a month. This plan gives you more features like not needing the browser extension and better connections to other apps.
4. Pastel

Pastel Features
- Uses a proxy technology so you don't have to install anything on the website.
- You can change text right in the tool if you see any mistakes, and submit that as feedback.
- Lets you keep track of different versions of your website.
- Assign the feedback to a team member and set different statuses.
- Grabs info like the type of browser, device, and screen size automatically.
- Discuss feedback right in Pastel with your team and clients.
Pastel Benefits
- Easy setup: Similar to Ruttl, Pastel's approach means you don't need to install anything on your site. You can even provide feedback on websites that aren't under your control, all thanks to their proxy technology.
- Feedback on multiple types: Pastel extends beyond just websites. You have the capability to annotate both images and PDFs. For teams that aren't relying on specialized design tools like Figma, this offers significant flexibility.
Pastel Drawbacks
- Another tool for your team: Pastel might centralize your feedback, but it also adds another platform for your team to access. For developers and team members who'd rather minimize their platform hopping, this can be an inconvenience.
- Short commenting window: One notable downside is the 72-hour limit for adding comments on canvases in their basic plans. After this time, you can only view the canvas, pushing agencies to consider pricier plan options.
- Proxy comes with challenges: While the proxy feature is handy, it has its limitations, especially when you're dealing with Basic Auth or trying to provide feedback using a mobile device.
- Limited number of integrations: Pastel doesn't offer a wide range of integrations, with just four available and no two-way syncing. This might mean extra work for you, transferring feedback to your main tools manually.
Pastel Pricing
- $Free: very limited usage, impossible for web agency
- $Solo: $29 / month
- $Studio: $99 / month
- $Enterprise: $350 / month
Ruttl vs Pastel: At a Glance
| Ruttl | Pastel | |
|---|---|---|
| Used by | Design teams, web agencies, software team, and more | Marketing-, digital-, creative agencies |
| Standalone tool | Can be | No |
| Price for agency | Hard to compare with user pricing | $99 / month |
| Free trial | Limited usage on free plan | 14-days no credit card |
| 2-way integrations | No | No |
Summary
Pastel stands alongside Ruttl in its use of proxy technology, enabling feedback submission without any website installations. However, this also implies an extra platform for you and your team to log into, adding to the potential array of tools already in use.
A notable consideration for web agencies is the 72-hour commenting window in Pastel's basic plan. To bypass this limitation, agencies might find themselves leaning towards the Studio plan, priced at $99 per month.
5. Superflow

Superflow Features
- Quick installation by adding a script tag to your website.
- Share feedback on both websites and PDFs.
- Assign feedback tasks to specific team members.
- Provide feedback using video or voice recordings.
- Share internal feedback, visible only to your team.
- Flexible access controls per project, such as feedback submission limited to signed-in users or allowing guest inputs without sign-ins.
- Guests can view feedback right on the site, eliminating the need to log into a separate platform.
Superflow Benefits
- No account needed for clients: Clients crave simplicity. Asking them to download extensions or sign up creates barriers. With Superflow, clients can interact without creating an account, reducing the chances of them falling back on vague emails.
- Feedback inbox on the website: This standout feature, which we've only seen with Feedbucket among our listed alternatives, is a game-changer. Clients can view and collaborate on feedback directly on the website. This approach, without the need to jump to another platform, ensures a smoother feedback process.
Superflow Drawbacks
- No screenshot with feedback: While submitting feedback, Superflow doesn't capture a screenshot. Although you can spot a pin on the page indicating where the feedback was placed, a screenshot would be beneficial, especially if website alterations cause the pin to disappear.
- Limited Integrations: Currently, Superflow integrates with only a handful of platforms: Slack, Asana, ClickUp, and Monday. They might expand this list in the future, but if you're using a different tool right now, Superflow might not be the ideal fit.
- 1-way integration: Feedback transmission is one-sided, moving from your website to the project management tool. This means if you want to respond or mark feedback as resolved, you can't do that from within your project management tool.
Superflow Pricing
- $Basic: $0 / month
- $Starter: $59 / month
- $Growth: $119 / month
- $Scale: $359 / month
Ruttl vs Superflow: At a Glance
| Ruttl | Superflow | |
|---|---|---|
| Used by | Design teams, web agencies, software team, and more | Dev teams, QA teams Web agencies |
| Standalone tool | Can be | Yes |
| Price for agency | Hard to compare with user pricing | $119 / month |
| Free trial | Limited usage on free plan | 10-days no credit card |
| 2-way integrations | No | No |
Summary
Superflow is a very elegant tool aiming to be self-contained, allowing everyone — from you and your team members to clients — to manage everything directly on the website.
However, it does have some limitations, especially when it comes to its integration capabilities with other platforms. This might be a point of consideration if seamless integration is important for you.
For web agencies, due to the restricted number of projects in the basic plans, it's probable that the Growth plan at $119 a month would be the choice to effectively manage website development feedback.
6. Marker.io

Marker.io Features
- Provide feedback with annotated screenshots.
- Over 15 integrations featuring comprehensive two-way syncing.
- Replay user sessions for detailed analysis..
- Different widget formats for team members and clients.
- Gathers extensive technical details like browser type, URL, and JavaScript issues.
- Dedicated guest portal for client collaboration on feedback.
Marker.io Benefits
- Extensive two-way integrations: Marker.io encourages users to work within their platform but also offers strong integrations with other project management tools. These integrations work both ways, keeping data synchronized. For instance, resolving an issue in your project management tool automatically updates Marker.io.
- No limit on projects: For web agencies, a significant advantage is there's no limit to the number of projects you can handle. This offers the flexibility to manage multiple projects simultaneously without restrictions.
- Different widget for Team and clients: Marker.io allows you to set up distinct widgets for team members and clients. This feature is especially useful for agencies that need to provide different levels of detail, like assigning tasks to specific team members.
Marker.io Drawbacks
- Missing video feedback feature: Marker.io doesn't offer video feedback capabilities. This becomes a problem when screenshots and text aren't enough, like when trying to demonstrate bugs or animations.
- Mandatory client accounts: To use the guest portal for viewing and collaborating on feedback, clients need to create an account. This extra step can cause inconvenience, similar to having a client join a Trello board.
- Pricing per user: Marker.io's pricing model is based on the number of users, which means costs can escalate rapidly if many team members need access.
Marker.io Pricing
- $Starter: $59 / month
- $Team: $149 / month
- $Company: $399 / month
Ruttl vs Marker.io: At a Glance
| Ruttl | Marker.io | |
|---|---|---|
| Used by | Design teams, web agencies, software team, and more | Web agencies, QA teams |
| Standalone tool | Can be | Yes |
| Price for agency | Hard to compare with user pricing | $59 / month |
| Free trial | Limited usage on free plan | 15-days no credit card |
| 2-way integrations | No | Yes |
Summary
Marker.io stands out as a long-established website feedback tool. It integrates into websites either through a browser extension or by adding a script tag. While Ruttl also uses a script tag for installation, its primary feedback mechanism is through proxy technology.
Marker.io is designed to let you submit feedback on websites and web apps. If your needs extend to providing feedback on a broader range of tools, Ruttl might be the more suitable option.
A key difference between Marker.io and Ruttl is Marker.io's deep two-way integrations. Opting for Ruttl means adding another login for your team. In contrast, Marker.io seamlessly integrates with the tools you're already using.
Priced at $59 per month, Marker.io's cost is moderate, not the cheapest but certainly not the most expensive option available.
7. Usersnap

Usersnap Features
- Provide feedback through screenshots and videos.
- Annotate the screenshot directly on the website.
- More than 30 integrations, including major platforms like Jira, Asana, ClickUp, etc.
- Collaborate on the feedback with comments and attachments.
- Pre-designed templates for easy startup.
- Gathers extensive technical details like browser type, URL, and JavaScript issues.
Usersnap Benefits
- Centralized feedback inbox: Usersnap provides a main inbox that consolidates feedback and details from all projects. This eliminates the need to visit separate project pages, as everything is accessible from a dashboard-style interface.
- Lots of customization options Usersnap offers a highly customizable feedback widget. You can choose your own colors and set mandatory fields, allowing you to tailor it precisely to your requirements.
Usersnap Drawbacks
- Project limit in basic plan: The most affordable plan of Usersnap limits you to only five active projects. For web agencies handling multiple projects, this restriction can be reached quickly.
- Complex toolset: Usersnap's broad range of tools can be daunting, especially during initial setup. For web agencies seeking a simple method to gather client feedback on websites, the plethora of options might seem unnecessary.
- Very expensive: Compared to other website feedback tools, Usersnap is more expensive. While it offers a range of features beyond basic feedback, the cost may not justify the value if those extra features go unused.
Usersnap Pricing
- $Startup: $99 / month
- $Company: $189 / month
- $Premium: $329 / month
Ruttl vs. Usersnap: At a Glance
| Ruttl | Usersnap | |
|---|---|---|
| Used by | Design teams, web agencies, software team, and more | Software teams |
| Standalone tool | Can be | Yes |
| Price for agency | Hard to compare with user pricing | $189 / month |
| Free trial | Limited usage on free plan | 15-days no credit card |
| 2-way integrations | No | Yes |
Summary
Usersnap is a feature-rich feedback tool primarily designed for software teams to gather user feedback.
It includes various tools like surveys and NPS scores, which may be unnecessary for those who just want to collect feedback from their team and clients. Not being specifically tailored for agencies, Usersnap imposes a project limit that you need to consider.
Given its comprehensive toolset, Usersnap stands as one of the pricier options in the website feedback tool market, with a monthly fee of $189. If you don't require all the additional features that Usersnap offers, choosing a different tool could result in significant cost savings.
Next Steps: Choosing the Best Ruttl Alternative for Your Company
Above we covered 7 different Ruttl alternatives, including Feedbucket.
We recommend you try Feedbucket's free 14-day trial for serveral reasons, including:
- Feedbucket is created by former web agency owners who understand the specific challenges intimately and are dedicated to addressing them. On the other hand, Ruttl aims to be a versatile feedback tool, which can be beneficial but may lead to compromises that don't align with an agency's best interests.
- Feedbucket is designed to complement your current tools and workflows. Thanks to its thorough two-way integration, the intention is not to add another platform for your team to access, but to enhance the feedback process within the tools you're already using.
- At a monthly cost of $39, Feedbucket offers unlimited projects and everything necessary to start gathering and organizing website feedback from your team and clients, all within your existing tools.
Are you ready to let Feedbucket take your website feedback process to the next level? Start your free 14-day trial.

Marcus Gullberg
Marcus founded Feedbucket in 2020 with the goal of organizing the website feedback from your team and clients when building new websites.