Looking into Pastel but curious about other options? Or perhaps you've been using Pastel and it's not quite the perfect fit for your team?

Pastel is known for its ability to gather and sort feedback on various digital projects. But, there are times when teams start searching for alternatives. One reason could be issues with Pastel's proxy technology not loading websites as expected.
Another common one is if your team already is using a project management tool and you want something that integrates better with it. So you're not juggling feedback in one app and everything else in another.
Or is the price point a bit too high, and you're on the hunt for a more wallet-friendly option?
Whatever your reasons, this article is going to cover the top 7 alternatives to Pastel.
I've thoroughly tested each of these tools and have a background in running a web agency that built hundreds of websites for clients.
We'll go over the good and the bad, pricing details, specific use cases, and much more.
Ready to get started? Let's jump in.
1. Feedbucket

Best if: You are building web projects for clients and want to organize the feedback.
If you're in the business of creating websites or web apps for clients, Feedbucket is tailored just for you.
5 out of 5 stars testimonial for Feedbucket
“We've purchased, used or tested the majority of tools on the market for getting website feedback from our clients and Feedbucket has to be the best!”

One key difference from Pastel is Feedbucket's installation process, which involves adding a script tag to your site. This is quick and easy, taking just a few minutes. For WordPress users, there's even a plugin for no-code installation.
Feedbucket aims to simplify the feedback loop between clients and agencies. It's designed to be straightforward for clients to use, addressing the common issue where clients might default to email if a tool is complicated, requires downloads, or account creation.
Once Feedbucket is added to a site, you can send feedback through annotated screenshots or video recordings.
A big benefit is that clients can discuss and collaborate with you on feedback directly from the guest portal on the site. Having everything directly on the site makes the communication a lot smoother.
Feedbucket stands out for its strong integration with popular project management tools. It's not meant to be yet another system for your team to manage and log in to but instead integrate into your existing tools and workflows.
Feedback is directly sent to your project management tool as a task, allowing your team to manage it all from one spot. Resolving a task in your project management tool also resolves it in Feedbucket, and your client is notified.

For follow-up questions on feedback, simply mention @feedbucket in a comment in your project management tool, and the comment syncs back to Feedbucket, notifying your client.
So, if your team builds websites or web applications for clients and uses a project management tool like ClickUp, Asana, Trello, etc., Feedbucket is worth trying out.
You can try it with a 14-day free trial without credit card.
Pastel vs. Feedbucket: At a Glance
| Pastel | Feedbucket | |
|---|---|---|
| Used by | Marketing-, digital-, creative agencies | Web agencies |
| Standalone tool | No | Yes |
| Price for agency | $99 / month | $39 / month |
| Free trial | 14-days no credit card | 14-days no credit card |
| 2-way integrations | No | Yes |
Features
- Provide feedback through annotated screenshots right from the website.
- Offer feedback via video recording with no need for a browser extension.
- Automatically gathers info like the page you're on, browser, device, and screen resolution.
- Records the Console log to help identify JavaScript errors.
- Visual pins show where feedback has been submitted by others.
- Allows customization to align with your brand's look.
Pros
- Features comprehensive two-way integrations with project management tools, enabling your team to handle feedback within your existing systems.
- Enables clients to give feedback and collaborate directly on the website, no accounts or extensions required, making it easier for clients to get involved.
- Leverage the JavaScript API to tailor and build a custom version of the widget to your needs.
Cons
- While collecting feedback on images is on the horizon, Feedbucket right now only gathers feedback on websites and web apps.
Pricing
Feedbucket offers three pricing tiers, from $39 to $259 monthly. For unlimited website feedback with all essential features, the Pro plan at $39 a month is a great option, making Feedbucket one of the most affordable alternatives on our list. The Business plan, at $89 a month, includes advanced features such as branding and custom metadata, among others.
You can try Feedbucket yourself with a 14-day free, no credit card needed, trial to see the difference.
2. MarkUp.io

Best if: You want same features as Pastel but a cheaper tool.
If you're after a tool like Pastel, offering pretty much the same features but at a lower cost, MarkUp.io could be right up your alley.
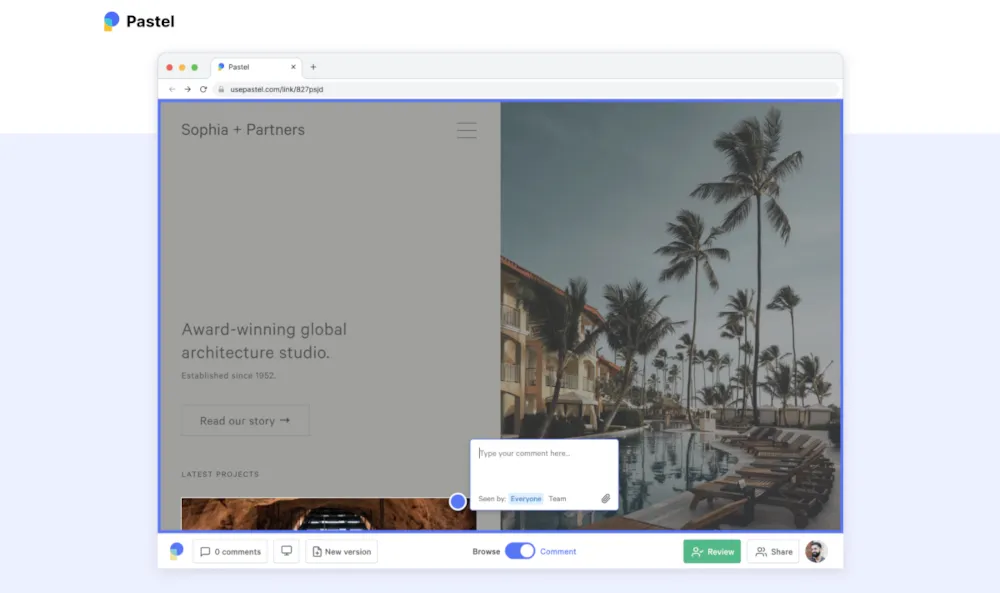
It lets you gather feedback on websites easily, no installations needed, thanks to proxy technology just like Pastel's. You can also collect feedback on images and PDFs.
Given its similar range of features, MarkUp.io shares some of Pastel's downsides. It's another platform your team would need to sign into to manage feedback.
Even though it offers some integrations, I found myself having to click on each piece of feedback I wanted to export to my project management tool. This process felt awkward and took up too much time.
Pastel vs. MarkUp.io: At a Glance
| Pastel | MarkUp.io | |
|---|---|---|
| Used by | Marketing-, digital-, creative agencies | Marketing-, digital-, creative agencies |
| Standalone tool | No | No |
| Price for agency | $99 / month | $29 / month |
| Free trial | 14-days no credit card | 30-days no credit card |
| 2-way integrations | No | No |
Features
- Provide feedback using screenshots or videos.
- Automatically includes tech info like browser type, screen size, and operating system.
- Connect with Zapier or Slack.
- Work together on feedback using comments and attachments.
Pros
- Gather feedback on websites, images, and PDFs.
- No need for website installation, allowing collaboration on live websites.
Cons
- Requires your team to use an additional platform for feedback.
- Submitting feedback from mobile devices isn't an option.
- Unable to capture screenshots on websites protected by Basic-Auth.
- Limited integrations to export feedback to your project management tool.
Pricing
MarkUp.io has a free version, but it's pretty basic. If you want to use it in your business you probably need the Pro plan at $29 a month. This makes MarkUp.io one of the more affordable alternative if you are looking for pretty much the same feature set as Pastel.
3. BugHerd

BugHerd is another tool often used for website feedback. It supports feedback collection on images and PDFs as well, similar to Pastel.
Unlike Pastel, you install BugHerd by adding a script tag to the website or by using a browser extension.
I prefer adding the script code directly to websites. It's straightforward and ensures the feedback widget operates within your site's environment. This method avoids the issues that can arise with proxy solutions like Pastel, such as difficulties with Basic Auth or accessing specific site areas.
BugHerd ticks all the boxes for collecting clear feedback right from the website, and also enables your clients to collaborate directly on the page.
However, a significant downside for me is BugHerd's limited integrations, which lack two-way functionality. Since we're already using a project management tool, introducing another tool into our workflow isn't ideal, both from a cost perspective and to avoid context switching.
Additionally, due to its feature restrictions, BugHerd ends up being three times costlier than Feedbucket and twice as expensive as Marker.io, despite offering a very similar set of features.
Pastel vs. BugHerd: At a Glance
| Pastel | BugHerd | |
|---|---|---|
| Used by | Marketing-, digital-, creative agencies | Marketing- and web agencies, QA Teams |
| Standalone tool | No | Yes |
| Price for agency | $99 / month | $129 / month |
| Free trial | 14-days no credit card | 14-days no credit card |
| 2-way integrations | No | No |
Features
- Provide feedback through screenshots or recordings, with technical details like the page, browser, screen size, and OS automatically attached.
- Collaborate on feedback, using comments and attachments for communication.
- Manage feedback with a Kanban board that includes comprehensive project management tools.
Pros
- Feedback is marked with pins where others have commented. Reducing duplicates.
- Clients collaborate directly on the page, avoiding the need for a separate guest portal.
Cons
- Attempts to serve as a complete project management solution, which might be redundant if you're already using one.
- Access to JavaScript installation or native integrations requires the pricier premium plan.
- Limited integrations available (Zapier, Asana, Jira, ClickUp, Asana), with no two-way connections.
Pricing
BugHerd offers four pricing tiers, ranging from $39 to $229 per month. To avoid making your clients install a browser extension and gain access to native integrations, you'll need the Premium plan, which costs $129 a month. This positions BugHerd as the priciest option among similar alternatives like Feedbucket and Marker.io.
4. Ruttl

Ruttl is a tool that allows you to provide feedback on a variety of digital assets, including websites, mobile apps, and videos.
Having the option to collect feedback on all these platforms might seem advantageous, but from what I've seen, Ruttl seems to spread its focus too thin, and I encountered some glitches with the website feedback feature. It's wise to test it thoroughly first.
For collecting website feedback, the process is similar to Pastel's. You input a URL and receive a shareable link for your team and clients to offer feedback and collaborate.
However, for certain areas of my site, like those protected by Basic Auth or in web applications, I had to use their Chrome extension and manually add each page. This process was quite cumbersome.
One unique feature of Ruttl not found in other alternatives on our list is the ability to directly edit elements like CSS and submit that as feedback. This is especially useful for internal feedback.
The major limitation I've noticed is how Ruttl's integrations only create a task in your project management tool, providing a link back to Ruttl. This setup implies that your entire team and other stakeholders will likely need an account.
Your clients might manage with just a guest account, but the distinctions aren't always clear. It's important to understand who needs an account because Ruttl's per-user charging model can quickly become costly.
Pastel vs. Ruttl: At a Glance
| Pastel | Ruttl | |
|---|---|---|
| Used by | Marketing-, digital-, creative agencies | Design teams, web agencies |
| Standalone tool | No | No |
| Price for agency | $99 / month | Hard to compare with user pricing |
| Free trial | 14-days no credit card | Limited Free plan |
| 2-way integrations | No | No |
Features
- Works with a proxy setup similar to Pastel, eliminating the need for website installation.
- Allows feedback submission for websites, web apps, mobile apps, videos, images, and PDFs.
- Maintains multiple versions of the reviewed asset.
Pros
- Enables feedback submission on live websites, or even websites you do not control.
- You can edit text, CSS, and images directly, which can be submitted as feedback.
Cons
- Integration simply generates a task in your project management tool with a Ruttl link, without syncing data.
- Like other proxy solutions, Ruttl struggles with feedback on websites behind Basic Auth. I had to use a Chrome extension for those pages.
- It seems they want your whole team to use Ruttl for feedback, which can get expensive.
Pricing
Ruttl offers a free plan that's pretty basic and not suitable for client projects. Their pricing is different compared to the other alternatives, with two premium plans charging $4 or $30 per user per month. Likely, your entire team and sometimes clients will need their own accounts. Make sure you understand who needs an account or it can quickly become expensive.
5. Marker.io

Best if: Reviewing websites and web apps internally at your company.
Marker.io is great for client projects, but it truly excels as an internal QA tool. If you're part of a software company where team members need to provide feedback to the product and development teams, Marker.io is worth exploring.
Its strengths as a bug tracking tool really come to the fore in such environments. Features like session replay are particularly impressive, offering a playback of user actions before they submitted a bug report.
While it also works for client projects, I find it lacking in certain areas. For instance, clients have to sign up on a guest portal to access and collaborate on feedback, which introduces more steps than if the portal were directly accessible on the website.
Another missing piece is video feedback, which is often crucial for explaining issues with forms or animations where text alone isn't enough.
The two-way integrations are really helpful. This means if you resolve an issue in your project management tool, it also gets resolved in Marker.io. But, if you need to ask a follow-up question about the feedback, you have to sign into Marker.io. So, the integration doesn't completely remove the need for your team to sign in to Marker.io.
Pastel vs. Marker.io: At a Glance
| Pastel | Marker.io | |
|---|---|---|
| Used by | Marketing-, digital-, creative agencies | Web agencies, QA teams |
| Standalone tool | No | Yes |
| Price for agency | $99 / month | $59 / month |
| Free trial | 14-days no credit card | 15-days no credit card |
| 2-way integrations | No | Yes |
Features
- Offer feedback with annotated screenshots, automatically including tech details such as page, browser, device.
- Records JavaScript errors and network activity.
- Provides session replay to show actions leading up to a bug report.
Pros
- Customize the widget differently for your team and clients.
- Features two-way integrations with over 15 popular project management tools.
Cons
- Lacks video feedback capability.
- Requires clients to create an account on a guest portal for collaboration.
- Support response was less than ideal when I needed assistance.
Pricing
Marker.io has three pricing options, from $59 to $399 monthly. As an alternative to Pastel for website feedback, the Starter plan at $59 a month has all the essentials. The $149 monthly plan adds a few more features like Console log and network request capture and session replay to name a few.
6. Punchlist

Punchlist is a tool that is common in the Webflow community. You can submit feedback on multiple different assets but for websites you add a URL and get a shareable link similar to Pastel.
This link allows you to drop a marker for feedback. However, it lacks the ability to annotate, like drawing arrows to clarify your points.
I wasn't a fan of how the screenshot just captured a small area around where the feedback pin was placed. There were times the screenshot didn't clearly show what the feedback referred to. A screenshot of the entire viewport would be much better and seems like an obvious choice.
Adding Punchlist means another tool for your team to check, especially if you're already using a project management system. Although Punchlist can integrate with a few project management tools, it only adds a link back to Punchlist within those tasks.
While Punchlist is a polished tool with features similar to Pastel, if price were my main concern, I'd say MarkUp.io offers similar capabilities at a lower cost.
Pastel vs. Punchlist: At a Glance
| Pastel | Punchlist | |
|---|---|---|
| Used by | Marketing-, digital-, creative agencies | Marketing-, digital-, creative agencies |
| Standalone tool | No | No |
| Price for agency | $99 / month | $69 / month |
| Free trial | 14-days no credit card | 30-day with credit card |
| 2-way integrations | No | No |
Features
- Gather feedback on a wide range of assets like websites, PDFs, images, Figma canvases, and PowerPoints.
- Input a website URL to generate a shareable link for submitting feedback and collaborating with your clients.
- Feedback automatically includes a screenshot and other technical details.
- Flexibly adjust project visibility among public, team-only, or invite-only options.
Pros
- I appreciated receiving a daily summary of project updates, which is often preferable to instant notifications.
- Easily submit feedback that is private and only visible to your team.
Cons
- Lacks the ability to give feedback through videos.
- Missing annotation tools for clearer feedback communication.
- Screenshots capture only a small area around where feedback is placed, not the whole viewport.
- Few integration options available, and they are one-way, providing only a link back to punchlist.
Pricing
Punchlist offers four pricing tiers, from $19 to $219 monthly. For businesses with more than one employee, the Startup plan at $69 a month is likely necessary. This plan includes integrations, unlike the Solopreneur option at $19, which does not.
7. Superflow

Superflow is pretty new, but it's already getting noticed. It's built for agencies, just like Feedbucket, and has some special features that make it stand out.
To get Superflow working on a website, you just add a script tag. Then your team and clients can give feedback and work together right on the website. Having everything on the website is super handy.
One of the coolest parts of Superflow is its real-time feature. If you're on a site with someone else, you'll see each other's mouse movements, similar to collaboration in Figma. It's not essential, but definitely a neat touch for teamwork.
However, a big downside for me is Superflow doesn't take a screenshot of the feedback. It just puts a pin where the feedback is on the site. These pins can quickly disappear when the website is updated.
Another issue is Superflow doesn't have many integrations, and the ones it does have only work one way. For those of us who like to manage feedback and other tasks in the same place, this could be a reason to look elsewhere.
Pastel vs. Superflow: At a Glance
| Pastel | Superflow | |
|---|---|---|
| Used by | Marketing-, digital-, creative agencies | Dev teams, QA teams, Web agencies |
| Standalone tool | No | Yes |
| Price for agency | $99 / month | $119 / month |
| Free trial | 14-days no credit card | 10-days no credit card |
| 2-way integrations | No | No |
Features
- Give feedback on websites and PDFs.
- Use video or voice recordings to provide feedback.
- Share internal feedback, visible only to your team.
- Flexible access controls per project, such as feedback submission limited to signed-in users or allowing guest (clients) inputs without sign-ins.
Pros
- Can be set up so clients can give feedback and collaborate without needing an account.
- Clients can collaborate on the feedback directly from the website.
Cons
- Feedback doesn't come with a screenshot.
- Limited integrations available (Slack, Asana, ClickUp, and Monday).
- Integrations work one way, mainly to send feedback to your project management tool.
Pricing
Superflow provides a free plan that's limited to just one project and comes with numerous restrictions. For business use, their plans span from $59 to $359 monthly. Given the cheapest plan caps at three projects, agencies will probably need to choose the Growth plan at $119 a month, placing it among the pricier options.
Next Steps: Choosing the Best Pastel Alternative for Your Company
Above we covered 7 different Pastel alternatives, including Feedbucket.
We recommend you try Feedbucket's free 14-day trial without credit card for serveral reasons, including:
- Feedbucket is built by former web agency owners who are very familiar with the challenges of gathering client feedback and are dedicated to addressing this specific problem.
- It's designed to work hand-in-hand with your existing project management tool. The goal is to let you keep using the systems you're comfortable with, while taking your feedback process to the next level.
- Considering Pastel's 72-hour commenting window, the price for an agency would be $99 a month. Feedbucket is $39 a month to handle website feedback.
Are you ready to let Feedbucket take your website feedback process to the next level? Start your free 14-day trial without credit card.